第二周专题
biostar handbook: 第二周笔记汇总+第三周任务布置
第二周已经结束了,我不确定大家对Linux到底了解到了什么程度,但是我觉得再给一周时间让初学者去熟悉Linux肯定是必要的。于是这一周的任务不会太难,只需要让大家去理解本体论(ontology)。 笔记汇总 这周有一些小伙伴开始遭遇人生抉择,有一些则是要出差赶路,所以上交作业不算太多。可能大家对自己的要求有点高了,其实我一直强调的是笔记的不断迭代,只要你写了一点内容就可以发出来,后来不断修改,
「学转录组入门生信」第二周来获取表达量矩阵
我们第二周目标有四个: 整理数据RNA-seq格式了解数据质控数据比对read定量 首先,我们得要知道我们在转录组分析过程中会遇到很多格式,建议先通过搜索查找了解这些格式是什么 fasta/fas/fagtf/gffbedsam/bamcsv/tsv/txt 接着,我们会在分析过程中时刻检查我们的数据质量,所以你要尝试回答下面这几个问题 数据质控要在哪个阶段做不同阶段要看什么标准质控有哪
[34期] 第二周学习总结
时间过得真快 转眼间来兄弟连已经第二周了 想起刚开始到兄弟连的雄心壮志 到现在的状态 心里难免会很内疚 因为这两周以来的状态的确不太好。 记得在家里 学习LINUX 的时候很认真 每节课都仔细的记下笔记 为什么上课的时候就好困呢。。 可能主要原因还是在于自己吧。 没有及时的调整好自己的作息时间。风油精 各种措施都上了 还是困得要死。 李明老师是一个很认真负责的老师 每次问他问题 他都是很乐
Mykernel 第二周实验报告
刘子健 + 原创作品转载请注明出处 + 《Linux内核分析》MOOC课程http://mooc.study.163.com/course/USTC-1000029000 题目自拟,内容围绕操作系统是如何工作的进行; 博客中需要使用实验截图 博客内容中需要仔细分析进程的启动和进程的切换机制 总结部分需要阐明自己对“操作系统是如何工作的”理解 首先,特别感谢孟宁老师提
工作第二周 : 认识自己,踏实落地
这一周: 首先是 CEO 的员工见面大会,CEO 带着我们回首过去、计划未来,过去一年投资热潮逐渐消退,之前的投资主要看这个产品的用户量和日活,所以出现很多应用赔本赚吆喝,让用户实实在在的体验了一阵子实惠,比如点外卖送红包,扫二维码送礼品等等。结果很多应用有补贴时吸引大量用户,一旦补贴停止用户就跑到其他平台,几乎没有什么粘性和盈利方式。很多投资者投进去的钱没办法收回。 . 后来投资者不再只看
毕设第二周(GraphX环境搭建 GraphX API 以及对Pregel的熟悉)
GraphX环境搭建与API的熟悉 我自己在本机上搭建了GraphX的环境,并测试了几个Demo。这方面的内容,GraphX的官方网站上有详细的介绍,列举几个我个人认为比较基础和重要的关于Graph的Operators: class Graph[VD, ED] {//这个是把图存成Table所需要的数据,上一个周报里面提到了val vertices: VertexRDD[VD]val ed
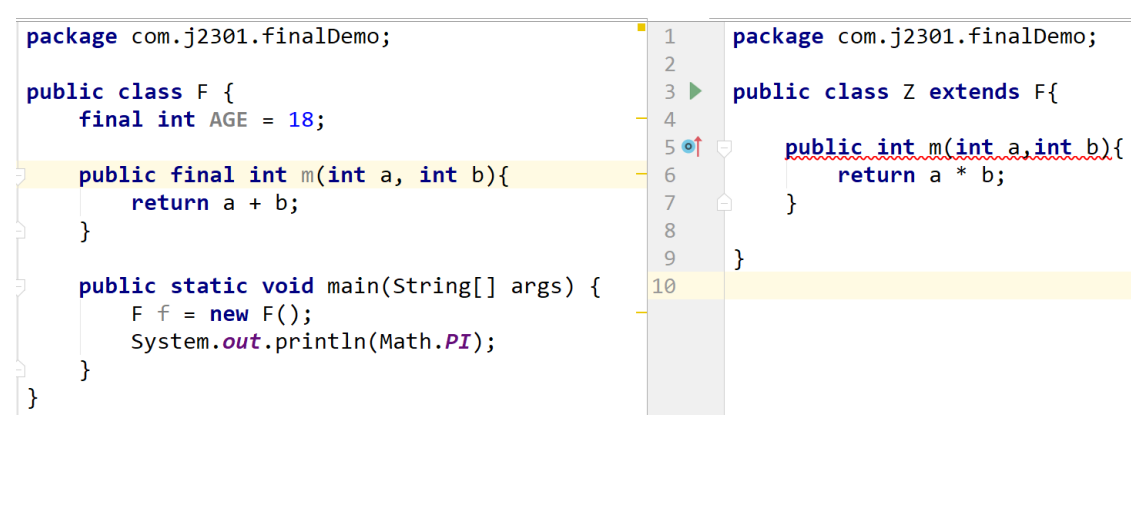
重生之我要精通JAVA--第二周笔记
文章目录 方法注意事项方法的重载数据类型基本数据类型引用数据类型 二维数组静态初始化动态初始化 面向对象类和对象如何定义类如何得到类的对象定义类的补充注意事项对象的成员变量的默认值规则 面向对象三大特征封装private关键字 就近原则和this关键字构造方法概述作用有几种,各自作用是什么注意事项标准的JavaBean类 成员变量和局部变量的区别 字符串APIString概述注意点创建S
NAO学习第二周——NAOqi Audio
目标 深度对话 避障 看相关论文至少三篇 查阅资料 悉尼科技大学NAO机器人远程控制NAO的C++_python环境配置NAOqi Audio——官方文档阿里云NAO深层开发的环境搭建(只需要安装python-2.7.10、pynaoqi-2.1.4.13.win32便可以开始使用Python编程啦!) 进展 1. 浏览总况 把NAOqi API文档大概浏览了
第二周python作业
布尔表达式 判断语句 a=-1 if a:注意if和a之间必须要打空格符号,:必须是英文状态下 print(“负数是True”)注意print不能顶格 else: print(“负数是False”) 负数是True 字符串 表达文字信息的内容,比如"我爱王晓静" 形式上是引号引起来的一段内容 引号包括单引号,双引号,三引号 三引号可以用来表示多行信息 单引号,双引号意义一致 注
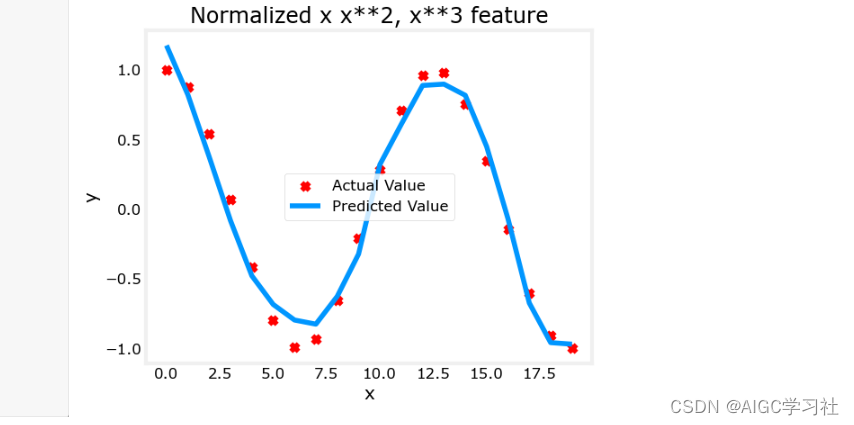
吴恩达2022机器学习专项课程(一) 第二周课程实验:特征工程和多项式回归(Lab_04)
目标 探索特征工程和多项式回归,使用线性回归来拟合非常复杂甚至非线性的函数。 1.为什么线性回归能拟合非线性函数? fx=w*x²+b,属于线性回归的扩展,这个公式在数学中不属于线性,因为有x²,而在机器学习中属于线性回归,因为w,b是一次项,详情有待补充。 2.线性回归函数拟合非线性数据 红色数据点y=1+x**2,x,y的关系是非线性,需要一个函数拟合非线性数据点。特征数组X为一次项
【MOOC-浙大数据结构】第二周的编程作业——线性结构
第二周的编程作业: 1.两个有序链表序列的合并 List Merge( List L1, List L2 ){List Res,tmp,pa,pb; Res=(List)malloc(sizeof(struct Node));pa=L1->Next;pb=L2->Next;tmp=Res;while(pa&&pb){if(pa->Data<=pb->Data){tmp->Next=pa;tm
iphone游戏之旅第二周
注释:请各位留意一下红字部分。希望大家对此踊跃发言。 遗留问题:1.虚拟机截图方式【请看第一周博客红字部分】 大家好,赴约上周摘要。 为了更加促进交流,本人在MSN上创建了SkyDive共享文件,希望加我QQ的朋友麻烦再加个MSN吧。如图文件夹“iphone游戏之旅”设为共享目录,以后大家有什么资料或建议都可以放到这里。 下
CTF题记——暑假计划第二周
本文目录 Webupload1Web_php_unserializephp_rce第一种第二种第三种 [极客大挑战 2019]PHP[极客大挑战 2019]Knife[SUCTF 2019]CheckIn[极客大挑战 2019]Http[ACTF2020 新生赛]Include[ACTF2020 新生赛]Exec[ACTF2020 新生赛]BackupFile Misczip[ACTF新生赛
java第二周重难点合集
day_01 ArrayList:底层使用数组形式进行处理的集合 /*** ArrayList:* 是一个底层使用数组进行实现的,可以自动进行扩容的有序集合。初始容量为10,如果我们将元素* 已经存满了,java自动给我们的集合进行元素扩容。**常用方法:*add(E e):将指定的元素追加到此列表的末尾。*add(int index, E element):在此列表中的指定位置插入指定的元
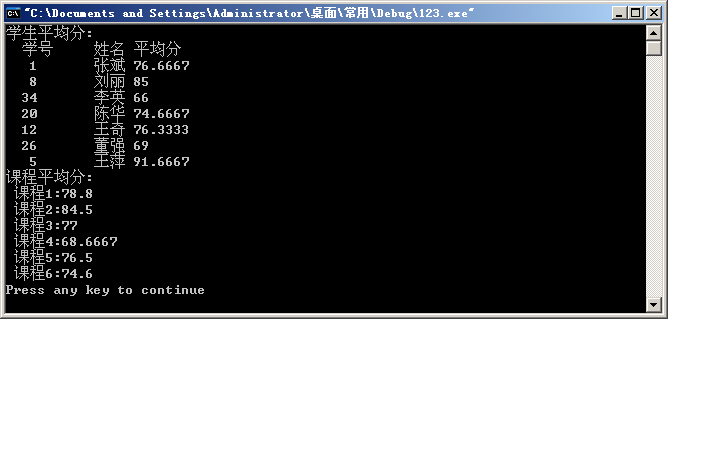
第二周项目二 程序的多文件组织
/* *Copyright (c) 2015,烟台大学计算机学院 *All right reserved. *文件名称:test.cpp *作者:王雪洁 *完成日期:2015年9月 *版本号:v1.0 问题描述:学习数据结构,目标就是要编制出有相当规模的程序的。将所有的代码放在一个文件中的做法,不能适用现阶段的需求了。 通过这个项目,确认有能力用多文件组织程序。方便以后各章,我们就某
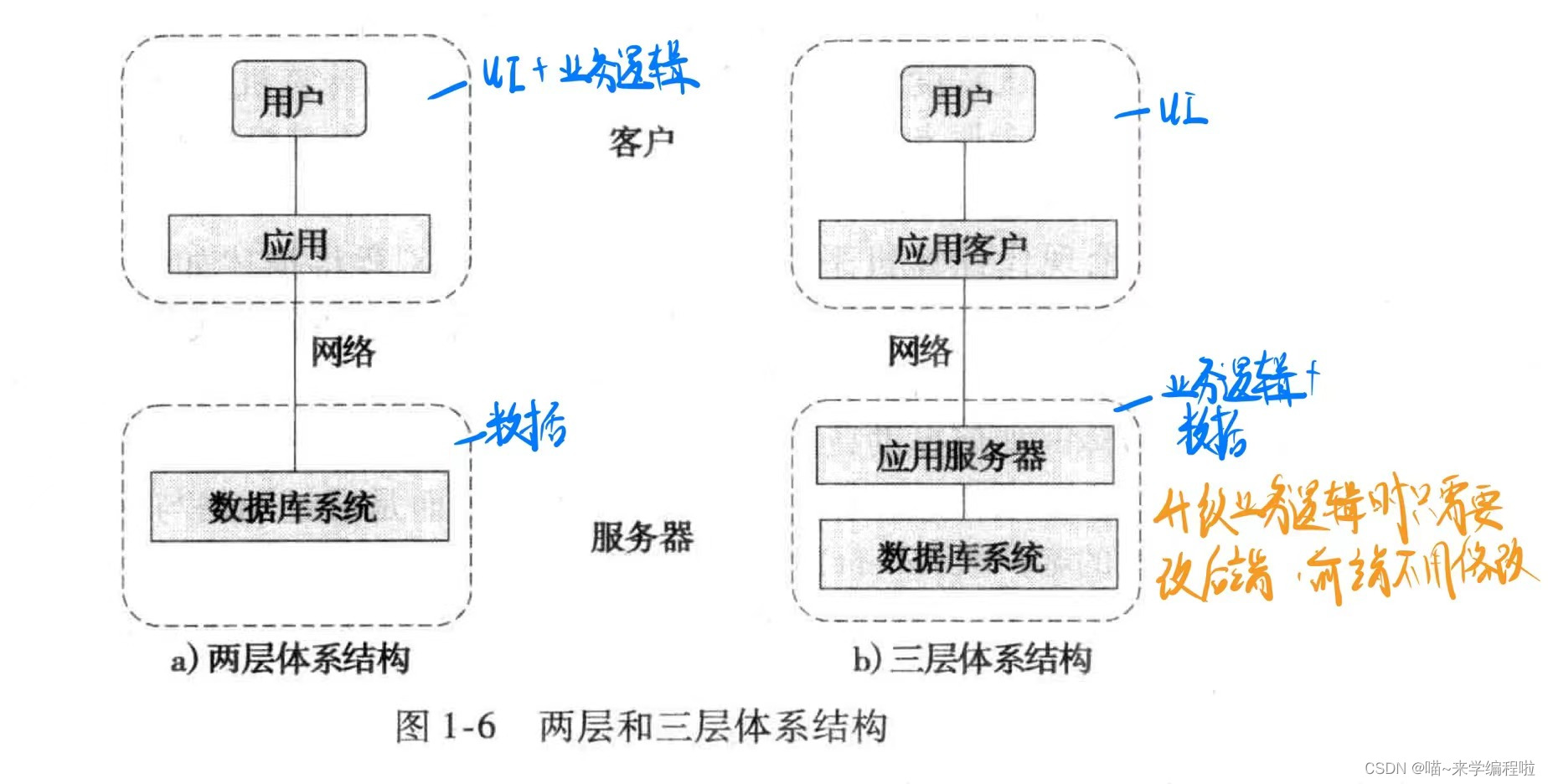
数据库系统概念(第二周 第一堂)
前言 本文的所有知识点、图片均来自《数据库系统概念》(黑宝书)、山东大学李晖老师PPT。不可用于商业用途转发。 回顾 上周最后一个知识点说到数据库三级模式结构,在这个结构里面我们设立了模式/内模式映像、内模式/外模式映像,主要为了解决数据独立性的问题。数据独立性又分为物理数据独立性、逻辑数据独立性。 数据模型 定义 数据模型是一个描述数据、数据联系、数据
3.2网安学习第三阶段第二周回顾(个人学习记录使用)
本周重点 ①SQL语句的基本用法 ②SQL注入的基本概念和原理 ③SQL注入类型(**重点) ④SQL注入的防御和绕过手段 本周主要内容–SQL 一、SQL语句的基本用法 limit用法:显示查询结果中从第n条开始显示m条记录 select * from tb_user limit 1,2 union用法:合并两个结果集,列数必须相同才能合并 select * from tb
嵌入式驱动学习第二周——断言机制
前言 这篇博客来聊一聊C/C++的断言机制。 嵌入式驱动学习专栏将详细记录博主学习驱动的详细过程,未来预计四个月将高强度更新本专栏,喜欢的可以关注本博主并订阅本专栏,一起讨论一起学习。现在关注就是老粉啦! 目录 前言1. 断言介绍1.1 断言的概念1.2 断言的实现1.3 禁用断言 2. 静态断言2.1 使用案例2.2 优点 3. 运行时断言3.1 assert使用3.2
基础补习—概率—台大叶柄成(第二周)
基础补习—概率—台大叶柄成(第二周) 最近在急补概率论与数理统计,无意中发现了这门台大的网课,语言幽默,简单易懂,风评巨赞,在百度云上可以找到这门课的资源。这门课共有9周的课时,每周课时差不多有4节课,每节课12分钟左右,目前差不多一天看一周。2017年10月14日看了第二周的课,将视频相关知识总结在博文中。 集合论 集集复集集、不相交、互斥、De Morgan’s Law 机率名

![[34期] 第二周学习总结](/front/images/it_default.gif)