第一级专题
计算机网络练级第一级————认识网络
网络搁哪? 网络大家应该都很熟悉了,但网络具体是怎么构成的,怎么用的?长话短说 我认为网络就是计算机里的快递业务,从一台计算机中发出,网络接收到数据后,就要把这个数据安全快速完整地发到目标主机上。 大家肯定在想,谁都知道吧,这个人搁这搁这。但主题确实也是从这里开始。 网络的发展史(了解) 独立模式: 这个时期,有点像网络的原始人时期,这个时期每个计算机只能有自己的数据,程序员想要另
js获取元素下的第一级子元素
js childnodes获取的是所有的子元素,而我们实际要获取第一级子元素。 function getChildren(obj){var objChild = [] ;var objs = obj.getElementsByTagName('*');for(var i=0,j=objs.length; i<j;++i){if(objs[i].nodeType != 1){alert(objs[
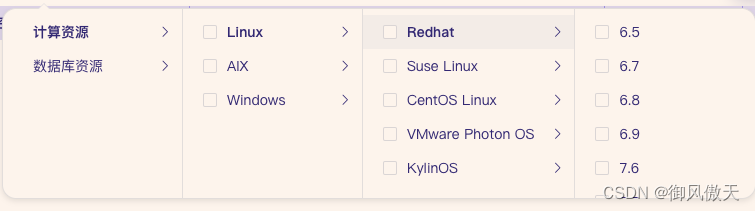
使用element-UI Cascader组件,实现第一级单选选,第二级,第三级,子级可以多选
最近开发过程中,遇到需求测一个需求,就是级联选择器,需要多选;但是第一级是单选; 既要单选又要复选。参照网上内容,自己整理了一下功能实现; 如下图: 思路:1.把第一层的复选框去掉 2. 在第一层切换的时候,如果第一次分类改变了,把已有的值清空 代码如下: html部分:<el-cascader:popper-class="'first-no-check-cas
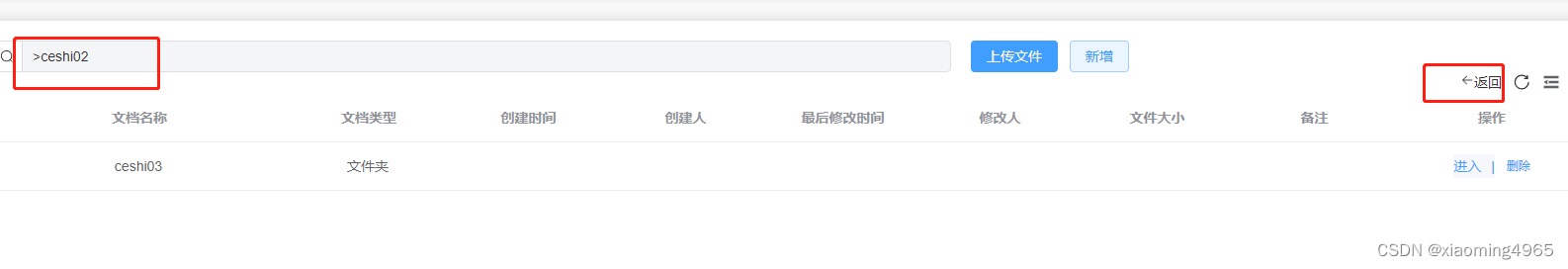
table表格初始化根据字段数字排序,table表格进入后返回上一级设置,第一级隐藏
根据字段数字排序 // 初始化表格数据const getTableData = async () => {try {loading.value = trueconst res = await getFileList()//排序const sortedData = computed(() => {return res.slice().sort((a: any, b: any) => a.