本文主要是介绍table表格初始化根据字段数字排序,table表格进入后返回上一级设置,第一级隐藏,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

根据字段数字排序
// 初始化表格数据
const getTableData = async () => {try {loading.value = trueconst res = await getFileList()
//排序const sortedData = computed(() => {return res.slice().sort((a: any, b: any) => a.documentType - b.documentType);});tableData = sortedData.valueloading.value = false} catch {}
}返回上一级设置
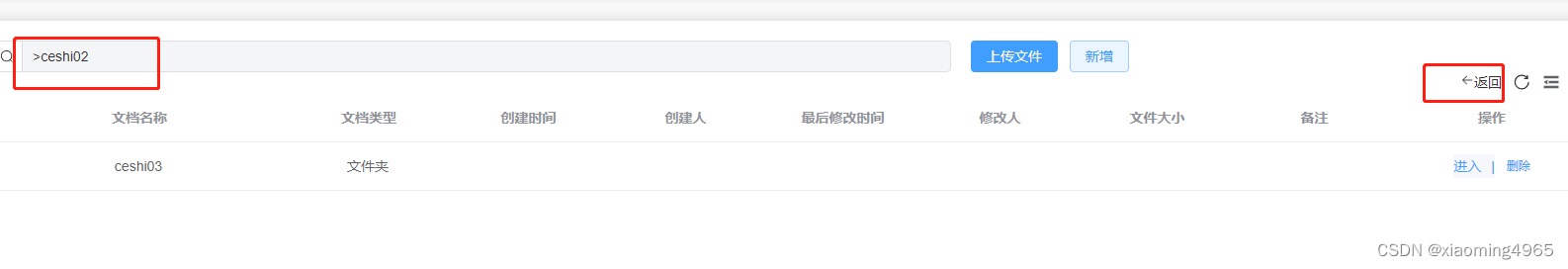
<div class="path-pass"><span v-if="filePathFlag">></span><span> {{ filePathNext }}</span><!-- 获取每一级路径 展示页面 --><!-- <div v-if="path.length > 0"><span v-for="(item, index) in path" :key="index">{{ item }}<span v-if="index !== path.length - 1"> > </span></span></div> --></div><span style=" cursor: pointer; position: absolute; right: 90px;" v-if="tableListPath.length > 0"@click="goBack"><el-icon><Back /></el-icon>返回</span>const ids = ref<any>(0)
const filePathsValue = ref('')
const filePathNext = ref('')
const filePathFlag = ref(false)
const tableListPath = reactive<any>([]);// 存储路径的数组// 进入文件夹
const enterClick = async (row: any) => {tableListPath.push(row); // 将进入的文件夹添加到路径中if (row.documentType === 1) {// path.value.push(row.filePath); // 进入下一级文件夹获取每一级路径 展示页面filePathFlag.value = truefilePathNext.value = row.name//只展示当前层级名称ids.value = row.idfilePathsValue.value = row.filePathgetNextTableList()}}
const getNextTableList = async () => {tableData.length = 0;const parmas = {Pid: ids.value,FilePath: filePathsValue.value}try {loading.value = truetableData = await getPassFileList(parmas)loading.value = false} catch {loading.value = false}}
// 返回上一级
const goBack = async () => {if (tableListPath.length > 0) {tableListPath.pop(); // 删除最后一个路径// const filePath = tableListPath.value[tableListPath.value.length - 1].filePath// path.value.push(filePath); // 进入上一级文件夹获取每一级路径 展示页面if (tableListPath.length === 0) {try {loading.value = trueconst res = await getFileList()const sortedData = computed(() => {return res.slice().sort((a: any, b: any) => a.documentType - b.documentType);});tableData = sortedData.valueloading.value = false} catch {}filePathFlag.value = falsefilePathNext.value = ''} else {const folderId = tableListPath[tableListPath.length - 1].id; // 获取上一层文件夹的字段const folderFilePath = tableListPath[tableListPath.length - 1].filePath; // 获取上一层文件夹的字段const folderName = tableListPath[tableListPath.length - 1].name; // 获取上一层文件夹的字段filePathNext.value = folderNameconst parmaData = {Pid: folderId,FilePath: folderFilePath}try {loading.value = truetableData = await getPassFileList(parmaData)loading.value = false} catch {loading.value = false}}}
}这篇关于table表格初始化根据字段数字排序,table表格进入后返回上一级设置,第一级隐藏的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




