端自专题
rem自适应布局-移动端自适应必备
原文链接:http://caibaojian.com/flexible-js.html 由于移动端特殊性,本文讲的是如何使用rem实现自适应,或叫rem响应式布局,通过使用一个脚本就可以rem自适应,不用再为各种设备宽度不同而烦恼如何实现自适应的问题。 rem是相对于根元素<html>,这样就意味着,我们只需要在根元素确定一个px字号,则可以来算出元素的宽高。1rem=16px(浏览器h
判断当前设备为移动端自适应 平板和pc端为375移动端样式
在libs的setRem.js中: let html = document.querySelector("html");function setRem() {let ui_w = 375;let cl_w = document.documentElement.clientWidth || document.body.clientWidth;cl_w > 750 ? cl_w = 375 :
720VR三维立体小程序源码系统 手机电脑端自适应 前后端分离 带完整的安装代码包以及搭建教程
系统概述 720VR 三维立体小程序源码系统是基于先进的技术和理念打造而成的综合性平台。它融合了虚拟现实技术、移动互联网技术以及计算机编程技术,旨在为用户提供沉浸式的 720 度全景体验。 该系统的设计充分考虑了用户的需求,无论是在手机端还是电脑端,都能够实现流畅的运行和优质的显示效果。同时,前后端分离的架构确保了系统的稳定性和可扩展性,为后续的开发和升级提供了坚实的基础。 此外,系统附带的
flexible.js 移动端自适应 rem,源码解析,以及rem单位理解
源码 这段代码不知道是前端同事是从哪里拷贝过来的。 所以,我这里就不贴出处了 flexible.js是做什么的? 他是通过该变html根元素的字体大小,让页面自动缩放,更确切的说让rem控制的单位自动缩放 flexible.js (function flexible(window, document) {// 获取的html 的根元素var docEl = document.do
vue做移动端自适应插件实现rem
1.实现方式 postcss-pxtorem:将px转换为rem amfe-flexible:为html、body提那家font-size,窗口调整的时候重新设置font-size 2.安装与使用 npm install amfe-flexible --save npm install postcss-pxtorem --save-dev 1.再main.js入口文件引入
写移动端自适应屏幕的方法
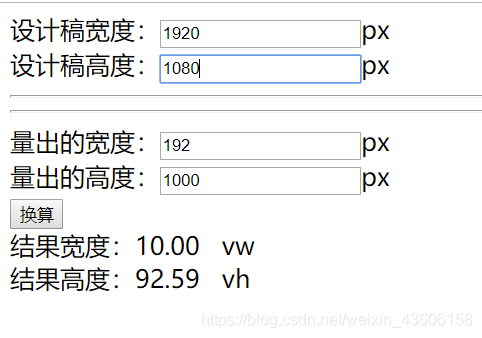
前端移动端开发的时候肯定是会面对不同型号的手机的页面展示问题的,今天给大家推出另外一种自适应不同移动端的方法,使用vw,vh单位。 vw和vh单位的大小是多少? vw和vh是根据设备的宽度和高度来决定的,设备的宽就是100vw,设备的高就是100vh, 你设置的50vw就是相当于设备宽度的50%,你设置的100vh就是相当于设备高度的100%。 切记:不要把vw和vh弄混淆了,如果你给元素宽度
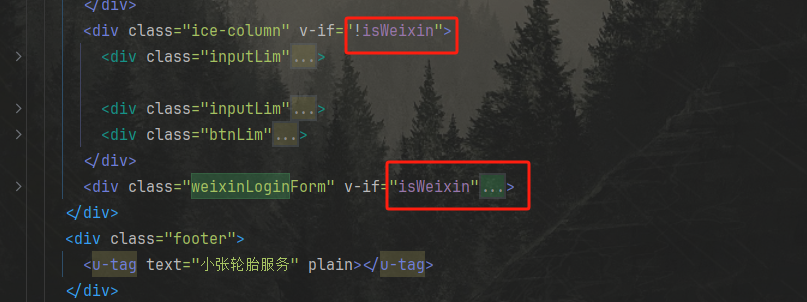
微信小程序,h5端自适应登陆方式
微信小程序端只显示登陆(获取opid),h5端显示通过账户密码登陆 例如: 通过下面的变量控制: const isWeixin = ref(false);// #ifdef MP-WEIXINisWeixin.value = true;// #endif
移动端自适应解决方法(原理是rem布局)
adaptive 点击跳转官方Git地址 此博客参考笔记 也可以直接复制下方的js文件直接使用 index.js var adaptive = {};(function (win, lib) {var doc = win.document;var docEl = doc.documentElement;// 设备像素比var devicePixelRatio = win.devicePi
Vue3 移动端自适应方案postcss-px-to-viewport
我的环境 依赖名版本pnpm8.14.0Node16.20.1Vue3.3Vite5.0.8 一、安装 pnpm install postcss-px-to-viewport@1.1.1 --save-dev 二、配置 vite.config.ts import postcsspxtoviewport from 'postcss-px-to-viewport'export defa
HTML5 移动端自适应方案与踩坑
原文链接:blog.sjfkai.com/2019/01/29/… 转载请注明出处 最近刚接触前端开发,接手了一个移动端H5项目。着实体会掉了前端的坑之多,和H5移动端的坑之多多。 如今项目告一段落,在这里做一总结 屏幕自适应方案 介绍方案之前,首先还是交代一下项目背景与需求,毕竟一切方案也不能脱离实际需求。 需求与背景 设备宽度 > 800px, body宽度为800px320px
Nginx设置PC和移动端自适应跳转
移动端访问PC域名时,自动跳转至移动端;PC端访问移动端域名时,自动跳转至PC端。 1、PC端设置: if($http_user_agent ~* (mobile|nokia|iphone|ipad|android|samsung|htc|blackberry)) {rewrite ^(.*) http://h5.zhifou123.com$1 permanent;} 2、移动