稍候专题
bootstrap table 自己加载表格后 去掉amp;amp;quot;正在努力地加载数据中,请稍候……amp;amp;quot;
myTable.bootstrapTable('hideLoading'); myTable.bootstrapTable('destroy');myTable.bootstrapTable({pagination: true, //分页data:data['data'],locale:"zh-US", //表格汉化pageSize: 5,single
网狐 很抱歉,游戏房间连接失败,请稍候再试或留意网站公告
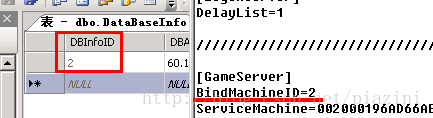
坎坷记, 输入帐号密码,能进入大厅,大厅下载游戏也正常,当子游戏下载安装完运行时候就提示上面的错误。 从后台找到客户端,又找到服务端也没解决。 无语中翻看数据库发现了解决方法。 打开数据库,QPPlatformDB--DataBaseInfo表 DBInfoID的值 和服务端的ServerParameter.ini里BindMachineID是否一样。 也就是说每个ID对应一个I
删除Adobe Reader 8中的消息“正在准备阅读文档时请稍候”
This has been frustrating me for a while, ever since I got a new laptop with Adobe Reader 8 pre-installed on it. Every single time I open a PDF, no matter what size, I have to wait for the “Content P
点击按钮出现请稍候……处理完毕显示相关内容
以下是个导入按钮,因为导入操作将会花比较长时间,所以做了个wait。 1.html中加入:function showBusy() { document.all.tdC.innerHTML="数据正在导入,请稍候......"; } < TD id ="tdC" bgColor ="whitesmoke" runat ="server" > </ TD