移上去专题
gojs给线添加鼠标移上去显示内容的事件,类似title属性
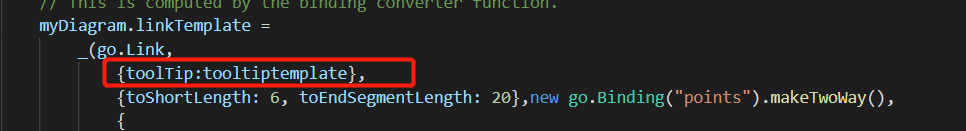
珊妹儿随着需求在一点点的探索gojs的知识,学习到的知识点也会更新博客,希望能跟大家一起学习~ 效果展示: 鼠标移到线上,显示线的text,而线上默认显示指定的长度,因为如果线的text过长,会影响整体效果哦 代码献上: 一、首先在linkTemplate中添加如下代码: 然后定义这两个方法: function tooltipTextConverter(person){var
echarts自定义鼠标移上去显示,自定义图例,自定义x轴显示
提示:记录一下echarts常用配置,以免后期忘记 1.自定义鼠标移上去效果 tooltip: { show: true, trigger: "axis", axisPointer: { type: "shadow",//默认自定义效果 },
js获取图片dom 鼠标移上去 图片放大
JavaScript 获取 图片元素,并在鼠标移上去时放大图片的示例代码: HTML: <div class="hoverImg"><img src="image.jpg" alt="图片"></div> CSS: .hoverImg {position: relative;overflow: hidden;width: 200px; /* 图片容器的宽度 */height: 200p
html鼠标移上去隐藏图片,纯CSS实现鼠标悬浮在图片上时显示遮掩层带有文字
今天和同学交流关于鼠标悬浮在图片上时显示的遮掩层,其实完全可以利用CSS中的伪类:hover来实现,说到这里很多有一定基础经验的人肯定已经想到了。 考虑到还有小白同学,我也花了几分钟写了一段代码,其实非常简单,先上图片看一下效果吧 下面来讲一讲具体思路。 首先我们在body中写一个 这个块用来包含2部分内容,一部分是Img,即图片,另一部分则是遮掩层,用一个块div来表示。此时我们得到如下代码
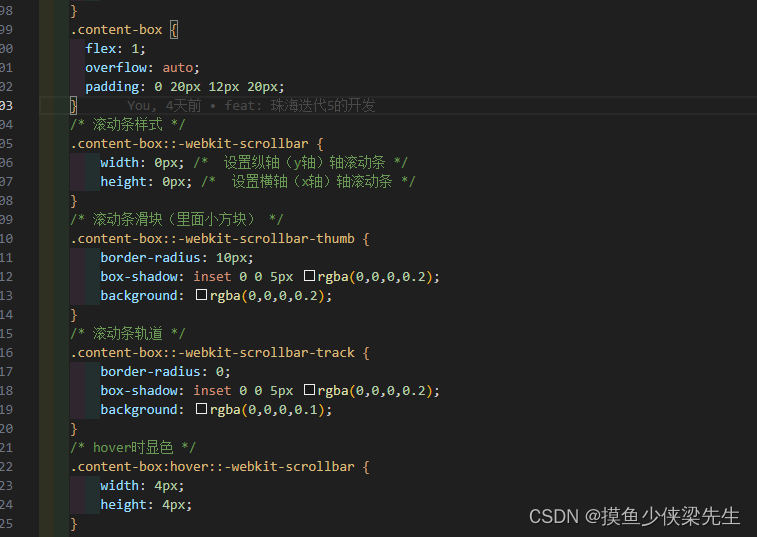
滚动条默认是隐藏的只有鼠标移上去才会显示
效果 在设置滚动条的类名中写 /* 滚动条样式 */.content-box::-webkit-scrollbar {width: 0px; /* 设置纵轴(y轴)轴滚动条 */height: 0px; /* 设置横轴(x轴)轴滚动条 */}/* 滚动条滑块(里面小方块) */.content-box::-webkit-scrollbar-thumb {border-radi