秘法专题
一位高人隐士传授的炼精化气秘法 透彻之极!
文源成山居士 炼精化气秘法(高人隐士传授,透彻之极!) 先是阐述该法的特点和意义: 一、该法继承和发展了传统丹道功 传统气功一般不是打命门内窍,而是打会阴。如道家正宗丹道功从下丹田练起,打开阴跷库,然后走任督二脉循环。而且小周天那个督脉走的不是外面,而是走的脊柱里面,这样就把先天气的信息量直接通过督脉上升到头部。头
前端秘法基础式终章----欢迎来到JS的世界
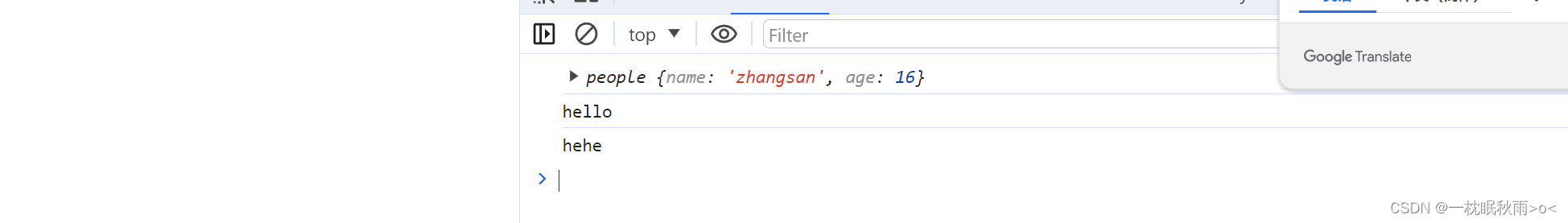
目录 一.JavaScript的背景 二.JavaScript的书写形式 1.行内式 2.嵌入式 3.外部式 三.JS中的变量 1.变量的定义 2.JS动态类型变量 2.1强类型和弱类型 3.JS中的变量类型 四.运算符 五.if语句和三元表达式和Switch语句和循环语句 六.数组 1.创建获取数组元素 2.新增数组元素 七.函数 1.函数的声明和调用 2.作
前端秘法基础式(CSS)(第二卷)
目录 一.字体 1.字体的设置 2.字体的颜色 2.1预定义的颜色值 2.2十六进制 2.3rgb表示法 3.字体粗细及样式 4.文本 4.1text-align 4.2text-indent 4.3text-decoration 二.背景属性 三.圆角矩形 四.元素显示模式 五.盒模型 六.弹性布局 七.Chrome调试工具 一.字体 1.字体的设置
前端秘法进阶----css中那些不能说的秘密
目录 一.css属性计算过程 1.使用继承 2.使用默认值 3.面试题 二.css之包含块 一.css属性计算过程 1.使用继承 层叠冲突这一步完成后,解决了相同元素被声明了多条样式规则究竟应用哪一条样式规则的问题。 那么如果没有声明的属性呢?此时就使用默认值么? 答案并不是,此时还有第三个步骤,那就是使用继承而来的值。 例如: ```html <div> <p
前端秘法进阶篇----这还是我们熟悉的浏览器吗?(浏览器的渲染原理)
目录 一.浏览器渲染原理 二.渲染时间点 三.渲染流水线 1.解析html(Parse HTML) 1.1解析成DOM树(document object model) 1.2解析成CSSOM树(css object model) 2.样式计算(Recalculate Style) 3.布局(Layout) 4.分层(Layer) 5. 绘制(Paint) 6.分块(Tilin
前端秘法基础式(CSS)(第一卷)
一.认识CSS CSS 指的是层叠样式表(Cascading Style Sheets),它是一种用于描述网页外观和布局的语法 CSS 可以定义网页中元素的字体、颜色、大小、位置、背景等样式,使网页具有美观的外观和统 一的风格。 通过将 CSS 样式表与 HTML 文档关联起来,可以实现对网页样式的控制和管理。CSS 的优点 在于它可以实现网页样式的分离,使得 HTML 主要负责网页的结构和内
前端秘法基础式(HTML)(第二卷)
目录 一.表单标签 1.表单域 2.表单控件 2.1input标签 2.2label/select/textarea标签 2.3无语义标签 三.特殊字符 一.表单标签 用来完成与用户的交互,例如登录系统 1.表单域 <form>通过action属性,将用户填写的数据转交给服务器 2.表单控件 2.1input标签 type属性:text文本输入框 <!
前端秘法进阶篇之事件循环
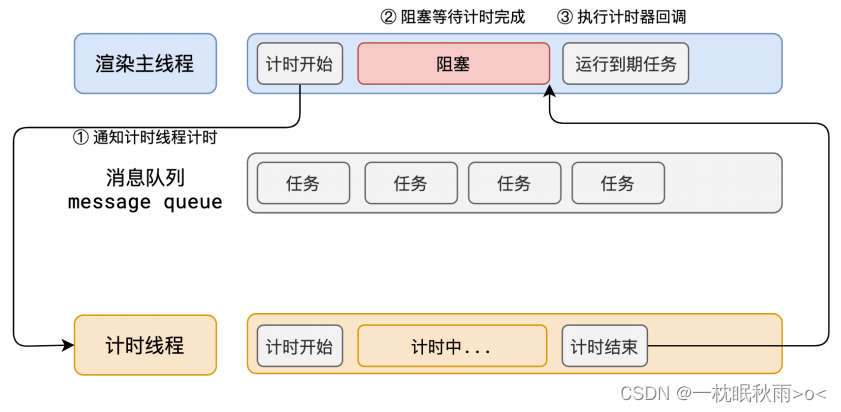
目录 一.浏览器的进程模型 1.进程 2.线程 二.浏览器的进程和线程 1. 浏览器进程 2. 网络进程 3. 渲染进程 三.渲染主线程 四.异步 五.优先级 1. 延时队列: 2.交互队列: 3.微队列: 六.JS 的事件循环 附加:JS 中的计时器能做到精确计时吗 一.浏览器的进程模型 1.进程 程序运行需要有专属的内存空间,可以把这块内存空间简单的
前端秘法引言(配置vscode, 以及html的基础)
目录 一.配置环境vscode 二.配置插件 三.vscode的实用小技巧 四.标题段落换行标签 五.格式化标签 一.配置环境vscode vscode官网https://code.visualstudio.com/ 点击右上角的download 根据不同的操作系统进行下载安装,我这里选的是Windows x64 安装好后打开,点击左上角的文件(File