礼花专题
html网页特效 礼花,礼花背景 - 网页特效代码|网页特效观止 - 让你的网页靓起来!...
礼花背景 [ 发布者:luwei┊来源:本站整理┊时间:2005-10-23┊浏览: 人次 ]网页特效|Linkweb.cn/Js|---礼花背景 style="BACKGROUND: #ffffff; FONT-SIZE: 2px; HEIGHT: 2px; POSITION: relative; WIDTH: 2px"> style="BACKGROUND: #fff000; FON
c++控制台做的基于粒子系统的礼花组字:春节快乐
圣手书生,恭祝大家,春节快乐 代码并不复杂,这里分别讲解一下。 粒子系统的设计: struct Cell{int x, y, tx, ty, len;int s, e;int color;void show(int t){if (t>=s and t<=e){int x1= x+ (tx-x)*(t-s)/(e-s);int y1= y+ (ty-y)*(t-s)/(e-s);if (x
WordPress网站添加个性输入礼花及震动特效/其他CMS网站均可尝试
作为 wordpress 用户的一员,真是为了装逼操心吃力(虽然 js 文件不是我写的)。WordpPress 输出框的一个礼花及震惊殊效后果,因为是挪用的 js 文件,以是不只仅可以用于 WordPress,其它网站上一样可以正常应用。js 殊效中包罗礼花及震惊殊效,你可以别离启用或禁用某个后果。 安装要领: 第一步:下载 JS 文件:activate-power-mode.js(你可以点它
HTML5+CSS3+JS小实例:五彩纸屑礼花筒
制作不易 安利给大家前端实用的小实例 cv可直接运行使用 效果图: HTML: <!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="wi
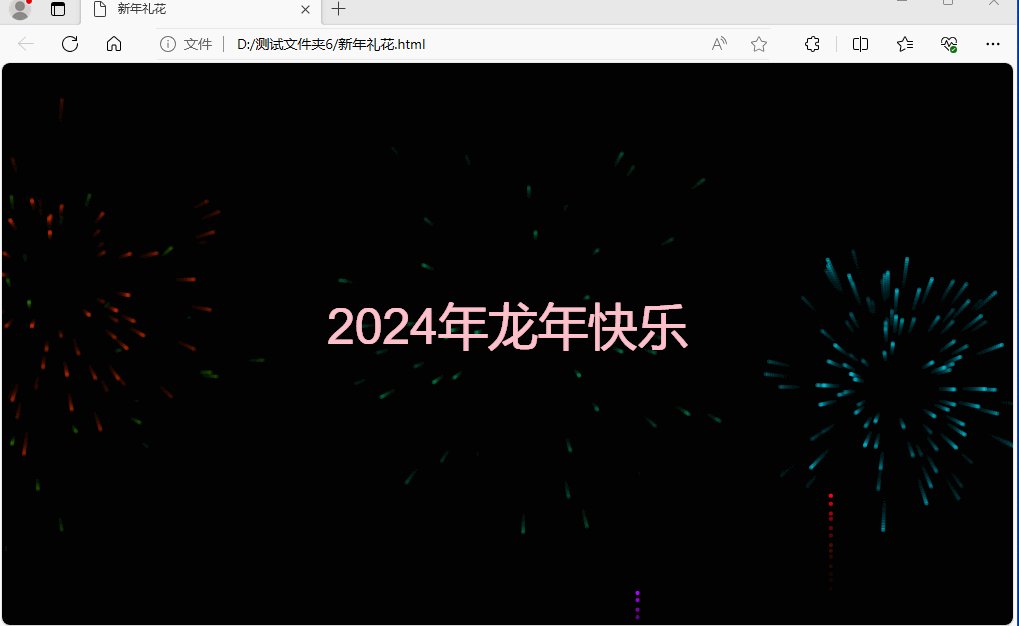
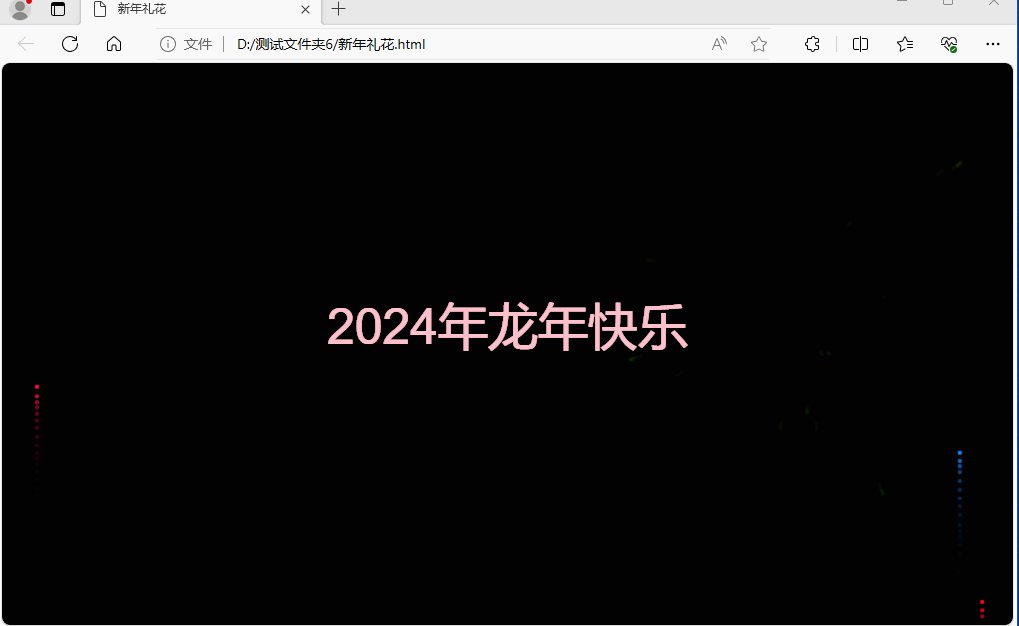
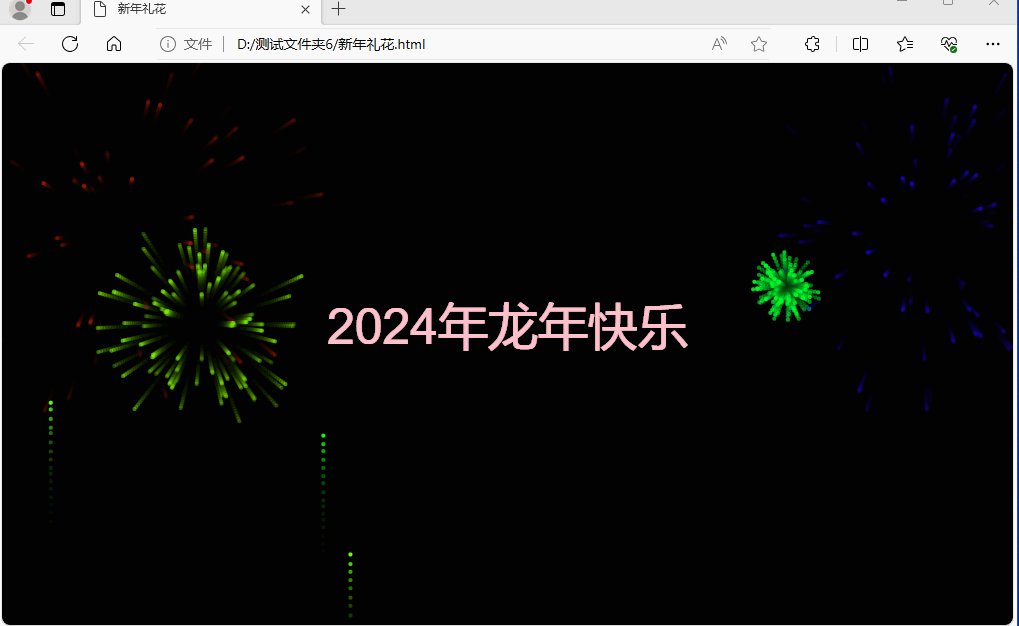
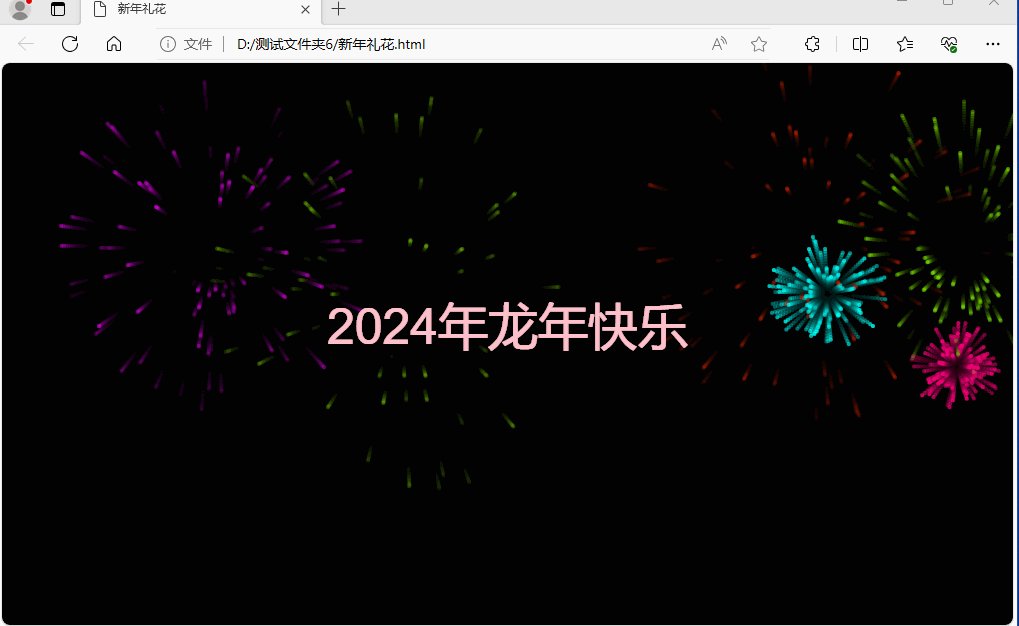
HTML5和JS实现新年礼花效果
HTML5和JS实现新年礼花效果 2023兔年再见,2024龙年来临了! 祝愿读者朋友们在2024年里,身体健康,心灵愉悦,梦想成真。 下面是用HTML5和JS实现新年礼花效果: 源码如下: <!DOCTYPE html><html><head><title>新年礼花</title><style>/* 设置画布占满整个窗口 */body {margin: 0;padding: 0
HTML5和JS实现新年礼花效果
HTML5和JS实现新年礼花效果 2023兔年再见,2024龙年来临了! 祝愿读者朋友们在2024年里,身体健康,心灵愉悦,梦想成真。 下面是用HTML5和JS实现新年礼花效果: 源码如下: <!DOCTYPE html><html><head><title>新年礼花</title><style>/* 设置画布占满整个窗口 */body {margin: 0;padding: 0