本文主要是介绍HTML5+CSS3+JS小实例:五彩纸屑礼花筒,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
制作不易 安利给大家前端实用的小实例 cv可直接运行使用
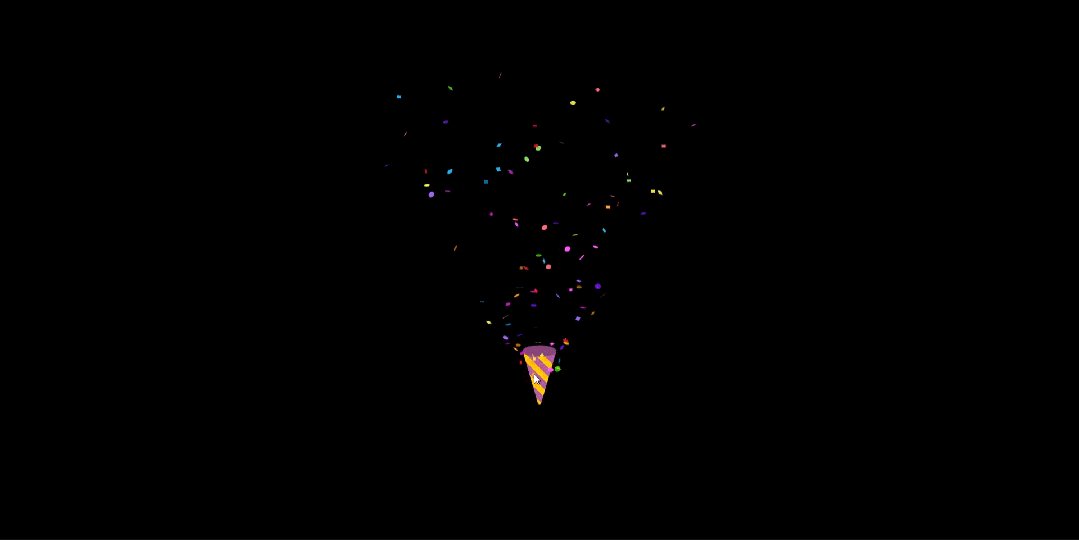
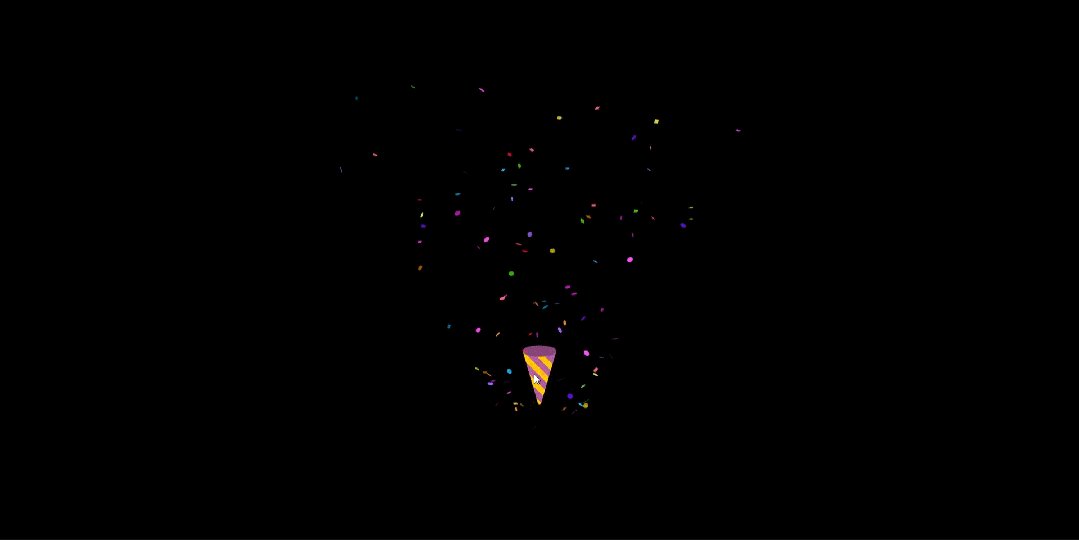
效果图:

HTML:
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>五彩纸屑礼花筒</title><link rel="stylesheet" href="208.css">
</head>
<body><img src="/images/lihuatong.png" alt="" class="lihuatong">
</body>
</html><script src="208.js" type="module"></script>js:
// 引入插件
import { confetti } from 'https://cdn.jsdelivr.net/npm/tsparticles-confetti/+esm';// 要操作的元素
const lihuatong=document.querySelector('.lihuatong');// 喷出五彩纸屑
const run=()=>{confetti({particleCount:100, //粒子数量spread:70, //扩散范围origin:{ //喷出的位置x:0.5,y:0.65}})
}// 礼花筒绑定点击事件
lihuatong.addEventListener('click',run);css:
*{margin: 0;padding: 0;
}
body{background-color: #000;/* 禁止选取 */user-select: none;
}
.lihuatong{width: 60px;position: absolute;left: 50%;top: 64%;transform: translateX(-50%);cursor: pointer;
}图片素材:

这篇关于HTML5+CSS3+JS小实例:五彩纸屑礼花筒的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






