热区专题
前端知识 【svg+热区】处理平面图
1.背景: 为了更加直观的显示仓库系统中某个仓库中货架的库存情况,需要用平面图来展示,(需要动态文字,动态效果,比如点击事件等),尼玛,还居然不是很有规则。大小不一等,于是纠结起来... 2.传统的做法 label 绝对定位。但是这样往往做起来比较苦逼,遇到规则的还好,遇到不规则的就玩蛋去了。。。 3.创新做法 热区+svg 技术。下面开始一一分析 1.热区,大家都应该了解,使用DW就
如何发大按钮的点击热区(可触范围)
Apple的iOS人机交互设计指南中指出,按钮点击热区应不小于44x44pt,否则这个按钮就会让用户觉得“很难用”,因为明明点击上去了,却没有任何响应 为了发大按钮的可触范围,需要重写UIButton的- (BOOL)pointInside:(CGPoint)point withEvent:(UIEvent *)event;方法,改变按钮的可触范围。 1.使按钮的可触范围改变至44*44
Dreamweaver 图像热区链接 跳转菜单
图像热区链接,意思是类似百度地图中的局部区域链接。 方法如下: 1、选中要创建热区链接的图片,在“属性”中,地图下边选择形状:矩形热点工具、椭圆形热点工具、多边形热点工具等 选择后,在图片中选择勾勒需要创建热区链接的区域 2、画好区域好,在属性中选择“链接”,选择要链接的文件即可。 创建跳转菜单 一般应用场景:网站底部添加友情链接网
H5: 按钮的点击热区
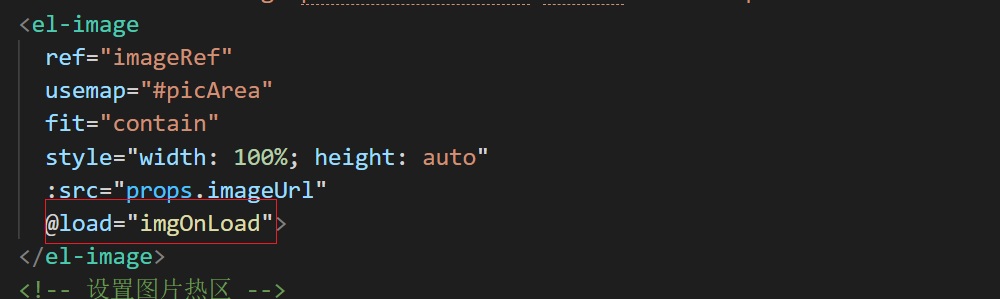
简介 按钮,尤其是手机端使用的页面按钮,很需要热区,避免用户点击困难。 分析 1.不改变原有的样式 2.扩大可点击范围 具体实现 <template><div class="iconBtnBox"><div:class="props.widthHeight ? 'iconBtnFixed' : 'iconBtnPadding'":style="{'--hotPadding': `-${p
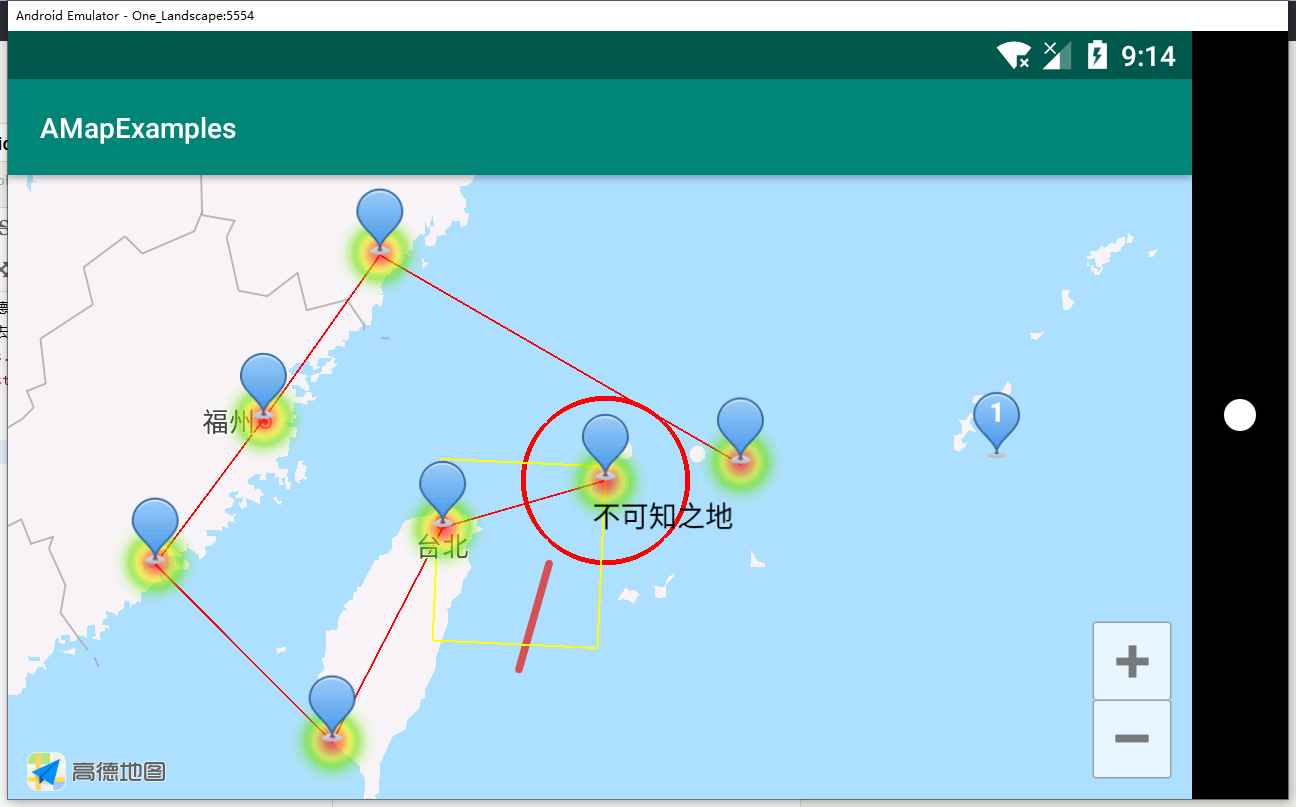
android自定义途经点,高德地图Android SDK绘制点、线、面、热区包括自定义
最近在学习高德地图SDK 最基础的配置去看高德官方的 效果如图: 代码很简单,都写了注释MapView mapView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main)
[golang]-prometheus获取物理cpu热区的温度
导语:golang,通过prometheus获取物理cpu热区的温度 package collectorimport ("bytes""encoding/json""fmt""os/exec""strconv""strings""github.com/go-kit/log""github.com/prometheus/client_golang/prometheus""github.com/sh
HTML map标签与area标签 图片热区 使用说明
为什么使用? 有时提供了一张图,需要在图片具体位置做点击操作,这时候用热区图是最好的选择 是与img标签绑定使用的,常被用来赋予给客户端图像某处区域特殊的含义,点击该区域可跳转到新的文档。 热区图是什么? 其实就是一张图片上面加了自定义的点击区域,可以自由控制 因为map标签是与img标签绑定使用的, 所以我们需要给map标签添加ID和name属性 让img标签中的usemap属性引






![[golang]-prometheus获取物理cpu热区的温度](https://img-blog.csdnimg.cn/img_convert/b67d2841a1ebe35ad2155f2cdef7d98c.png)