漫游专题
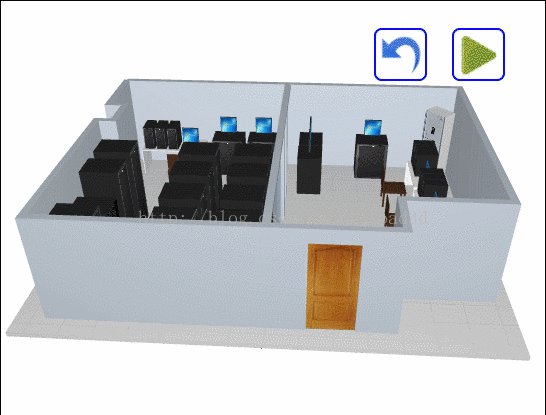
基于HTML5的WebGL经典3D虚拟机房漫游动画
第一人称在 3D 中的用法要参考第一人称在射击游戏中的使用,第一人称射击游戏(FPS)是以第一人称视角为中心围绕枪和其他武器为基础的视频游戏类型 ; 也就是说,玩家通过主角的眼睛来体验动作。自从流派开始以来,先进的 3D 和伪 3D 图形已经对硬件发展提出了挑战,而多人游戏已经不可或缺。 Doom 的截图,这个流派的突破游戏之一,展示了第一人称射击游戏的典型视角 现在博物馆或者公司也经
基于HTML5及WebGL开发的2D3D第一人称漫游进行碰撞检测
为了实现一个基于HTML5的场景小游戏,我采用了HT for Web来实现,短短200行代码,我就能实现用“第一人称”来操作前进后退上下左右,并且实现了碰撞检测。 先来看下实现的效果: http://hightopo.com/guide/guide/core/3d/ht-3d-guide.html#ref_collision 或者http://v.youku.com/v_show/id_XMzA
hello程序的漫游历程
hello程序的运行过程 #include<stdio.h>int main(){printf("hello, world\n);return 0;} 相信大家都知道这个著名的家伙,hello world,万物起源。 本文的目的就是一起来看看,当这个hello程序在系统上运行时,系统发生了什么以及为什么会这样。 hello程序的生命周期是从一个源文件(源程序)开始的,文件名为hello
Web Service漫游记(下)——RESTful
在上一章节提到过,Web Service(以下简称ws)除了SOAP之外还分为RESTful,RESTful全称REpresentation State Transfer(以下简称REST),与SOAP不同的是它不属于协议,RESTful只是一种风格。 REST因为定义较少的标准协议所以更加快速,也更加节省带宽和资源,同样REST也是支持跨平台和跨语言的,同时也可以支持基于SOAP的实现,与SO
Web Service漫游记(上)——SOAP
什么是web service web service(以下简称ws)是服务与服务,机器与机器之间交流沟通的技术,可以保证不同平台间的服务相互操作,很多不同语言开发的平台服务之前可以通过ws相互通信,这一方式使得ws可以跨平台和跨语言使用。 ws有三个重要的组成部件 UDDI UDDI是Universal Description,Discovery,Integration的缩写,是一个基于X
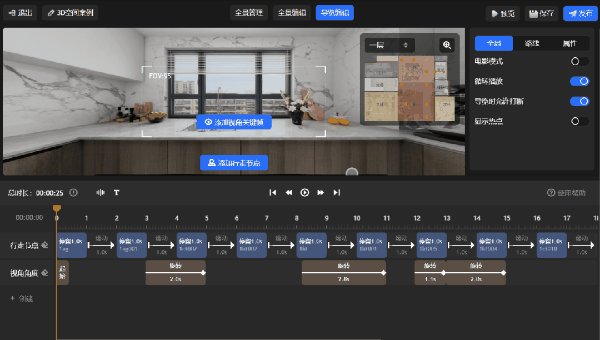
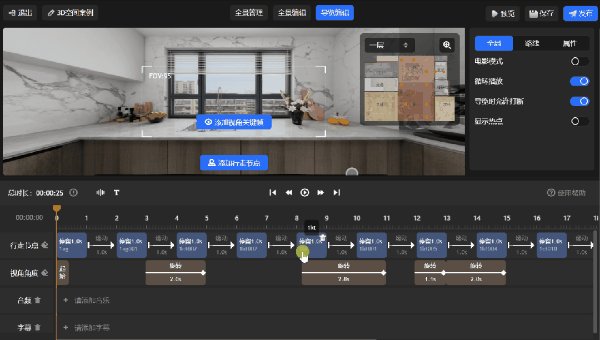
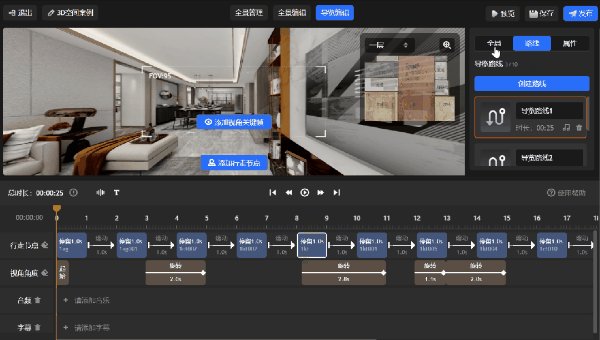
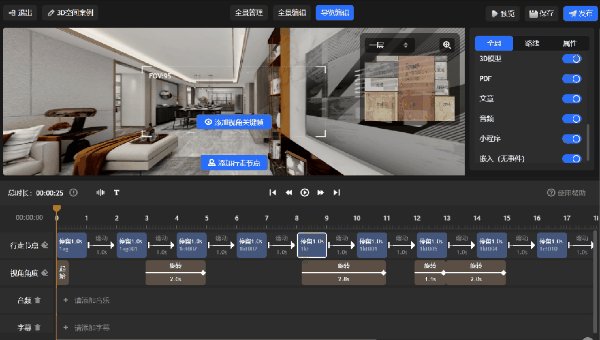
720云「3D空间漫游」功能爆发!户型标注、自动导览、切换视图…
一、新增 [开场封面] 支持图片、视频开场 作品第一印象必须惊艳!使用频率极高的功能,终于给3D漫游安排上啦~你可以自定义上传一张图片或一段视频,支持对桌面端、移动端分别进行设置并预览,完美适配不同终端。 二、升级模型交互体验,直观更好用! 对3D漫游来说,3D模型显示通常是作品必要的一部分,它可是妥妥的3D沙盘,观众打开模型就能快速找到要去的点位。为了让这个高频
hello world漫游
Hello world漫游 在进入我们今天的主题之前,我想回顾一下冯诺依曼体系结构以及存储程序思想。太经典了! 1计算机是由运算器,控制器,存储器,输入输出设备五部分组成 2采用存储程序的方式,要执行的程序和数据先放到存储器中 3采用二进制编码数据 4程序是指令的集合,指令在存储器中按执行顺序存放 回到我们今天的hello world漫游,下面是我们要重点讨论的部分,如果你确实看不下去
CSAPP笔记——第一章计算机系统漫游
hello,你好鸭,我是Ethan,很高兴你能来阅读,昵称是希望自己能不断精进,向着优秀程序员前行!💪💪💪 目前博客主要更新Java系列、项目案例、计算机必学四件套等。✔️✔️✔️ 人生之败,非傲即惰,二者必居其一,勤则百弊皆除。加油呀!🏃🏃🏃 🔥个人主页:Ethan Yankang 🔥专栏:CSAPP||计算机基础 🔥本篇概览:以hello world为例,讲解了
想在游泳健身的同时畅听音乐,随时哈氪漫游这款IP68防水的骨传导耳机
平时健身的过程中,音乐是许多健身爱好者的忠实伴侣。无论是在室内的健身房,还是户外的自然风光中,一副优质的耳机可以极大地提升我们的锻炼体验。现在市面上专为运动设计的耳机选择非常多,我喜欢用骨传导耳机,目前在用的一款是HAKII SURVIN哈氪漫游,这款耳机音质不错,还有很强的防水性能,是个很有实力的运动耳机。 对于经常进行高强度运动的朋友来说,耳机的舒适度至关重要。哈氪漫游耳机的设计轻巧
漫游图书馆广发招募令,让你的闲置书“游”起来!
墨天轮漫游图书馆是一个专属于技术人的图书馆,在这里, 大家可以自行发布闲置书籍售卖,也可以低价淘到心仪的书籍。同时,您也可以选择无偿/有偿捐赠书籍给墨天轮,再由墨天轮提供给社区朋友们,让闲置书籍得以“重生”。 漫游图书馆专属指南请点击:https://www.modb.pro/db/125994?1026 ,活动前在漫游图书馆发布/捐赠书籍的墨友也可以按照以下的奖品细则,找墨天轮小助手
智慧城市3D实景线上漫游视频提升大家的兴趣
在数字技术的驱动下,我们推出了全新的样板房3D全景漫游体验,为客户带来前所未有的看房之旅。无论您身处何地,无论何时,只需轻点鼠标或触摸屏幕,即可轻松跨越地域和时间的限制,自由探索每一处精致细节。 我们采用先进的360/720 VR全景制作技术,结合功能强大的全景编辑器,通过地面VR全景拍摄与720全景航拍技术,为您呈现一个真实而细腻的虚拟世界。在这里,您可以随心所欲地漫游于样板房的每一个
【JavaScript 漫游】【054】Promise 对象
文章简介 本篇文章为【JavaScript 漫游】专栏的第 054 篇文章,记录 Promise 对象的知识点。 Promise 的含义 Promise 是异步编程的一种解决方案,比传统的解决方案——回调函数和事件——更合理和更强大。它由社区最早提出和实现,ES6 将其写进了语言标准,统一了用法,原生提供了 Promise 对象。 所谓 Promise,简单说就是一个容器,里面保存着某
【JavaScript 漫游】【048】ES6 规范对数组的扩展记录
文章简介 本篇文章为【JavaScript 漫游】专栏的第 048 篇文章,介绍 ES6 规范对数组的扩展知识点。具体包括: 扩展运算符 ...数组的空位Array.prototype.sort() 的排序稳定性新增的静态方法和实例方法 扩展运算符 含义 扩展运算符(spread)是三个点(...)。它好比 rest 参数的逆运算,将一个数组转为用逗号分隔的参数序列。 consol
【JavaScript 漫游】【044】Web Worker
文章简介 本篇文章为【JavaScript 漫游】专栏的第 044 篇文章,对浏览器模型的 Web Worker 相关知识点进行了总结。 概述 JavaScript 语言采用的是单线程模型,也就是说,所有任务只能在一个线程上完成,一次只能做一件事。前面的任务没做完,后面的任务只能等着。随着电脑计算能力的增强,尤其是多核 CPU 的出现,单线程带来很大的不便,无法充分发挥计算机的计算能力。
OpenGL初探:三维迷宫游戏(一)——场景漫游
利用OpenGL设计一个迷宫游戏,基本功能包括: 迷宫至少包含10*10个Cell。通过键盘控制人物在场景中的漫游。支持碰撞检测,人物不会穿墙。墙面、地面贴上纹理。支持二维辅助地图。 首先进行程序的主体设计,程序应包括绘制模块、逻辑控制模块、回调函数模块等。绘制模块主要实现图形的绘制,包括三维迷宫绘制和二维小地图的绘制;逻辑控制模块主要实现墙壁位置的判定以及碰撞检测;回调函数
【JavaScript 漫游】【041】File 对象、FileList 对象、FileReader 对象
文章简介 本篇文章为【JavaScript 漫游】专栏的第 041 篇文章,主要对浏览器模型中 File 对象、FileList 对象和 FileReader 对象的知识点进行了简记。 File 对象 File 对象代表一个文件,用来读写文件信息。它继承了 Blob 对象,或者说是一种特殊的 Blob 对象,所有可以使用 Blob 对象的场合都可以使用它。 最常见的使用场合是表单的文件
【JavaScript 漫游】【038】History 对象总结
文章简介 本篇文章为【JavaScript 漫游】专栏的第 038 篇文章,主要是对浏览器模型的 History 对象相关知识点进行总结。 概述 window.history 属性指向 History 对象,它表示当前窗口的浏览历史。 History 对象保存了当前窗口访问过的所有页面网址。 // 当前窗口一共访问过 3 个网址window.history.length; // 3
华为配置中心AP内漫游实验
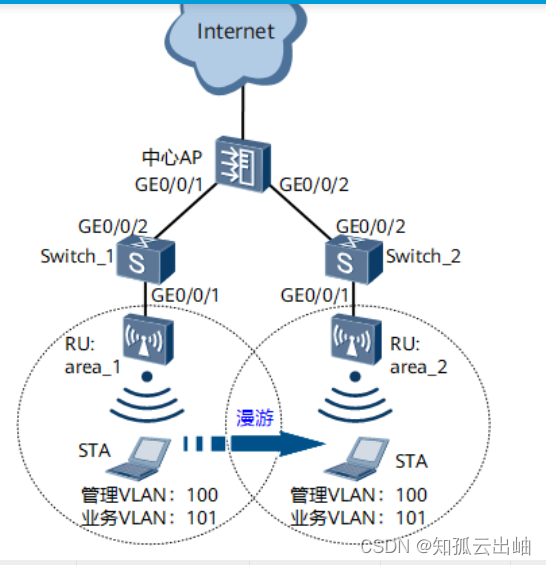
华为配置中心AP内漫游示例 组网图形 图1 配置中心AP内漫游组网图 配置流程组网需求配置思路数据规划配置注意事项操作步骤配置文件 配置流程 WLAN不同的特性和功能需要在不同类型的模板下进行配置和维护,这些模板统称为WLAN模板,如域管理模板、射频模板、VAP模板、AP系统模板、AP有线口模板、WIDS模板。当用户在配置WLAN业务功能时,需要在对应功能的WLAN模板中进行
【CesiumJS-5】绘制动态路线实现飞行航线、汽车轨迹、路径漫游等
实现效果 前言 Cesium中,动态路线绘制的核心是借助CZML格式,CZML是一种用来描述动态场景的JSON数组,可以用来描述点、线、多边形、体、模型及其他图元,同时定义它们是怎样随时间变化的; CZML主要做三件事: 1.添加模型信息 2.添加路径信息 3.计算速度,修改时间 CZML数据格式 [{"id": "document","version": "1.0","clo
【JavaScript 漫游】【036】CORS 通信总结
文章简介 CORS 是一个 W3C 标准,全称是“跨域资源共享”(Cross-origin resource sharing)。它允许浏览器向跨域的服务器,发出 XMLHttpRequest 请求,从而克服了 AJAX 只能同源使用的限制。 本篇文章为【JavaScript 漫游】专栏的第 036 篇文章,对浏览器模型的 CORS 通信知识点进行了总结。 概述 CORS 需求浏览器和服
【JavaScript 漫游】【035】同源限制
文章简介 本篇文章为【JavaScript 漫游】专栏的第 035 篇文章,记录了浏览器模型同源限制相关的知识点。 概述 浏览器安全的基石是“同源政策”(same-origin policy)。1995 年,该政策由 Netscape 公司引入浏览器。目前,所有浏览器都实行这个政策。 最初,它的含义是指,A 网页设置的 Cookie,B 网页不能打开,除非这两个网页“同源”。所谓“同源
【JavaScript 漫游】【034】AJAX
文章简介 本篇文章为【JavaScript 漫游】专栏的第 034 篇文章,对浏览器模型的 XMLHttpRequest 对象(AJAX)的知识点进行了总结。 XMLHttpRequest 对象概述 浏览器与服务器之间,采用 HTTP 协议通信。用户在浏览器地址栏键入一个网址,或者通过网页表单向服务器提交内容,这时浏览器就会向服务器发出 HTTP 请求。 1999年,微软公司发布 IE
【JavaScript 漫游】【032】Navigator 对象和 Screen对象总结
文章简介 本篇文章为【JavaScript 漫游】专栏的第 032 篇文章,对浏览器模型中 Navigator 对象和 Screen 对象的知识点进行了总结。 Navigator 对象 window.navigator 属性指向一个包含浏览器和系统信息的 Navigator 对象。脚本通过这个属性了解用户的环境信息。 Navigator.userAgent 返回浏览器的 User Ag
CSAPP:第1章 计算机系统漫游
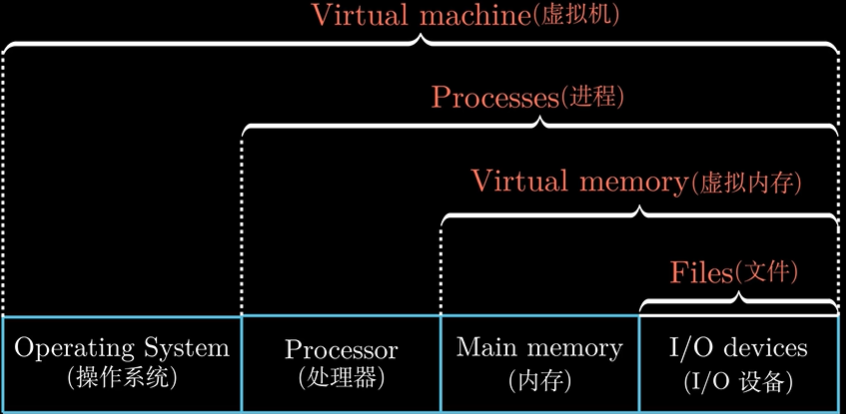
文章目录 1.1 information=bit+context1.2 程序翻译1.3 了解编译的好处1.4 CPU如何读取+解释命令1.5 讲述Cache的重要性1.6 存储设备的层次结构1.7 进程、线程、虚拟内存的概念1.8 系统之间网络通信1.9 重要主题1.10 小结 1.1 information=bit+context 1.1主要传达的意思是所谓信息就是特定二
【JavaScript 漫游】【027】表单事件简记
文章简介 本篇文章为【JavaScript 漫游】专栏的第 026 篇文章,对 JavaScript 中的表单事件进行了简单记录。 input 事件 input 事件当 <input>、<select>、<textarea> 的值发生变化时触发。对于复选框(<input type=checkbox>)或单选框(<input type=radio>),用户改变选项时,也会触发这个事件。另外,
利用Skyline6.5的接口实现模型路径漫游
楼主也是刚开始接触Skyline开发,文中若有错误还望指出,话不多说,upupup. 实现模型动态漫游,主体就是三个步骤考虑: (a)模型加载 (b)规划路径 (c)将路径添加给模型对象 直接上全部代码: function run_3d() {//绘制路径//将路径以折线展示在skyline中// var cVerticesArray = [0.790514722222