漏刻专题
漏刻有时数据可视化Echarts组件开发(46)散点图颜色判断
series组件 series: [{name: 'Top 5',type: 'scatter',coordinateSystem: 'bmap',data: convertData(data.sort(function (a, b) {return b.value - a.value;}).slice(0, 6)),symbolSize: 20,encode: {value: 2},sho
漏刻有时数据可视化Echarts组件开发(46)散点图颜色判断
series组件 series: [{name: 'Top 5',type: 'scatter',coordinateSystem: 'bmap',data: convertData(data.sort(function (a, b) {return b.value - a.value;}).slice(0, 6)),symbolSize: 20,encode: {value: 2},sho
漏刻有时数据可视化Echarts组件开发(44)提示框组件与返回多边形
CSS样式表 #lock_box {padding: 0;margin: 0;height: 100%;width: 100%;}.tipsBox {background: transparent url("images/tipsbg.png") top center no-repeat;width: 260px;height: 203px;box-shadow: none;}.tipsBo
漏刻有时百度地图API实战开发(11)生成随机坐标的方案
随机坐标 function generateRandomCoordinate() { // 生成随机的经度和纬度 var randomLat = Math.random() * 180 - 90; // 纬度范围为-90到90 var randomLng = Math.random() * 360 - 180; // 经度范围为-180到180 // 返回生成的随机坐标 return
漏刻有时百度地图API实战开发(5)区域限制移动端鬼畜抖动的解决方案
漏刻有时百度地图API实战开发(1)华为手机无法使用addEventListener click 的兼容解决方案漏刻有时百度地图API实战开发(2)文本标签显示和隐藏的切换开关漏刻有时百度地图API实战开发(3)自动获取地图多边形中心点坐标漏刻有时百度地图API实战开发(4)显示指定区域在移动端异常的解决方案漏刻有时百度地图API实战开发(5)区域限制移动端鬼畜抖动的解决方案漏刻有时百度地图API
漏刻有时地理信息系统LOCKGIS主程序配置说明(地图调起弹窗、图像标注、设置最佳视野、指定地图中心、H5获取导航、微信小程序环境识别)
漏刻有时地理信息系统说明文档(LOCKGIS、php后台管理、三端一体PC-H5-微信小程序、百度地图jsAPI二次开发、标注弹窗导航)漏刻有时地理信息系统LOCKGIS小程序配置说明(web-view组件、服务器域名配置、复制链接和转发功能)漏刻有时地理信息系统LOCKGIS主程序配置说明(地图调起弹窗、图像标注、指定地图中心、H5获取导航、微信小程序环境识别) 漏刻有时地理信息系统LO
漏刻有时数据可视化Echarts组件开发(43)水球图svg温度计动画
SVG是一种用XML定义的语言,用来描述二维矢量及矢量/栅格图形。具体来说,SVG图形是可伸缩的矢量图形,其图像质量不会因放大或改变尺寸而损失。 在SVG中,可以创建和修改图像、对图像进行搜索和索引、对其进行脚本化或压缩。此外,SVG图形是可交互的和动态的,可以在SVG文件中嵌入动画元素或通过脚本来定义动画。 在创建SVG图形的过程中,可以使用各种方法来绘制路径、框、圆、文本和图形图像。例如
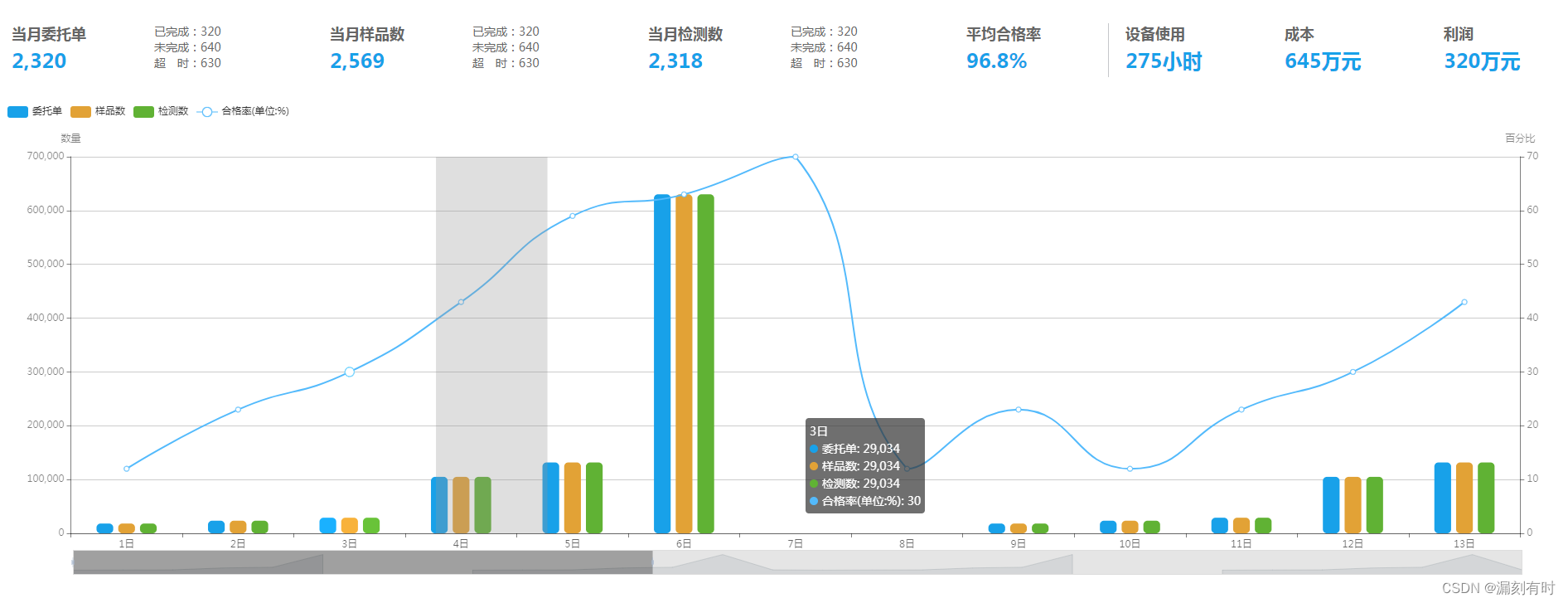
漏刻有时数据可视化大屏(16)数据指标KPI和柱图折线图混排
CSS样式表 /*面板*/.pannel {width: 100%;margin-top: 30px;clear: both;}.item_l {float: left;width: 20%; /*3格=60%*/margin: 0;}.item_r {float: left;width: 10%; /*4格=40%*/margin: 0;}.item_child {float: l
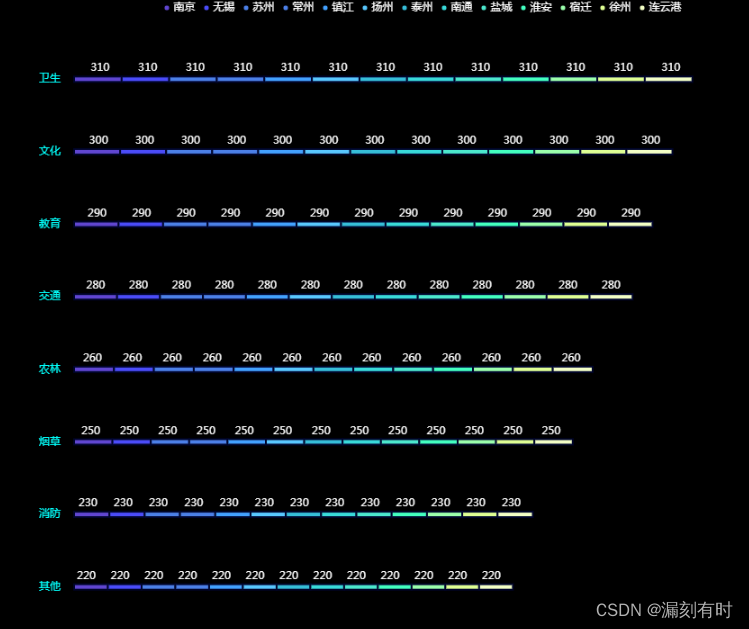
漏刻有时数据可视化Echarts组件开发(42)渐变色的应用
option = {backgroundColor: "#000",legend: {top: "0",itemWidth: 5,itemHeight: 5,textStyle: {color: "#FFFFFF",},icon: "circle",},grid: {left: "50px",top: "50px",right: "12px",bottom: "12px",containLab
漏刻有时数据可视化Echarts组件开发(41)svg格式地图应用
1.定义SVG文件 var svg = ``; 2.注册地图函数 Echarts.registerMap是Echarts图表库中用于注册地图的函数。它可以将第三方地图或自定义地图数据与Echarts进行集成,使用Echarts的API进行绘制。使用方法如下: echarts.registerMap(mapName, geoJson) 参数mapName是地图的名称,geoJson是地图
漏刻有时数据可视化大屏(16)数据指标KPI和柱图折线图混排
CSS样式表 /*面板*/.pannel {width: 100%;margin-top: 30px;clear: both;}.item_l {float: left;width: 20%; /*3格=60%*/margin: 0;}.item_r {float: left;width: 10%; /*4格=40%*/margin: 0;}.item_child {float: l
漏刻有时数据可视化Echarts组件开发(41)svg格式地图应用
1.定义SVG文件 var svg = ``; 2.注册地图函数 Echarts.registerMap是Echarts图表库中用于注册地图的函数。它可以将第三方地图或自定义地图数据与Echarts进行集成,使用Echarts的API进行绘制。使用方法如下: echarts.registerMap(mapName, geoJson) 参数mapName是地图的名称,geoJson是地图
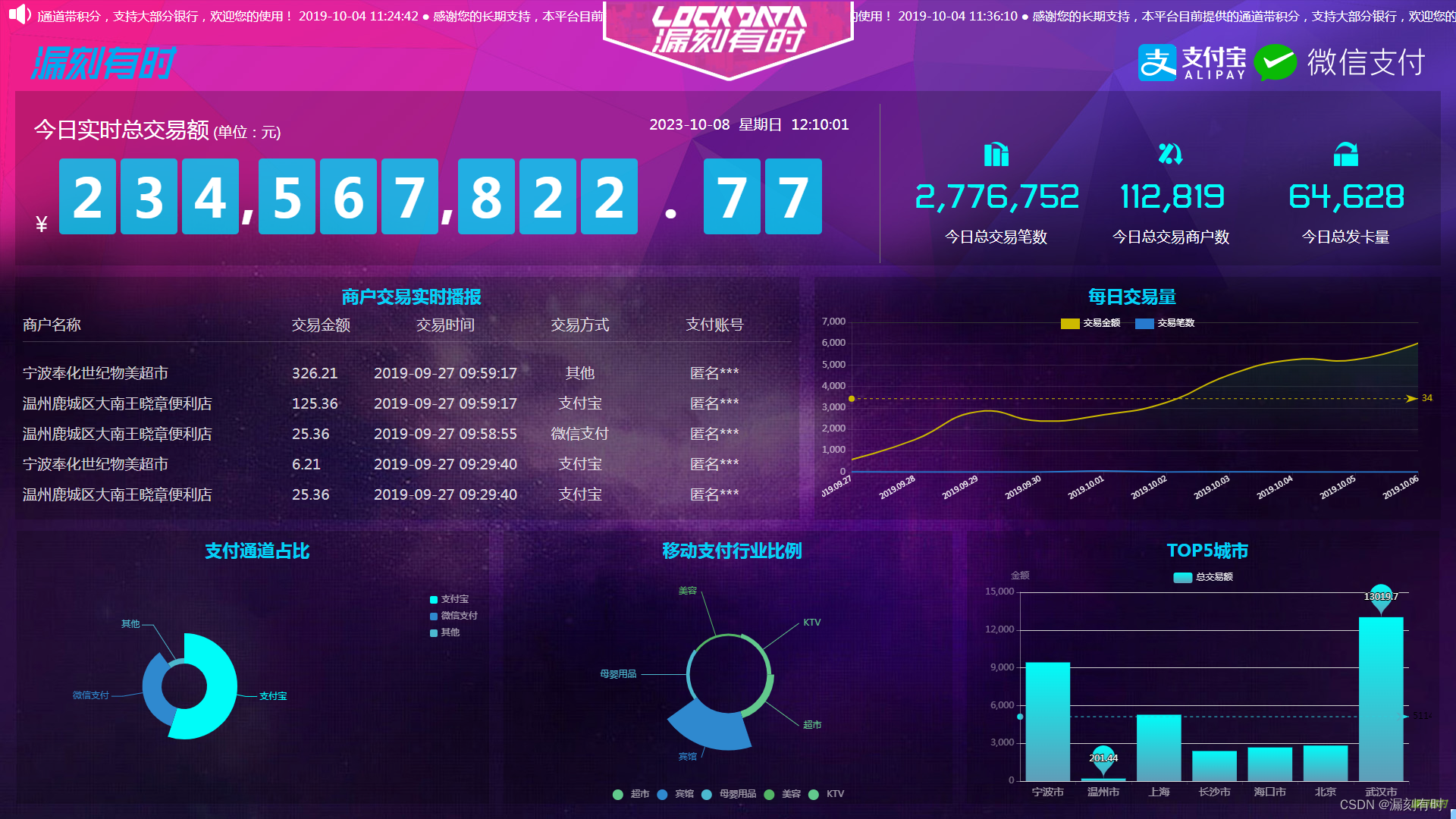
漏刻有时物联网刷脸支付可视化大屏(柱图、支付统计、数字滚动插件numberAnimate.js、jquery.liMarquee.js插件、横向滚动字幕代码)
numberAnimate.js插件的使用 numberAnimate.js 是一个用于在网页上创建动画数字效果的 JavaScript 插件。它可以帮助开发者轻松实现数字的渐变、过渡、闪烁等动画效果。 以下是 numberAnimate.js 的主要特点: 多样化的动画效果:numberAnimate.js 提供了多种数字动画效果,包括渐变、过渡、闪烁、随机等。开发者可以根据需求选择适
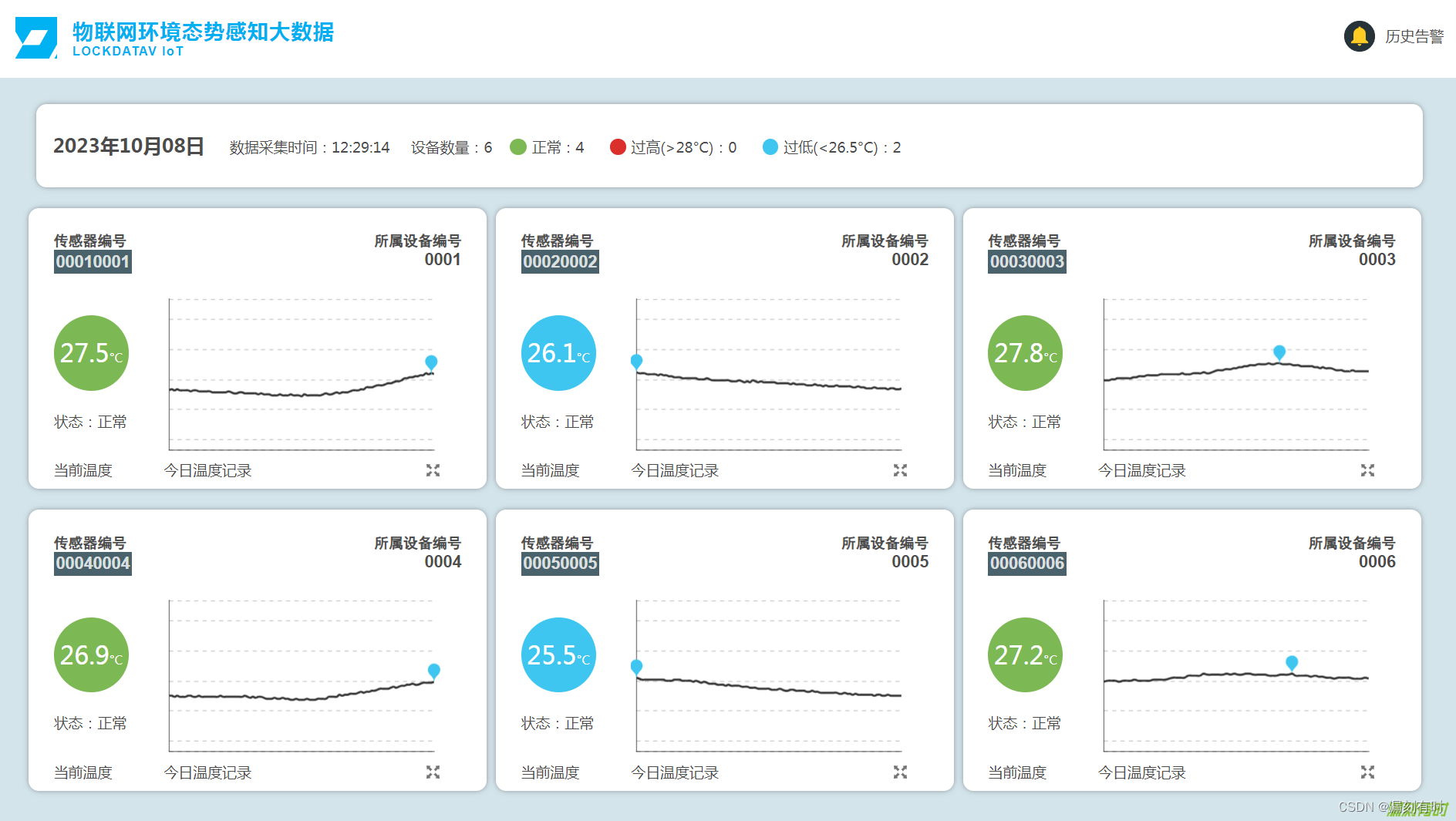
漏刻有时物联网环境态势感知大数据(设备列表、动态折线图)
物联网环境下的态势感知是指对物联网环境中的各种要素进行全面、实时、准确的监测、分析和预测,以实现网络态势的全面掌握和安全威胁的及时响应和处理。具体而言,态势感知以物联网环境为基础,利用各类传感器、数据采集设备和其他相关工具,对物联网设备、资产、数据流等进行监测,并通过数据分析和挖掘技术,结合历史数据和实时数据,对物联网环境的整体态势进行全面、准确的分析和预测,以发现潜在的安全威胁和风险,提供安全