涟漪专题
css动画实现涟漪效果 波纹动态效果
效果图: 图上是echarts,本文是使用的是css3动画制作的,效果一样 .html <div class="GreenStatus"></div> .css /* 绿色小圆点 */.GreenStatus {width: 10px;height: 10px;background-color: #6cb552;border-radius: 50%;display: inline-
纯css实现涟漪效果
<template><div id="app"><el-button type="primary" class="primary">按钮一 <span class="mask mask-1"></span></el-button><el-button type="success" class="success">按钮二<span class="mask mask-2"></span></el-bu
基于WebGL的炫酷元素背景水波涟漪jQuery特效
jquery.ripples是一款基于 WebGL的效果非常炫酷的元素背景水波涟漪 jQuery特效插件。该jQuery插件通过强大的WebGL,可以在指定的元素上添加一个水波层,制作出水波涟漪的炫酷效果,并且可以使用鼠标来和它进行互动。 WebGL是一种3D绘图标准,这种绘图技术标准允许把JavaScript和OpenGL ES 2.0结合在一起,通过增加OpenGL ES 2.0的一
OpenGL ES之实现动态(水波纹)涟漪效果
在物理世界中水波纹的特点如下所示,从水面的正上方往下看,在凹面上方观察到的是缩小效果,而在凸面上方观察到的是放大效果,然后整个水波纹效果就是放大和缩小效果的交叉排列: 因此,要实现“水波纹涟漪”的效果,实际上就是一组组相互交替、幅度向外部逐渐减小的缩小放大效果组合。可以将水波纹模型简化成一组放大和缩小效果随时间逐步向外部偏移。水波纹效果原理如下所示,以点击位置为中心,发生形变的区域是内圆和
自定义Drawable实现点击水波纹涟漪效果
自定义Drawable实现点击水波纹涟漪效果 系统水波纹问题思考开始写代码初始化工作侦测点击事件捕获按下时手指的坐标执行动画并绘制退出的动画 总结 Google 在Android 5.0时代推出了Material Design设计风格, 其中包含水波纹涟漪效果, 虽然已经过去号几年了, 但我觉得还是有必要聊聊这个, 本文偏向于无界水波纹的实现, 主要起到抛砖引玉的作用, 不会写得
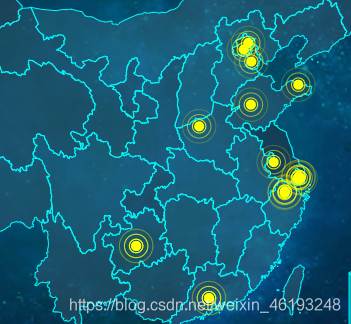
vue3+echart绘制中国地图并根据后端返回的坐标实现涟漪动画效果
1.效果图 2.前期准备 main.jsapp.use(BaiduMap, {// ak 是在百度地图开发者平台申请的密钥 详见 http://lbsyun.baidu.com/apiconsole/key */ak: 'sRDDfAKpCSG5iF1rvwph4Q95M6tDCApL',// v:'3.0', // 默认使用3.0// type: 'WebGL' // ||API
vue中使用echarts实现省市地图绘制,根据数据在地图上显示柱状图信息,增加涟漪特效动画效果
一、实现效果 使用echarts实现省市地图绘制根据数据在地图显示柱状图根据数据显示数据,涟漪效果 二、实现方法 1、安装echarts插件 npm install echarts --save 2、获取省市json数据 https://datav.aliyun.com/portal/school/atlas/area_selector 通过 阿里旗下的高德地图提供的api ,
vue中使用echarts实现省市地图绘制,根据数据在地图上显示柱状图信息,增加涟漪特效动画效果
一、实现效果 使用echarts实现省市地图绘制根据数据在地图显示柱状图根据数据显示数据,涟漪效果 二、实现方法 1、安装echarts插件 npm install echarts --save 2、获取省市json数据 https://datav.aliyun.com/portal/school/atlas/area_selector 通过 阿里旗下的高德地图提供的api ,
CSS3 animation(动画) 属性与涟漪效果的实现
一、语法 animation: name duration timing-function delay iteration-count direction fill-mode play-state; 属性简介: 值说明animation-name指定要绑定到选择器的关键帧的名称animation-duration动画指定需要多少秒或毫秒完成animation-timing-function
css3+js实现按钮水纹涟漪效果
css3+js实现按钮水纹涟漪效果 HTML 首先我们用<a>标签定义两个按钮 <a href="#">button</a><a href="#">button</a> CSS3 调整布局样式色彩范围 * {margin: 0;padding: 0;font-family: 'Poppins', sans-serif; /* 字体 */}body {display: flex;j
day20-Button Ripple Effect(按钮涟漪效应)
50 天学习 50 个项目 - HTMLCSS and JavaScript day20-Button Ripple Effect(按钮涟漪效应) 效果 index.html <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device
Android BottomNavigationView/TabLayout 去除默认涟漪效果
BottomNavigationView: 加入 app:itemRippleColor="@android:color/transparent" TabLayout 加入: app:tabRippleColor="@android:color/transparent" 即可
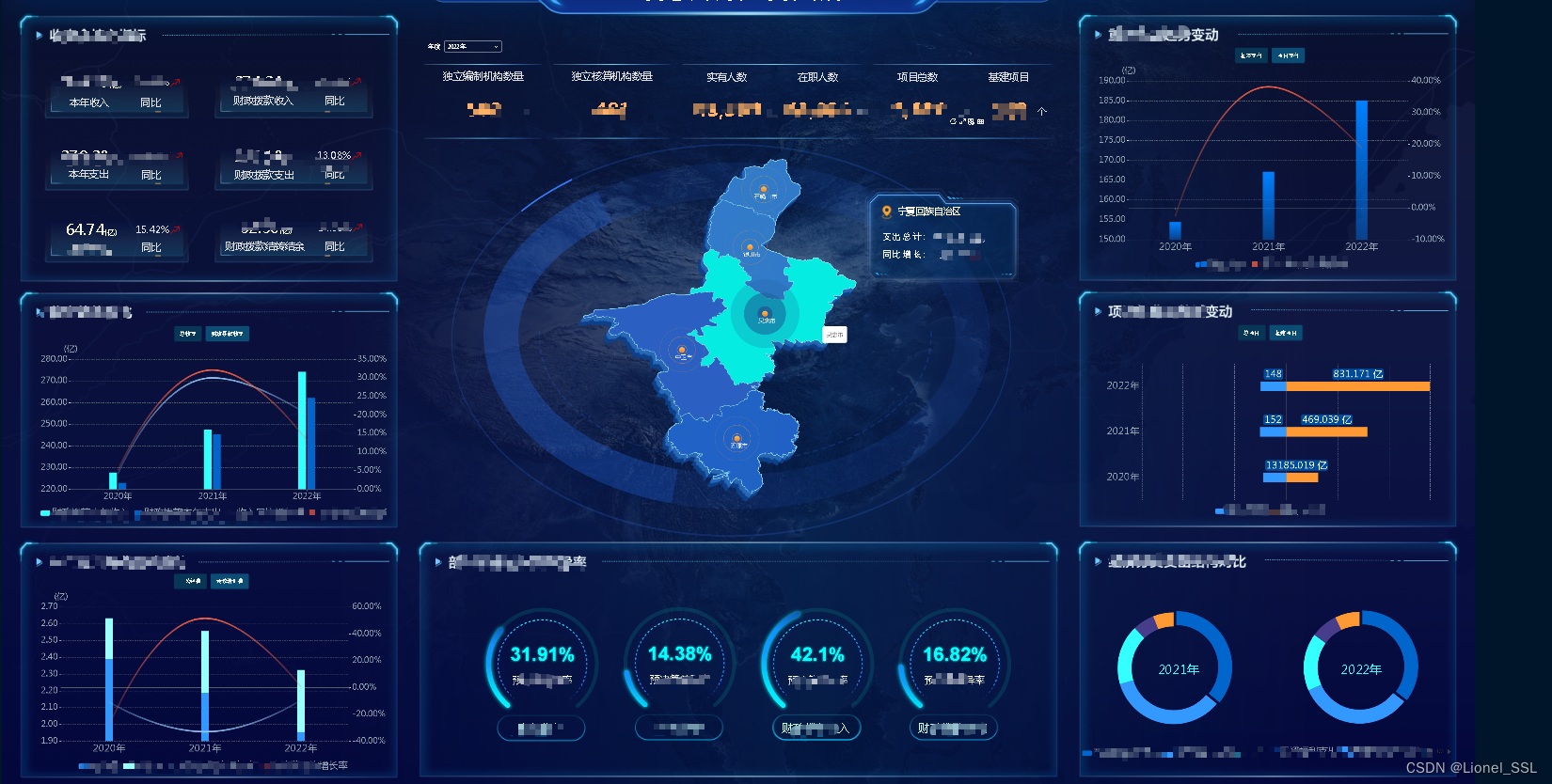
echarts实现伪3D地图、省会坐标涟漪、自动轮播、数据联动
效果图: 实现的效果: 伪3D效果地图省会坐标展示标点,并带有涟漪效果鼠标覆盖的区域,区域以及涟漪高亮地图上的所有区域按照时间间隔轮播点击、轮播时的区域,会带着所有其他表格的数据进行联动刷新,展示不同地区的统计数据 完整的JS代码: let regions = [];let orgRegions = [];// 初始状态颜色var selectedAreaName = "";//