浅显专题
c++中 throw try catch的浅显应用
#include <iostream>#include <stdlib.h>using namespace std;void func(int a,int b){if(b==0)throw b;cout<<a/b<<endl;}int main(){int a,b;while (cin>>a>>b){try{func(a,b);}catch(...){cout<<"是否需要重新
C++ 中对 const 的浅显理解
小手一指,RAP开始! #include <iostream>using namespace std;class ClassA{public:int a;mutable int b;public:ClassA(int a, int b) : a(a), b(b) {}void print() const{cout << "const " << a << " " << b << endl;}v
关于io多路复用select() 读就绪 写就绪 的浅显理解
正确理解select的读就绪(readfds)和写就绪(writefds)状态与内核空间缓冲区的关系是使用select进行高效网络编程的关键。这种关系确保了应用程序能够在适当的时机进行读写操作,最大程度地避免阻塞,从而提高了应用程序的性能和响应能力。(深入观察程序架构后,发现确实只能最大程度避免阻塞,而不是完全规避或消除) 函数原型镇楼: int select(int nfds, fd_set
对NLP Prompt范式的浅显理解
从预训练-微调(Pre-train Fine-tune)范式说起 预训练-微调范式就是预训练好一个初始模型,后续根据具体的下游任务来对初始模型进行微调。 预训练-微调范式存在的问题是: ①预训练模型有可能会过拟合; ②如果微调数据不足,微调的效果就不好; ③微调后的模型有可能连用来预训练任务都无法执行。 预训练-微调范式预训练出来的模型需要去迎合下游任务,i.e. 要根据具体的下游任
关于词法,语法,语义的浅显理解
我对这三个形式产生疑惑主要来自下面这段话。 在软件的三维八视图中,代码层面-构建层面-某一时刻,这一视角中,有三种相互关联的形式: 1.词汇层面:半结构化源代码 2.语法层面:AST(抽象语法树) 3.语义层面:UML(统一建模语言)如:类图等 所以什么是词汇,语法,语义? 我个人所理解的词汇是这样,就是一个语言的最小组成单位,比如汉语中的名词,动词,英
对残差网络的浅显理解
随心笔记 对于深层神经网络,并不是层数越深,效果就会越好。对于模型的准确率会随着层数加深呈现一种上升再下降的趋势。为什么会形成退化呢? 因为随着模型准确率的提升,提升到一定程度后,没有学到恒等映射(输入x,输出也是x),我们希望学习到足够深时(n层),后面的网络什么都不做即(m-n)是没有用的。可是事实却不是这样,因为后面的非恒等映射,使得模型被破坏。 这里就引入了残差网络。 我们通过shaor
redis的bigkey浅显分析
如何分析redis的bigkey? 现在互联网通用的缓存组件,基本上都依赖于redis,在使用redis的时候,运维团队往往会碰到一些因为bigkey导致的慢查和业务响应缓慢的问题,针对redis的bigkey如何去分析? PS.大于10K的就被定义为大key 第一种方案: 1.通过shell脚本调用–bigkeys把实例的bigkeys分析出来 2.通过shell脚本调用–scan把实例的key
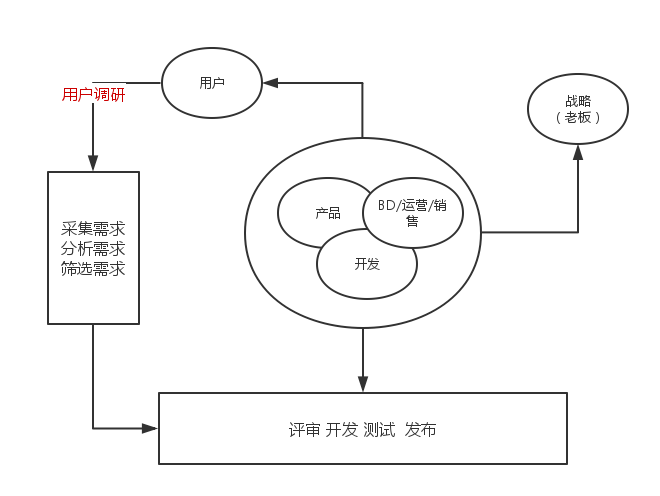
产品思维学习(一)--浅显的整体认识
首先,我是一个程序员(2年菜鸟)。也就是说不是做产品的,在开发过程中避免不了和产品经理进行讨(si)论(bi)。于是经常被这样“你没有站在用户的角度去思考”或者这样“你不能跳出你自己的特定用户去思考”总之各种理由反驳地只能默默地撸代码。为了能够更加地提高用户体验,拥抱用户,增加团队凝聚力·············(装逼的话就不多说了),我于是开始学习产品思维,也同事写下自己的学习过程,希望对一些同
关于 Vite 的浅显学习 - 功能 - TypeScript
大部分内容来源于vite官网,部分内容来自于 自己测试和总结 Vite 官方中文文档 对非常基础的使用来说,使用 Vite 开发和使用一个静态文件服务器并没有太大区别。然而,Vite 还通过原生 ESM 导入提供了许多主要用于打包场景的增强功能。 NPM 依赖解析和预构建 原生 ES 导入不支持下面这样的裸模块导入: import { someMethod } from 'my-de