水纹专题
linux启动lcd屏如水纹状波动,不稳…
开发环境:arm-s3c2416、ubuntu、 内核:linux2.6.26 病症:内核启动时,arm的lcd屏幕出现抖动现象,如水纹状波动,屏幕最下面还有白线闪动,甚至lcd有很多亮点等现象 分析原因:遇到这样的问题首先我们该根据数据手册来再查看我们的参数是否设置的正确,(一般我们使用手册推荐的参数即可)。帧频是造成这个问题的主要原因。 解决办法:我的uboot启动时没有上述现象
用cesium本身添加水纹效果
参考网站:https://blog.csdn.net/XLSMN/article/details/78752669 1、首先来看一下整体效果 2、具体方法如下: 首先,你必须有两张很重要的图片,你可以从我这里保存为本地 3.具体代码如下 var scene=viewer.scene; function applyWaterMaterial(primitive, sc
【Unity ShaderGraph】| 快速制作一个 表面水纹叠加效果
前言 【Unity ShaderGraph】| 快速制作一个 表面水纹叠加效果一、效果展示二、表面水纹叠加效果三、应用实例 前言 本文将使用ShaderGraph制作一个表面水纹叠加效果,可以直接拿到项目中使用。对ShaderGraph还不了解的小伙伴可以参考这篇文章:【Unity ShaderGraph】| Shader Graph入门介绍 | 简介 | 配置
Android 算法 水纹
基础知识: 在讲解代码之前,我们来回顾一下在高中的物理课上我们所学的关于水波的知识。水波有扩散,衰减,折射,反射,衍射等几个特性: 扩散 : 当你投一块石头到水中,你会看到一个以石头入水点为圆心所形成的一圈圈的水波,这里,你可能会被这个现象所误导,以为水波上的每一点都是以石头入水点为中 心向外扩散的,这是错误的。实际上,水波上的任何一点在任何时候都是以自己为圆心向四周扩散的,之所以会形成一个环状
css3+js实现按钮水纹涟漪效果
css3+js实现按钮水纹涟漪效果 HTML 首先我们用<a>标签定义两个按钮 <a href="#">button</a><a href="#">button</a> CSS3 调整布局样式色彩范围 * {margin: 0;padding: 0;font-family: 'Poppins', sans-serif; /* 字体 */}body {display: flex;j
shader 动画之旗子/水纹波浪 !Cocos Creator !
顶点动画、正弦、波长、振幅、周期。 效果预览 使用步骤 新建材质 Material , 选择对应的 Effect ,调整参数。 在场景中新建一个精灵(Sprite) , SpriteFrame 选取一个超小的图片。渲染模式选择平铺(TILED),修改节点大小。材质选择上面创建的材质。 预览就能看到这张图片动起来了。 实现原理 为什么选择平铺模式可以实现这个效果呢? 简单的 Sprit
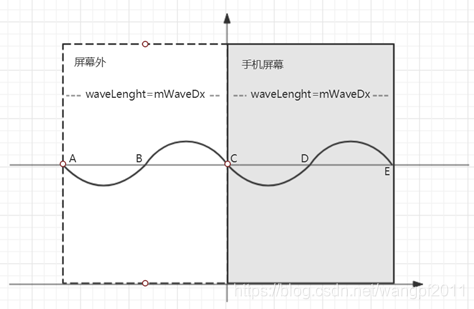
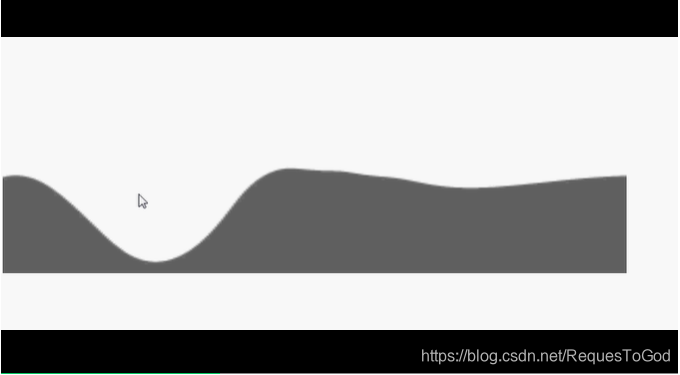
Android贝塞尔曲线水纹波动效果、车辆监控效果
最近因工作需要做了一个Android基本开发的培训,这里把其中Android贝塞尔曲线应用的章节部分拿出来分享。先上图看效果,包括水纹波动以及利用水纹波动实现车辆监控两种效果图,本文主要讲解怎么利用贝塞尔二次曲线实现水纹波动效果。 1、贝塞尔曲线简介 贝塞尔曲线的得名是由于 1962 年就职于雷诺的法国工程师Pierre Bézier的广泛宣传。他使用这种只需要很少的控制点就能够生成复杂平
javascript ES6鼠标划入产生水纹波动效果
ES6写了一个水纹效果。还有点计算的问题。直接上代码Copy一下吧。 export default class Vertex {static BASE_Y = 150;static BASE_R = 10;static FRICTION = 0.1;//波形抖动后回复到正常状态的速率指数static DECELERATION = 0.95;static SPEED_OF_BASE_W