树图专题
echart自适应tree树图,结构组织图模板
处理数据(代码中有处理数据逻辑,可忽略,因为后端返回的格式不匹配,需要自己处理) [{ name: ‘test1’, children: [{ name: ‘test2’ }] }] <template><div class="boxEchart"><div ref="echart" :style="{ width: width, height: height }"></div></div><
Echarts图表: 矩形树图都有哪些配置项,一文告诉你
Hello,本期和大家分享矩形树图的配置项,欢迎评论区和贝格前端工场互动交流。 一、矩形树图是什么 矩形树图是ECharts中的一种图表类型,用于展示树形结构的数据。矩形树图通过矩形的大小和位置来表示树形结构中节点的层次关系和数据的大小。每个矩形代表一个节点,矩形的大小表示节点数据的大小,矩形的位置表示节点在树形结构中的层次关系。矩形树图可以用于展示层级关系、数据的分布情况以及节点之间的关联关
echarts-树图、关系图、桑基图、日历图
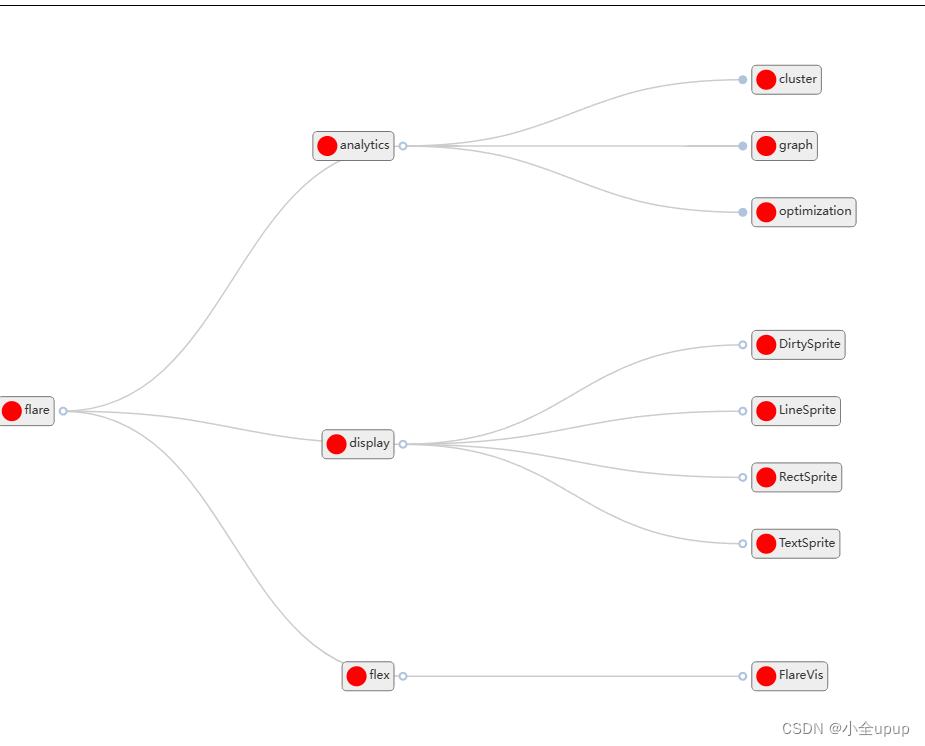
树图 树图主要用来表达关系结构。 树图的端点也收symbol的调节 树图的特有属性: 树图的方向: layout、orient子节点收起展开:initialTreeDepth、expandAndCollapse叶子节点设置: leaves操作设置:roam线条:除了lineStyle可以调节线条外,还有edgeShape调节形状,edgeForkPosition调节树杈位置。 没有子节点的要
echarts树图 改文本显示的地方的样式
树图改文本显示的时候的样式 虽然有点越改越丑 其中有一些失败的尝试 forammter 无法识别html元素 所以对于tooptips有用的html元素定义获取返回在这里写的话是不生效的 rich配置项里面的backgroundColor官方说支持 html元素和canvas元素 已经图片url 没有详细试验 官网地址 https://echarts.apache.org/examples/zh
C++数据结构之链表树图的存储
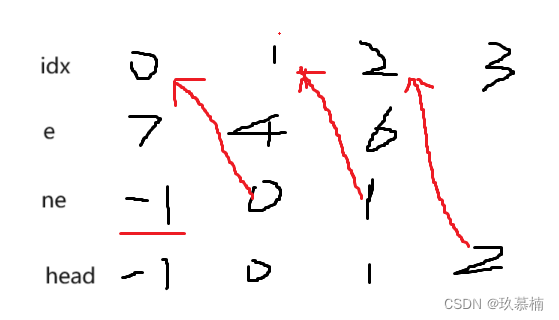
本文主要介绍用数组存储,结构只做简单介绍 目录 文章目录 前言 结构体实现 1、链表的存储 2、树的存储 3、图的存储 数组实现 1、链表实现 2、树和图的实现 总结 前言 在正常工程中,我们通常使用结构体或者类,来定义并使用如链表,树,图这样的数据结构,但在算法中由于过多的调用,是打计算量大时候,结构体定义通常会慢,所以本文主要介绍一下数组实现上述数据结构。
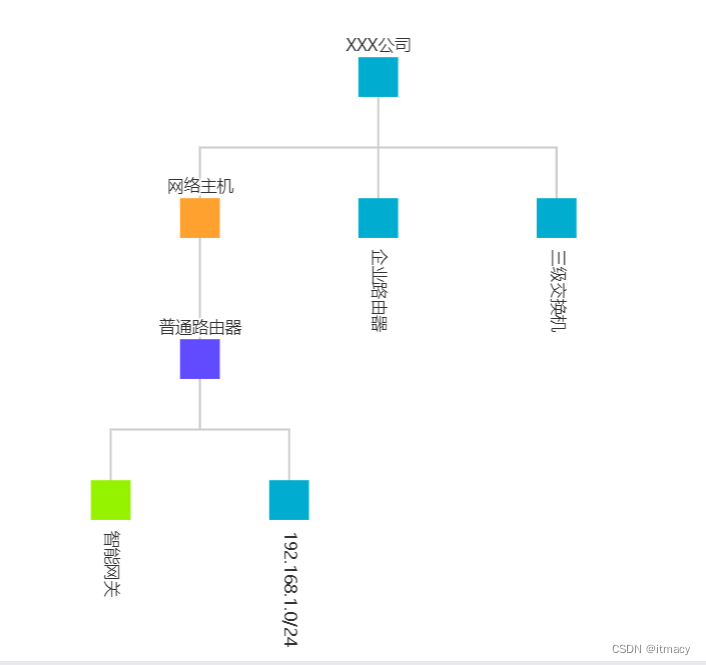
echarts树图-树效果展示
echarts树图实现数据以树的结构展示,其效果如下: 代码如下: const data = {name: 'XXX公司',itemStyle: {color: '#00ADD0'},children: [{name: '网络主机',itemStyle: {color: '#FFA12F'},children: [{name: '普通路由器',itemStyle: {color: '#604
在.Net Framework1.1的环境下,调用TreeView控件,生成树图,点选父节点,则所有的子结点也选中,取消选中的父节点下的子结点,则父节点也取消选中状态。
在.Net Framework1.1的环境下,调用TreeView控件,生成树图,点选父节点,则所有的子结点也选中,取消选中的父节点下的子结点,则父节点也取消选中状态。TreeView.jsfunction check(treeview1){ cIndex=treeview1.clickedNodeIndex;pNode=treeview1.getTreeNode(cIndex);Chec
XML卷之实战锦囊(5):结构树图
动机: 最初想起做二叉树是因为需要做一个公司结构图。 以前的做法都是直接用图象软件画出来一个图片。很好看,但每次有变动后都需要重新画一个新的。 另一方面,网页上对线条的显示、布局相当局限。根据动态生成的数据进行排版、定位都相当困难, 而且在美观上也差强人意。 做了各种尝试以后,决定用XML+XSL作数据运算; 用VML来美化线条,用JAVASCRIPT来给对象定位。 材料: XML卷之结构树图
登录香港 │ 树图生态星图比特为香港“图灵人工智能交响乐团-On Wings Of Song” 提供元宇宙数字资产技术支持...
郭毅可院士科研团队于8月在香港宣布成立 “图灵人工智能交响乐团”,并于11月18日参加香港国际电脑协会,向各政府官员及行业精英展示其团队创作的On Wings Of Song AI艺术视频,并现场赠送NFT礼品。 树图生态星图比特为“图灵人工智能交响乐团-On Wings Of Song”提供元宇宙数字资产技术支持。 (图灵人工智能交响乐团-On Wings Of Song) 图灵人工智能交