本文主要是介绍Echarts的树图,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
简单的HTML代码

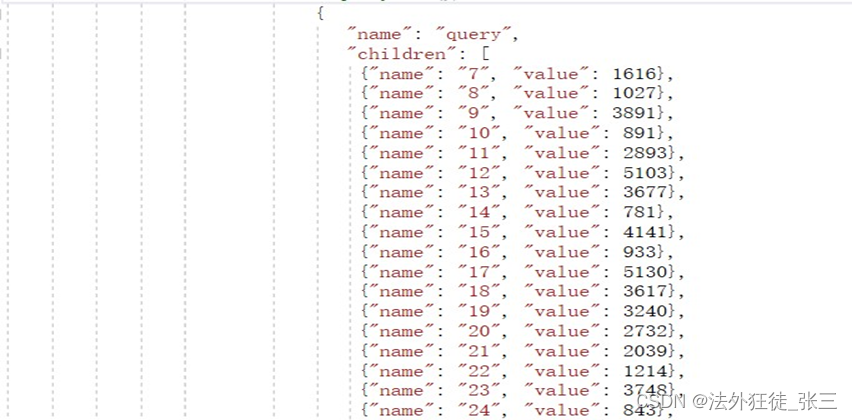
Js代码,先获取页面上的ID,然后定义一个数组




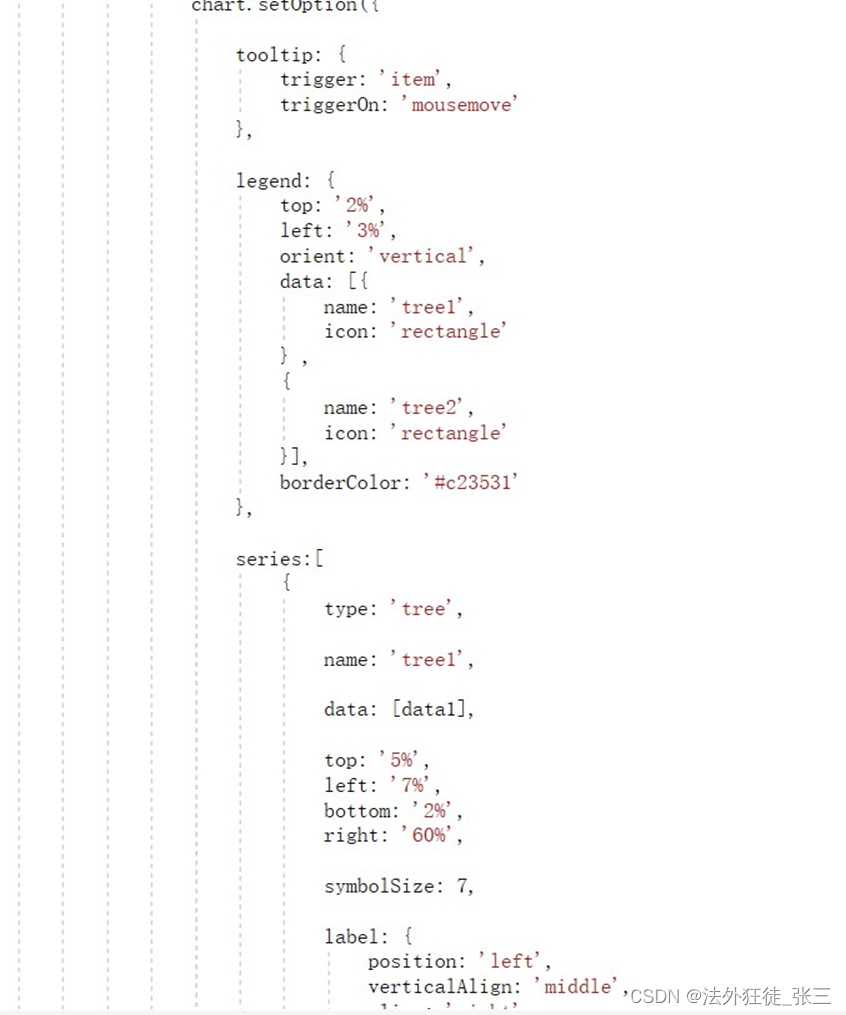
然后页面导航条的样式代码,和定义成导航条

最后是完成后的效果图

这篇关于Echarts的树图的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!
本文主要是介绍Echarts的树图,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
简单的HTML代码

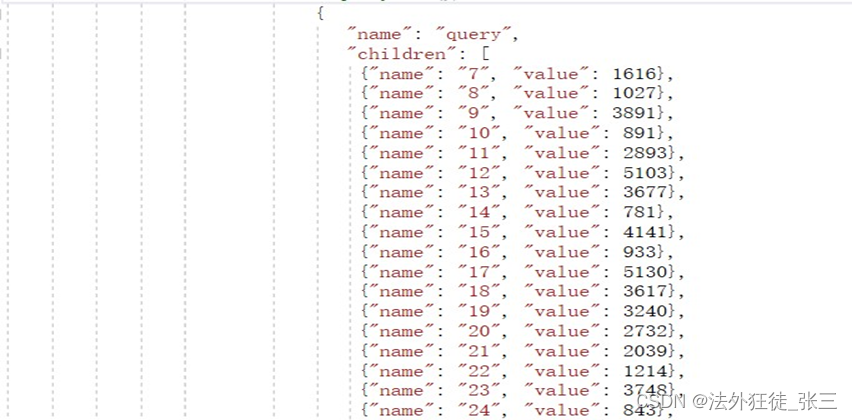
Js代码,先获取页面上的ID,然后定义一个数组




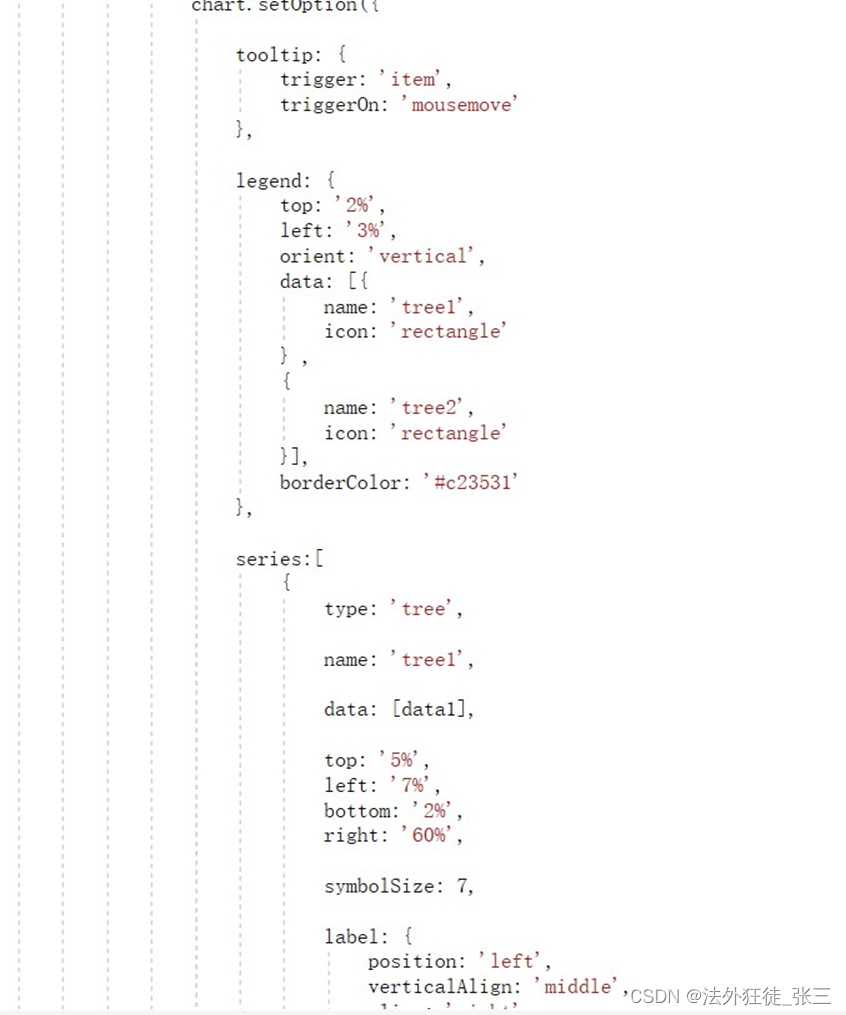
然后页面导航条的样式代码,和定义成导航条

最后是完成后的效果图

这篇关于Echarts的树图的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!
http://www.chinasem.cn/article/311926。
23002807@qq.com