暗黑专题
Echarts图表自定义切换明亮暗黑风格
先引入useDark来获取当前的风格状态 根据isDark的值来改变主题chartTheme的值,watch和computed都可以 import { useDark } from '@vueuse/core'const isDark = useDark()// const chartTheme = computed(() => {// return isDark.value ? 'd
vscode-创建vue3项目-修改暗黑主题-常见错误-element插件标签-用法涉及问题
文章目录 1.vscode创建运行编译vue3项目2.添加项目资源3.添加element-plus元素4.修改为暗黑主题4.1.在main.js主文件中引入暗黑样式4.2.添加自定义样式文件4.3.html页面html标签添加样式 5.常见错误5.1.未使用变量5.2.关闭typescript检查5.3.调试器支持5.4.允许未到达代码和未定义代码 6.element常用标签6.1.下拉列表
iOS 暗黑模式适配(项目实战篇)
通过上面两篇文章,我们知道了暗黑模式怎么去适配,那么如何结合到真实的项目场景中去呢? 适配目标 在项目适配之前,先来梳理一下需要适配的东西,以及可能预见的问题。 一、下图是我们单个App的控件适配目标,主要目标就是根据不同模式适配不同的背景颜色和图片资源 二、如何方便统一管理适配颜色,统一风格 三、界面过多,发版间隙短,可能一次性适配不完 四、有些界面可能来不及适配或者不适合显示成暗黑模式
iOS 暗黑模式适配(方法介绍篇)
适配目标 根据苹果的设计思路,适配暗黑模式是通过UIKit提供的基础对象进行颜色和图片的控制 一些系统提供的控件已经适配了暗黑模式,剩下的就是适配我们自己写的一些控件特性了。 开始适配 一、暂时还未适配 如果你的 App 暂时未适配,或者App界面不适合在暗黑模式下展示。 可以暂时通过在工程的info.plist 中添加UIUserInterfaceStyle配置为Light模式,这样
iOS 暗黑模式适配(叨叨篇)
前言 iOS 13 和 Android 10 的发布,暗黑模式让人眼前一亮,Apple的很多软件也都进行了适配,业界内很多App也都加入暗黑阵营。增加用户体验,适配暗黑可能是一个趋势。 暗黑模式是什么 在UI界面中大面积采用深色构成界面主体的设计,由于整体亮度降低可在黑暗环境中提供舒适性并可最大程度地减少眼睛疲劳。 暗黑模式的优点 沉浸式效果 暗黑模式的主色背景是深色,深色背景的优势是
iOS13 暗黑模式(Dark Mode)适配之OC版
目录 一、适配Dark Mode 颜色适配图片适配二、获取当前模式(Light or Dark)三、其他内容四、总结 首先看看我们的效果图: 适配效果图 一、适配Dark Mode 开发者主要从颜色和图片两个方面进行适配,我们不需要关心切换模式时该如何操作,这些都由系统帮我们实现 1 颜色适配 iOS13 之前 UIColor只能表示一种颜色,而从 iOS13 开始UIColor
暗黑4可以搬砖吗?暗黑4怎么搬砖 搬砖攻略
暗黑4可以搬砖吗?暗黑4怎么搬砖 搬砖攻略 暗黑破坏神4属于是暴雪旗下一款经典游戏IP,在全世界有着广泛的玩家群体,更是在今年暴雪国服宣布回归之后,吸引了一大批新玩家加入。今天小编就为大家带来暗黑4的详细搬砖教程。 现在我们进行游戏,还是需要去到暴雪国际服,这时候我们就需要一个好的网络环境来支持我们游戏,今天小编为大家带来的是迅游加速器,打开加速器搜索暗黑破坏神4,对游戏进行。 输入
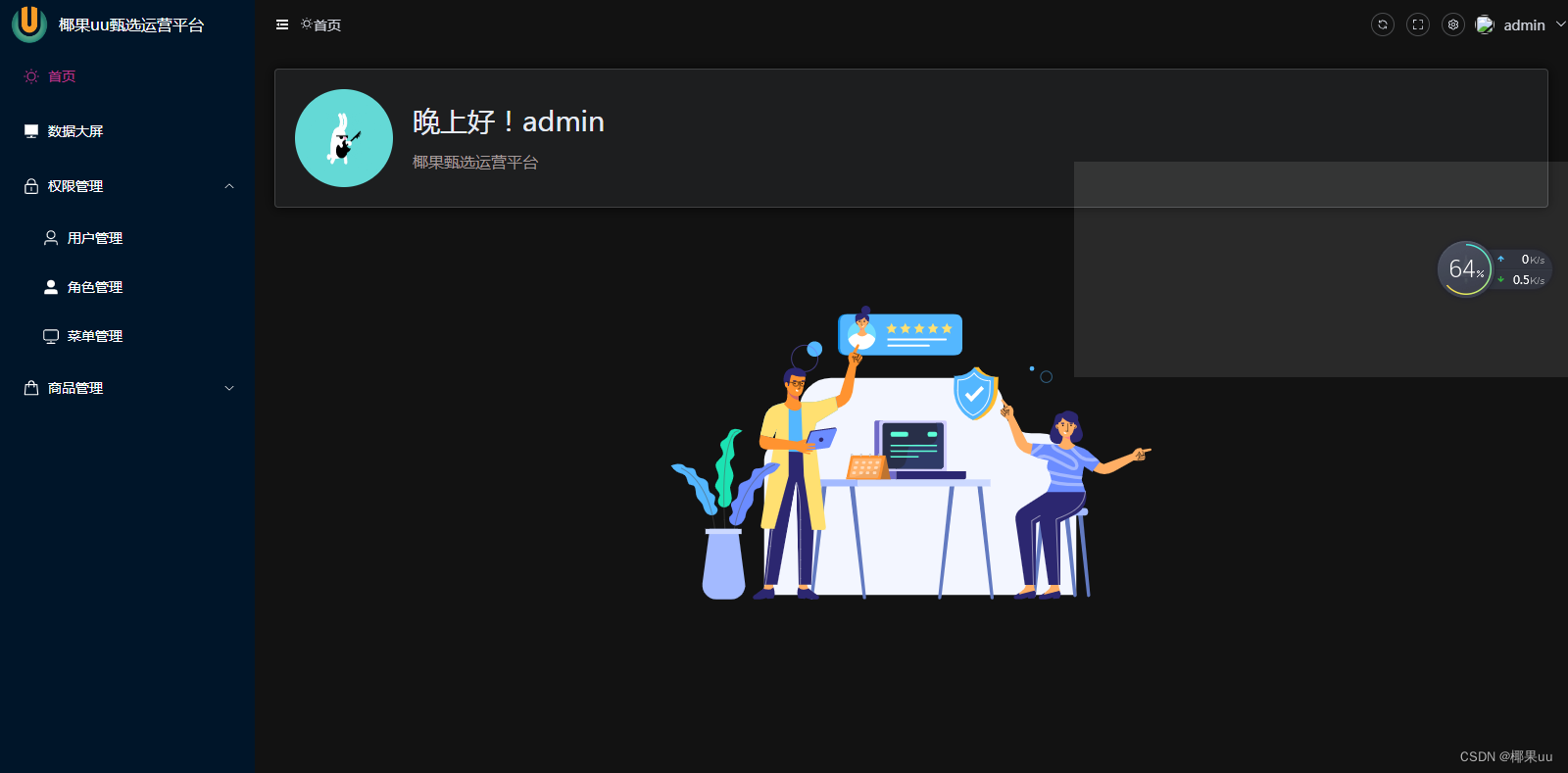
挑战一周完成Vue3项目Day4: 用户管理+角色管理+菜单管理+首页+暗黑模式/主题切换
一、用户管理 1.静态搭建 src/views/acl/user/index.vue <template><el-card style="height:80px;"><el-form :inline="true" class="form"><el-form-item label="用户名:"><el-input placeholder="请你输入用户名"></el-input></el-fo
Fecify Grey暗黑风格模版发布
Grey暗黑风格模板出炉!B2C店铺新增Grey暗黑风格模板! 对于某些商品,譬如激光剑,sex之类的商品,适合一种暗黑风格,更能突出商品的特点,这种风格的背景色都是偏灰色的类型,就像夜色降临后的小巷子,充满了更多的思索和遐想,更容易把顾客进入情境中。 关于Grey暗黑风格模板 暗黑风格模板通过沉浸式设计提供深度体验,营造独特氛围,其深色背景突显商品,强化对商品的聚焦,提高品牌形
【翻译】如何创建Ext JS暗黑主题之二
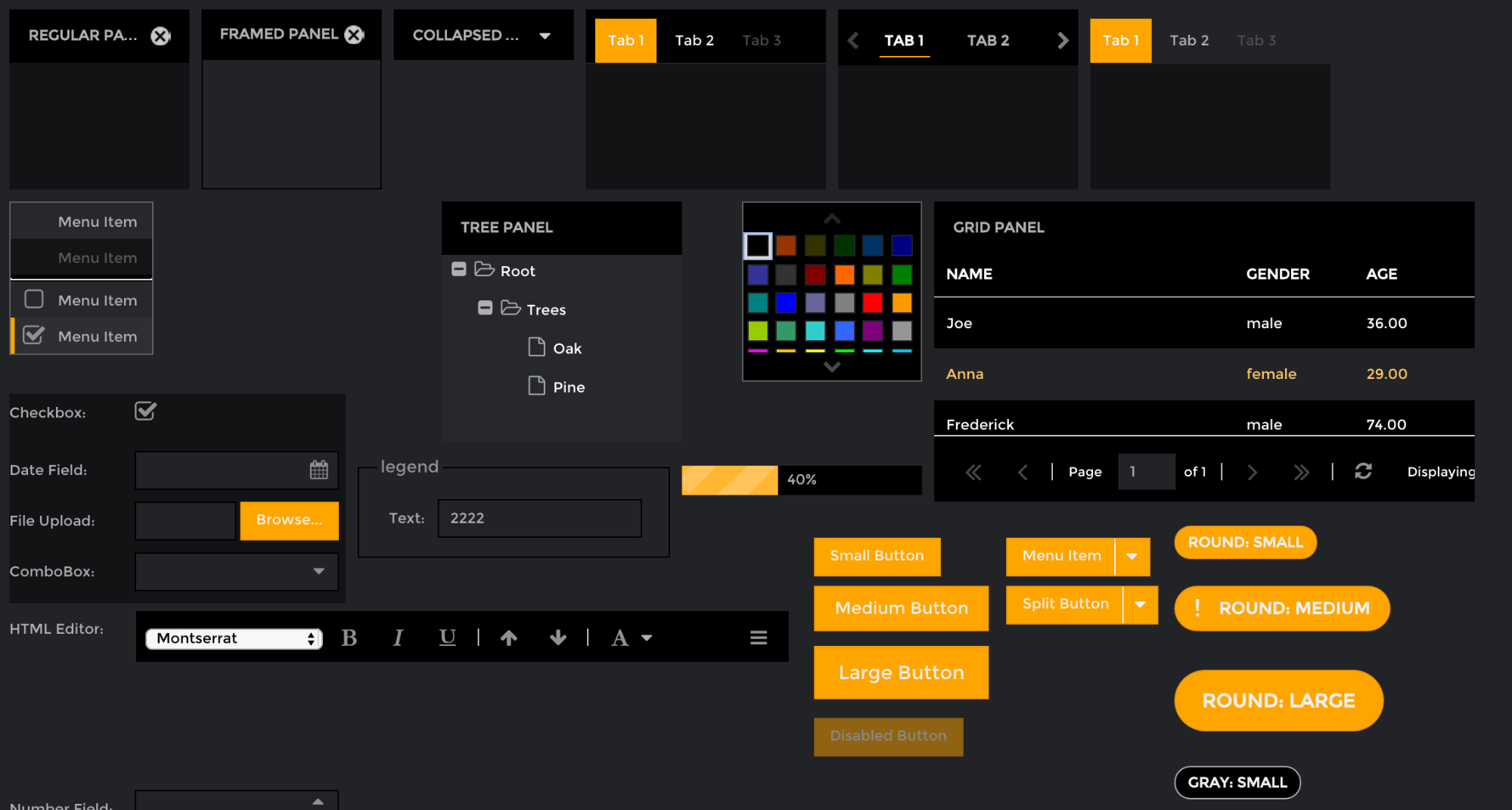
原文: How to Create a Dark Ext JS Theme– Part 2 我已经展示了如何去开发一个精致的暗黑主题,看起来就像Spotify。在本文的第一部分,了解了Fashion、Sencha Inspector、主题和变量。在第二部分,将重点介绍更高级的概念,使用Ext JS UI和CSS重写制作独特的组件以及如何去合并自定义字体或图标。 你可以使用该教程来帮助你创建
【翻译】如何创建Ext JS暗黑主题之一
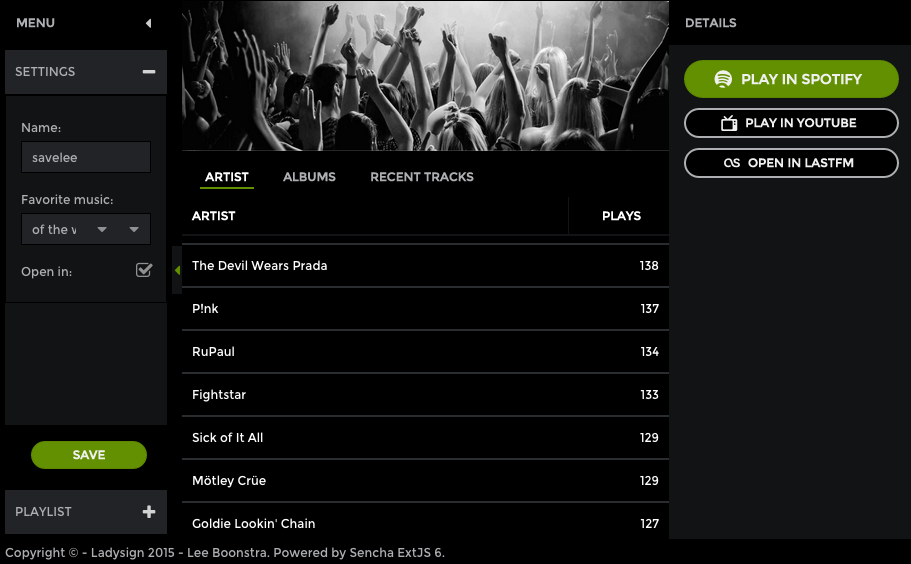
原文: How to Create a Dark Ext JS Theme– Part 1 概述 我是不是都要演示我的Spotifinder Ext JS应用程序。它是一个很酷的应用程序,可连接到LastFm和Spotify。创建它的目的,是未了在培训课程中演示Ext JS的概念。它还展示了Ext JS中伟大的主题功能。 今年,我在SenchaCon展示了高级主题功能,并收到了一些关于如
Flutter 获取系统是否是暗黑模式的方式
有两种方式可以获取到 1. 不使用Context final brightness = SchedulerBinding.instance.platformDispatcher.platformBrightness;bool isDarkMode = brightness == Brightness.dark; 注意!如果是在程序入口使用,需要加上下面语句 WidgetsFlutter
SwiftUI的 暗黑模式适配方案
SwiftUI的暗黑模式适配方案 import SwiftUIstruct DarkModelBootCamp: View {/// 获取环境变量的颜色值@Environment(\.colorScheme) var colorSchemevar body: some View {NavigationView {ScrollView{Text("this is primary").foregr
“暗黑森林的法则”——关于递归
什么是递归? 递归是指一个函数通过调用自身来解决问题的过程。 简而言之,递归是一种函数自我调用的技术。 在递归过程中,问题被分解为更小的子问题,直到达到某个基本情况,然后逐步解决这些子问题,并将结果合并以解决原始问题。 递归的基本原理 递归的基本原理可以归纳为以下三个步骤: 基本情况(Base Case): 每个递归函数必须包含一个或多个基本情况,即递归调用停止的条件。基本情况通常是最小的
Flutter GetX 之 暗黑模式
我们紧接上篇文章,今天继续讲解一下强大的 GetX 的另一个功能,就是 暗黑模式 ,在iOS 13开始苹果的应用慢慢的都开始适配 暗黑模式,andr。oid 也慢慢的 开始跟进,截止到目前,商店的大部分应用都已经完成了 暗黑模式 的适配。 原生开发为我们提供对应的 API,那么Flutter呢?其实Flutter也为我们提供了,那就是Theme了,示例代码如下: MaterialApp(tit
Flutter 应用服务:主题、暗黑、国际化、本地化 - app_service库
Flutter应用服务 主题、暗黑、国际化、本地化 app_service库 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484@163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/135903762 模块地址:https://
网站排名第一的暗黑手法:标签网站中的黑帽SEO
和 Digg相似的共享书签网站 Reddit,用户可对所刊登内容以“支持(up,上)”或“否决(down,下)”的投票方式,让最热门的连结会出现在首页面的前端或是其他显著的位置。 在伦敦,一位Black_Hat SEO(黑帽搜索引擎优化攻击)黑客,展现了玩弄热门链接交换网站 Reddit的方法,利用假账户对特定内容以人工方式提升投票支持率。 宣称自己是为一家位在
SSL 2293——暗黑游戏
Description 暗黑游戏中,装备直接决定玩家人物的能力。可以使用Pg和Rune购买需要的物品。暗黑市场中的装备,每件有不同的价格(Pg和Rune)、能力值、最大可购买件数。Kid作为暗黑战网的一个玩家,当然希望使用尽可能少的Pg和Rune购买更优的装备,以获得最高的能力值。请你帮忙计算出现有支付能力下的最大可以获得的能力值。 Input 第一行,三个整数N,P,R,分别代表市场中物
Flutter 应用服务:主题、暗黑、国际化、本地化-app_service库
Flutter应用服务 主题、暗黑、国际化、本地化-app_service库 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484@163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/135903762 模块地址:https://
vue3+element plus实现暗黑模式
1、首先需要安装并引入elemengt plus //安装# 选择一个你喜欢的包管理器# NPM$ npm install element-plus --save# Yarn$ yarn add element-plus# pnpm$ pnpm install element-plus //在main.js中引入// 引入 element-plus 插件与样式import Eleme
微信7.0测试版 android,微信测试版7.0.10暗黑模式
微信测试版7.0.10今天最新发布的微信测试版,支持暗黑模式,现在你能夜晚查看自己微信的同时也能体验到最棒的互交体验,相信不少的用户都会非常喜欢,赶紧下载最新的微信内测版7.0.10抢先体验吧! 微信测试版7.0.10更新说明 此前微信发布了7.0.10更新日志包括如下内容: 可以拍一个「视频动态」,记录眼前的世界。也可以给朋友的视频冒个泡,告诉他你来过。 界面全新改版,更清晰直观的视觉与操作
Andorid暗黑模式(深色)实现方案
目录 介绍哈: App 实现暗黑模式的切换是使用App 内的 Dark Mode开关,未跟随手机系统进行切换,这种方案可以对应用程序的外观进行更精细的控制,并独立于系统设置。 先看效果,后面是实现逻辑 接下来看看咋实现哈,展示... 一、暗黑模式开关 二、切换白色/暗黑主题: 三、适配步骤 四、配置 Activity 五、代码中的颜色适配 六、BottomActionDia
【前端教程】全网最详!暗黑模式在 Trip.com App 的实践
一、背景 在 2019 年,随着 iOS 13 与 Android Q 的推出,Apple 和 Google 同时推出主打功能暗黑模式,分别为 Dark Mode(iOS)/Dark Theme(Android) ,下文我们统称为 Dark Theme。在前期预研中,我们发现 66% 的 iOS 13 用户选择打开Dark Theme,可见用户对暗黑模式的喜爱和期待。 那么 Dark Them
基于@media (prefers-color-scheme: [dark|light])的暗黑与亮色主题切换
今天有人反馈使用pdf.js的时候,发现pdf.js阅读器在自己的Mac Book电脑上显示的背景是暗黑色,而别人的电脑上却是白色: 根据这个问题,找到了pdf.js使用的view.css有段代码,类似这样: @media (prefers-color-scheme: dark){--dialog-bg-color:#1c1b22;} @media (prefers-color-sc














![基于@media (prefers-color-scheme: [dark|light])的暗黑与亮色主题切换](https://img-blog.csdnimg.cn/direct/1c6169da957f40ddadee2b6f24bf7f0f.png)