无后专题
bomb android实战,Bmob后端云实现无后端开发APP
做过程序开发的人都知道,开发一个 APP,除了产品、设计等的支持,后端的支持是必不可少的,没有后端提供相应的接口,一个 APP 就没有办法实现数据的联通。但是今天,我们就是要来讲一下,如何在没有后端提供接口的情况下开发一款 APP 出来。 一、背景介绍 后端提供接口,无非就是将 APP 端提交的数据保存到服务器,或者将已保存的数据传输给前端展示。所以,从根本上说,APP 只是需要数据保存和传输支
vue项目打包及部署(无后端)
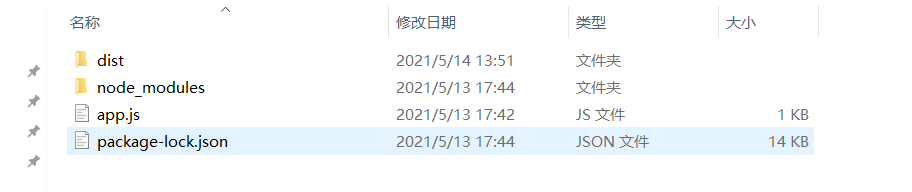
1.拿到build后的文件dist 2.在dist同级目录下新建app.js文件 3.安装express npm install express --save 4.app.js内容如下 var express = require('express')var http = require('http')var app = express()app.use(express.sta
彩虹代shua网5.5全解密无后版源码
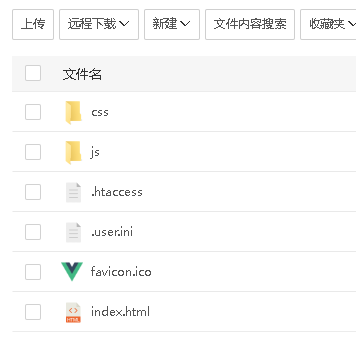
介绍: 源码上传主机后访问:域名/install/index.php进行安装 网盘下载地址: https://zijiewangpan.com/06hgeb7Esbe 图片:
Vue3.0实现多平台文章发布功能,数据保存本地,无后端!基于openwrite插件
个人博客原文地址https://gitee.com/baymaxsjj 前言 自从博客写完之后就有些懒散,这不前几天想实现一个可以多端发布的功能,就是我在我的博客发布完文章后,可以同步到像Csdn,简书的类似的平台,于是就开始实现其功能,然后经过一段时间的思考,想了想,如果要多平台发布,要满足两个条件,一是要获取到保存在该平台登录的cookie,二是要知道该平台的一系列接口。这两个条件我
前端简单实现分页功能,无后端静态官网,请求本地json列表
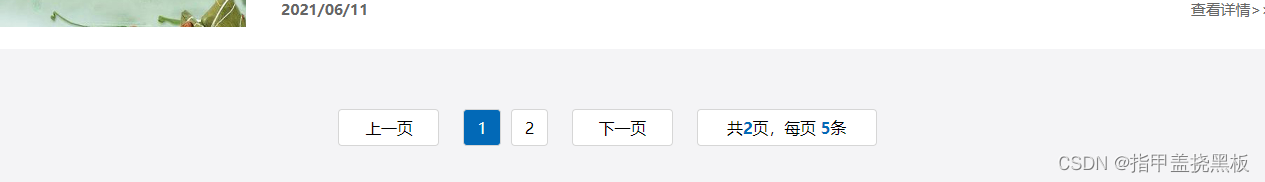
最近在做公司静态官网,无后端支持,新闻列表使用本地json数据形式获取,以下是简单的分页功能实现,写的比较仓促,后续再优化。 html部分: <div class="centerInContainer_page"><div class="centerInContainer_page1">上一页</div><div class="centerInContainer_page
element ui 导出excel (无后端操作)
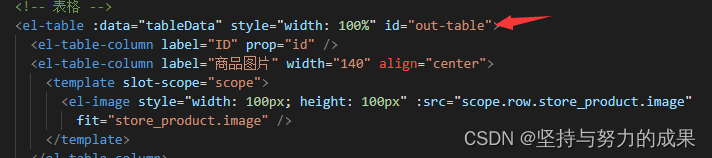
一.下载 npm install xlsx@^0.16.0 --savenpm install file-saver@^2.0.2 --save 二.导入 import FileSaver from "file-saver";import XLSX from "xlsx"; 三. 定义导出的数据标识 在表格中添加 id 属性 并起个名称 out-table 四.绑定
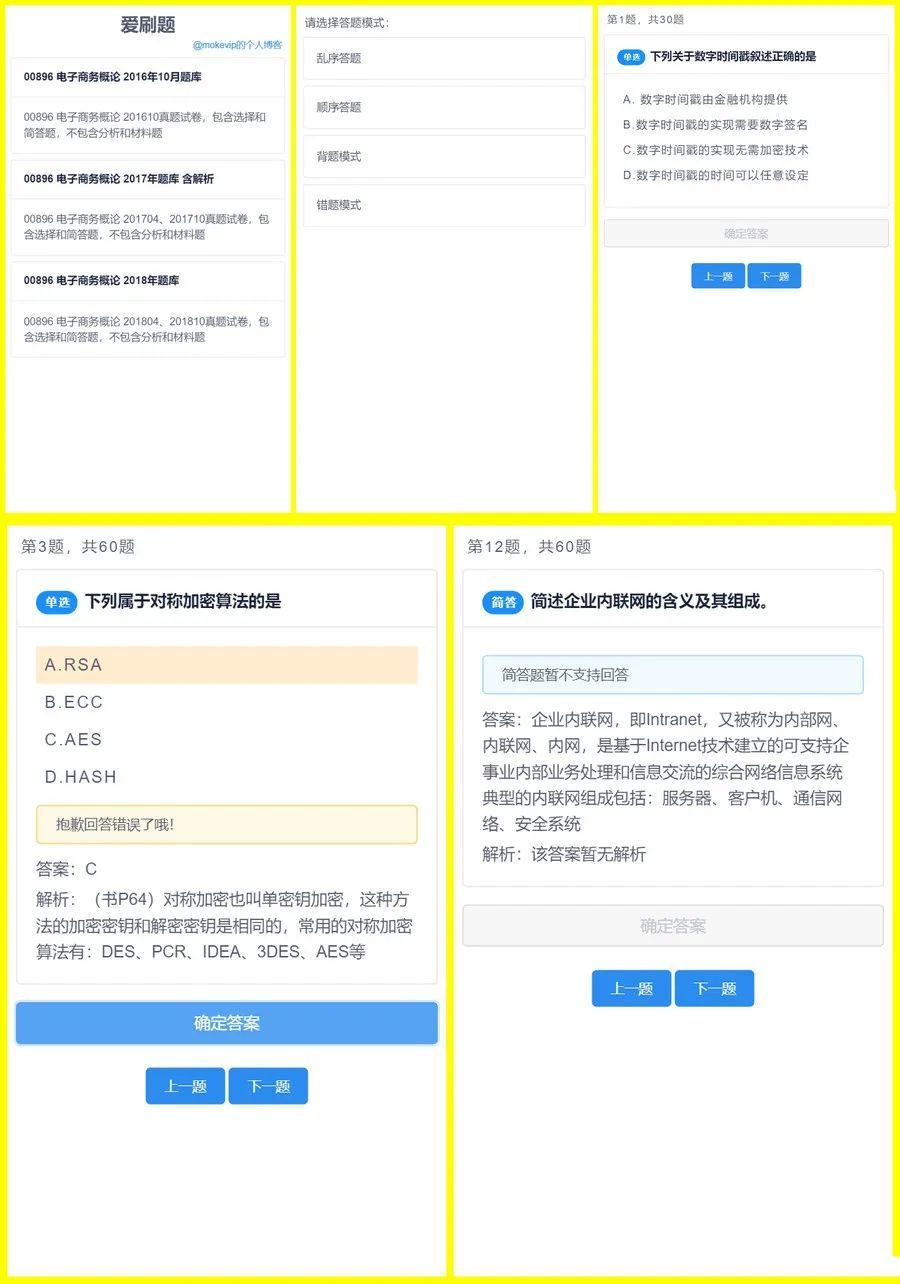
四种刷题模式的爱刷题无后端无数据库刷题应用网站H5源码
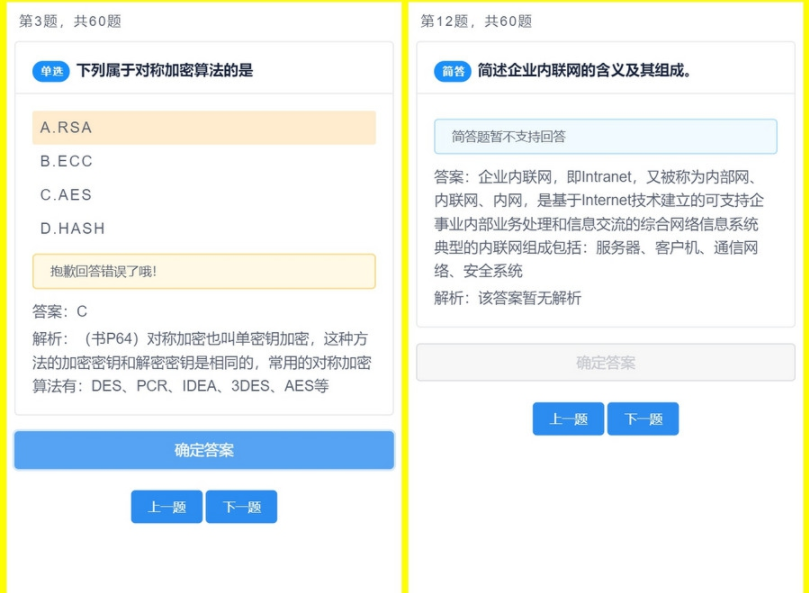
四种刷题模式的爱刷题无后端无数据库刷题应用网站H5源码。提供了简单轻量化的部署方式和详细的四种刷题模式教程。该应用使用JSON作为题库的存储方式,层次清晰、结构简单易懂。 配套的word模板和模板到JSON转换工具可供使用,方便将题库从word格式转换为JSON格式。 四种刷题模式包括顺序刷题、乱序刷题、错题模式和背题模式,您可以根据自己的需求选择适合的模式进行刷题。
无后修改教学_如何在无后端的情况下将带有条带化的卡付款集成到您的Web应用程序中
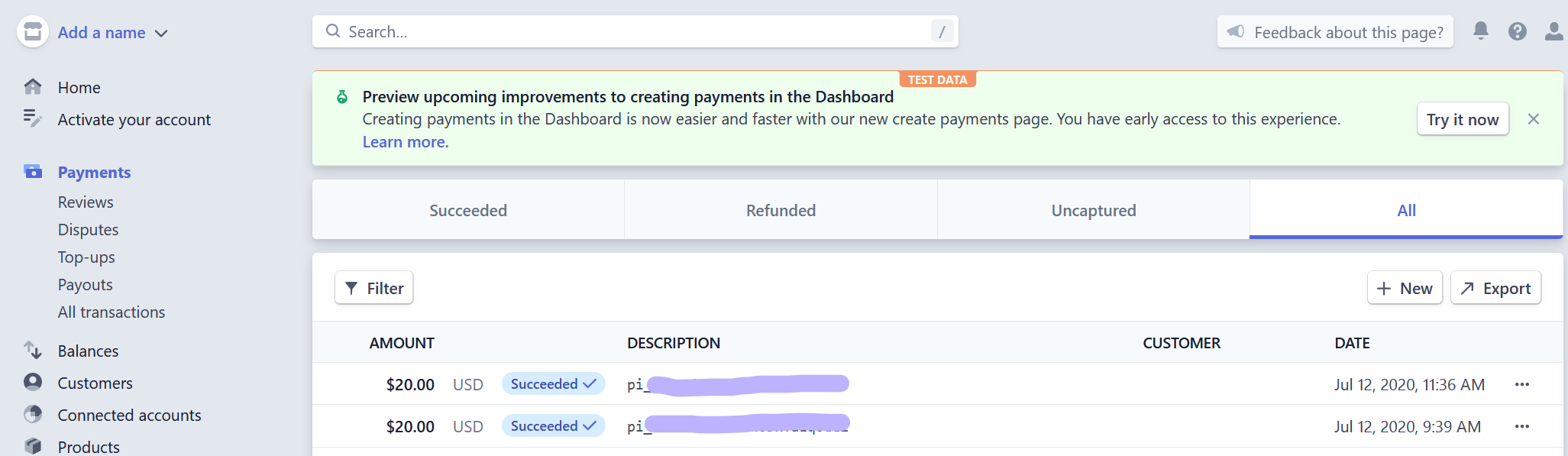
无后修改教学 As my first #100DaysOfCode challenge with my friend Dejan, we decided to create three products within 100 days with a running cost of less than $10/month for each of them. The first produc
无后端完成在线翻译功能
在线翻译 纯前端 百度翻译API localStorage本地存储 完成提取文本中的生词,并返回单词的翻译结果 项目内容 之前背单词的时候发现,直接背单词的话太枯燥,直接阅读英文书籍、报纸又有太多的单词不认识, 就想能够做个demo,直接检查出 一个英文文本中的 生词,并翻译出来。 本demo有下列内容 前端界面用localStorage存储用户已近掌握的单词利用百度翻译API翻译单词
彩虹Ds网5.5全解密无后版源码
介绍: 源码上传主机后访问:域名/install/index.php进行安装 网盘下载地址: https://zijiewangpan.com/NocolWPvnMO 图片:
【转】无后端(nobackend):前端优先的Web开发【译】
每个应用都由两样东西构成:该应用独有的功能和所有应用共有的功能,比方说用户注册、登录、忘记密码等。而从用户的角度出发,那些独有的功能归结起来就是用户界面以及系统的行为模式。而在视觉表象之后的功能,用户并不关心,他们只期望系统能按预期运行就可以了。 前端和后端有各自的侧重点,因此往往也需要不同的技能,由不同的开发人员来负责完成。无后端(nobackend)的开发原则能够进一步解偶这些不同的侧重点,
2023 爱刷题应用网站H5源码 无后端无数据库 四种刷题模式
四种刷题模式的爱刷题无后端无数据库刷题应用网站H5源码。提供了简单轻量化的部署方式和详细的四种刷题模式教程。该应用使用JSON作为题库的存储方式,层次清晰、结构简单易懂。 配套的word模板和模板到JSON转换工具可供使用,方便将题库从word格式转换为JSON格式。 四种刷题模式包括顺序刷题、乱序刷题、错题模式和背题模式,您可以根据自己的需求选择适合的模式进行刷题。 主要结构 1.i