新元素专题
js如何添加新元素到数组中
1.push方法 push() 方法可向数组的末尾添加一个或多个元素,并返回新的长度。这是向数组添加元素的最常用方法。 let arr = [1, 2, 3]; arr.push(4); // 向数组末尾添加元素4 console.log(arr); // 输出: [1, 2, 3, 4] 2.unshift方法 unshift() 方法可向数组的开头添加一个或多个元素,并返回新的
如何添加新元素到数组中
在JavaScript中,有多种方法可以向数组中添加新元素。以下是一些常用的方法: 使用 push() 方法 push() 方法将一个或多个元素添加到数组的末尾,并返回新的长度。 let array = [1, 2, 3]; array.push(4); // 添加元素 4 到数组末尾 console.log(array); // 输出: [1, 2, 3, 4] 使用 unshi
jQuery插入新元素
JQuery作为javascript的函数库,提供了很多方便的操作元素的方法,本章内容主要讲述如何使用jQuery向HTMl页面中追加新元素。通过jQuery,可以很容易的向页面中添加新元素或内容,使用jQuery向HTML页面中追加新元素主要使用了如下几个方法: 1、append(): $("p").append("<a>1</a>"); 在p元素尾部追加<a>1</a>。 2、appe
ajax添加的新元素,点击事件无效
在HTML中通过Ajax动态添加的元素,直接使用jQuery或其他库绑定click事件可能无效,因为这些元素在DOM加载完毕时还未生成,所以无法绑定到它们上面。为了解决这个问题,你需要使用事件委托机制,在已存在的静态父级元素上绑定事件处理函数,然后根据事件目标来判断和处理子元素的点击事件。 以下是一个使用jQuery实现的例子: $(document).ready(function() {//
Jquery绑定页面新元素的方法
Jq绑定都是绑定现有代码中的已存在元素,例如: $("#allin_group").click(function(){var isallin = $(this).attr("checked");if(isallin){$(".usergroup").attr("checked",true);}else{$(".usergroup").attr("checked",false);}}); 平时
表单规定输入域的选项列表(html5新元素)
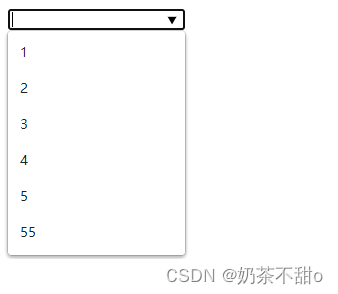
datalist datalist 元素规定输入域的选项列表。 datalist属性规定 form 或 input 域应该拥有自动完成功能。当用户在自动完成域中开始输入时,浏览器应该在该域中显示填写的选项: 使用 input元素的列表属性与datalist元素绑定. 还有一定的搜索能力,如输入5,下面会出现5和55 <input list="arrs" name="demo" /><data
怎样才能在图上添加新元素时不弹出属性框
问题: 在图上添加新元素(用例、类)时,总是弹出属性框让改名字,很烦。怎样去掉? 回答: 以EA13为例,Ribbon按钮的 Start > Workspace > Preferences > Preferences,在Objects页签,清空Edit Object on New。
HTML5 新元素列表
本文仅针对HTML5的新元素做一个归纳总结。不包括什么Canvas、Audio、Video等等,仅包括页面一般存在的。 1.较成型的输入型控件 tel、email、url、Search、range、number、progress 2.未广泛支持的控件 color、datetime、datetime-local、time、date、week、month 3.表单特性 placeholde