本文主要是介绍表单规定输入域的选项列表(html5新元素),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
datalist
datalist 元素规定输入域的选项列表。
datalist属性规定 form 或 input 域应该拥有自动完成功能。当用户在自动完成域中开始输入时,浏览器应该在该域中显示填写的选项:
使用 input元素的列表属性与datalist元素绑定.
还有一定的搜索能力,如输入5,下面会出现5和55
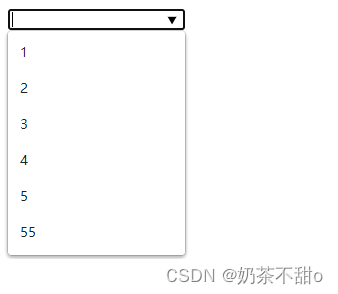
<input list="arrs" name="demo" /><datalist id="arrs"><option value="1"></option><option value="2"></option><option value="3"></option><option value="4"></option><option value="5"></option><option value="55"></option></datalist>效果:

这篇关于表单规定输入域的选项列表(html5新元素)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






