数字键盘专题
JavaScript实现的可变动态数字键盘控件三种方式
JavaScript实现的可变动态数字键盘控件之一 @sunRainAmazing JavaScript编写和实现的可变动态键盘密码输入控件,可以动态的生产数字键盘并显示,并且可以实现每次点击后密码键盘重新加载,可以手动刷新功能。 第二种方式,点击查看 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><
Android 自定义数字键盘(三)自定义输入框
Android 自定义数字键盘(一) Android 自定义数字键盘(二)随机数字 Demo地址:https://github.com/danfengfirst/KeyDemo 这篇博客是在上面两篇博客的基础上修改的一个相对比较完整的demo,写完前面两篇我尝试使用过用pop弹出界面,但是焦点方面总是有问题,就参考了梁肖的思路,改用了Activity,为了思路清晰,没有给输入框自定义
Vim编辑模式中,数字键盘右侧的数字键无法正常使用。
在默认情况下,Vim的编辑模式中,数字键盘右侧的数字键是无法正常使用的。 这是因为在终端中,数字键盘右侧的数字键和箭头键等功能键被映射为特殊的终端控制序列,而不是普通的字符输入。 若要在Vim中启用数字键盘右侧的数字键,可以通过修改Vim的配置文件来实现。其步骤如下: 1、打开Vim配置文件:在终端中运行以下命令打开Vim的配置文件: vim ~/.vimrc 2、添加配置项:在打开的配
仿支付宝密码支付页 + 自定义数字键盘 + 身份证键盘
# KeyboardInputDemo 这是一个仿支付宝自定义软键盘的demo,分别为身份证号码、支付金额、支付密码输入定制的软键盘,以及EditText文本输入框与密码输入框的定制。 先上效果图: 一 身份证键盘 1 身份证键盘在MainActivity页面,使用时再布局中添加配置 <com.example.weioule.inputkeyboarddemo
vue中实现纯数字键盘
一、完整 代码展示 <template><div class="login"><div class="login-content"><img class="img" src="../../assets/image/loginPhone.png" /><el-card class="box-card"><div slot="header" class="clearfix"><span>手机号登录<
uniapp踩坑之项目:uniapp数字键盘组件—APP端
//在components文件夹创建digitKeyboard文件夹,再创建digitKeyboard.vue <!-- 数字键盘 --><template><view class="digit-keyboard"><view class="digit-keyboard_bg" @tap="hide"></view><view class="digit-keyboard_area"><!
vue 虚拟数字键盘
键盘 <div id="keyboardDiv" class="keyboardDiv keyboardStyle" style="display:none;position:fixed;z-index:20;" @mousedown="keyBoardFocusEvent" ><ul class="keyBox"><li class="keyStyle" data-key="1" data-c
【uniapp】uniapp实现input输入显示数字键盘:
文章目录 一、官网文档:二、文档:三、效果:【1】number:iPhone原生数字键盘不显示小数点【2】digit:【3】digit和inputmode: 一、官网文档: input | uni-app官网 二、文档: 三、效果: 【1】number:iPhone原生数字键盘不显示小数点 【2】digit: <input type="di
【uniapp】uniapp实现input输入显示数字键盘:
文章目录 一、官网文档:二、文档:三、效果:【1】number:iPhone原生数字键盘不显示小数点【2】digit:【3】digit和inputmode: 一、官网文档: input | uni-app官网 二、文档: 三、效果: 【1】number:iPhone原生数字键盘不显示小数点 【2】digit: <input type="di
同时保证 ios端 和安卓端input输入框调取的都是数字键盘
有关android及ios手机 中 input 调出数字键盘 只需要添加 type="number" pattern="[0-9]*" 属性。 <label>输入框:</label> <input type="number" name="" pattern="[0-9]*" class="shuru"> 做h5页面的时候,<input type='number' />在安卓下能正
jQuery 虚拟数字键盘代码
先上效果: js直接应用: $('input').mynumkb(); 就出来效果 HTML: <input maxlength="4" type="text" onkeyup="if (this.value==this.value2) return; if (this.value.search(/^\d{0,4}$/)==-1) this.value=(this.valu
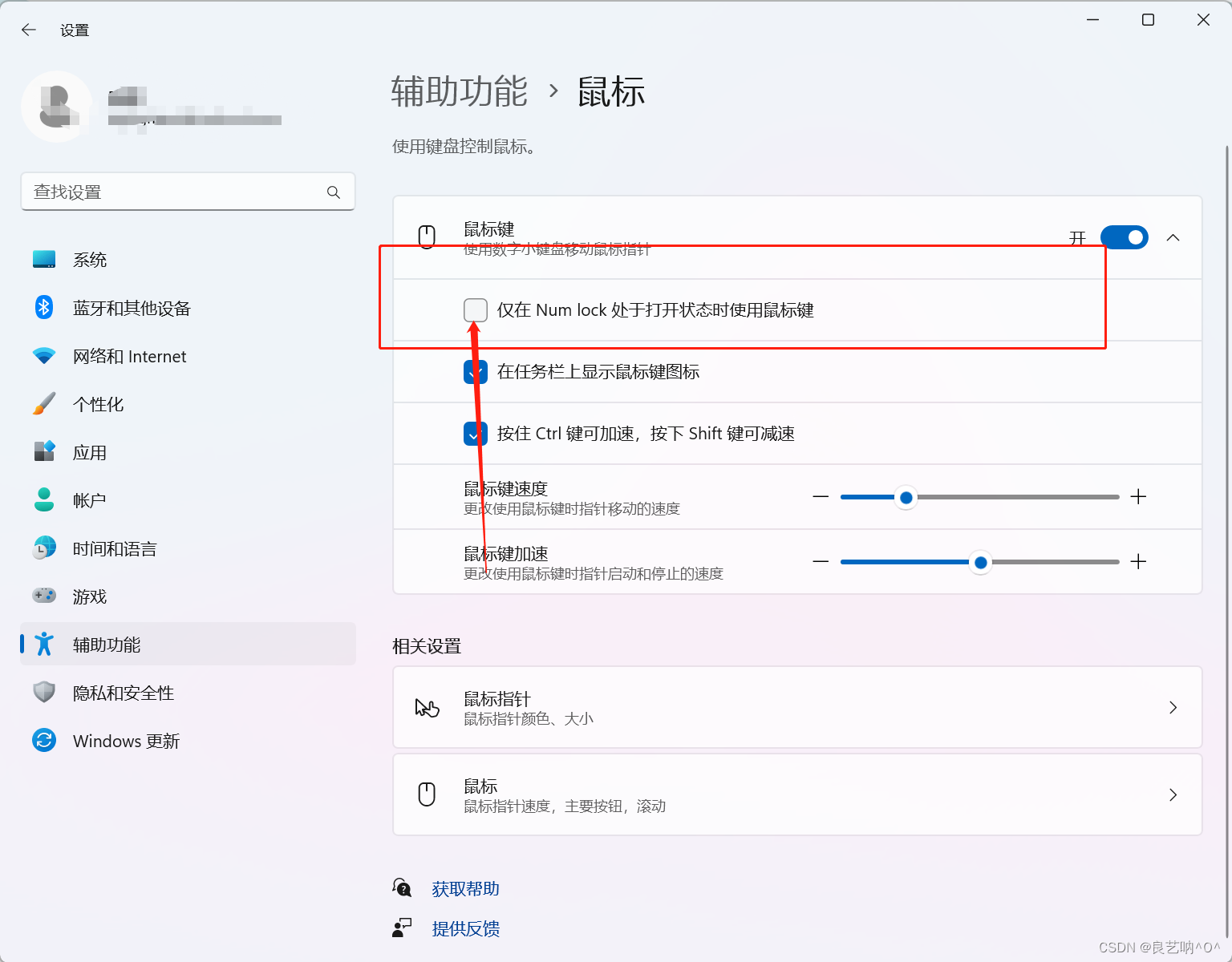
22、电脑数字键盘上下左右能用数字不能用的情况之
1、首先查看numblok切换是否有用,如果能够正常切换 什么是正常切换? 1、指示灯消失或者亮起 2、屏幕上有相关的提醒 2、如果是能够正常切换的,说明电脑应该没问题,那就按我下面的操作来: 如果数字小键盘Numlock已开启,且依旧无法输入数字,可尝试如下操作: 打开开始菜单→设置→辅助功能→鼠标→关闭“鼠标键”功能即可。 把那个勾去掉就好了