撒点专题
使用 Vue 和 Leaflet 实现地图撒点功能
在现代 Web 应用中,地图功能变得越来越重要。Vue.js 结合 Leaflet 可以轻松实现复杂的地图功能。本文将介绍如何使用 Vue 和 Leaflet 实现地图撒点功能,展示一组数据点在地图上的分布情况。 安装 Leaflet 安装 Leaflet 库及其对应的 Vue 插件: npm install leaflet vue2-leaflet 初始化项目 在 App.vue
vue+pg库+openlayer5+geoserver+离线地图瓦片构建gis地图+地图撒点+点击点出现地图弹框(***完整流程***)
实现效果:(ol5的apihttps://openlayers.org/en/latest/apidoc/module-ol_Feature-Feature.html#getProperties) 一、在vue项目中使用gis地图,实现地图的搭建 1、在pg库中存入你的gis地图数据(这里数据不提供,默认是实现了这一步) 2、在geoserver中获取pg库中的数据,并在
微信小程序 地图撒点
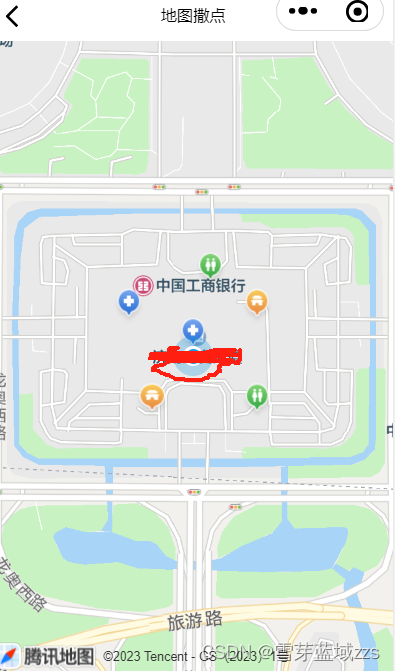
1. 微信小程序 地图撒点 1.1 说明 首先使用微信小程序自带标签,并且设置好宽高让地图显示,用longitude和latitude表示中心点。 (1)show-location 显示带有方向的当前定位点,本项目不需要不添加。 (2)scale=“4” 缩放比例,缩放级别,取值范围为3-20。 (3)markers的图标想要圆的可直接让设计做成圆形,用iconPath添加。
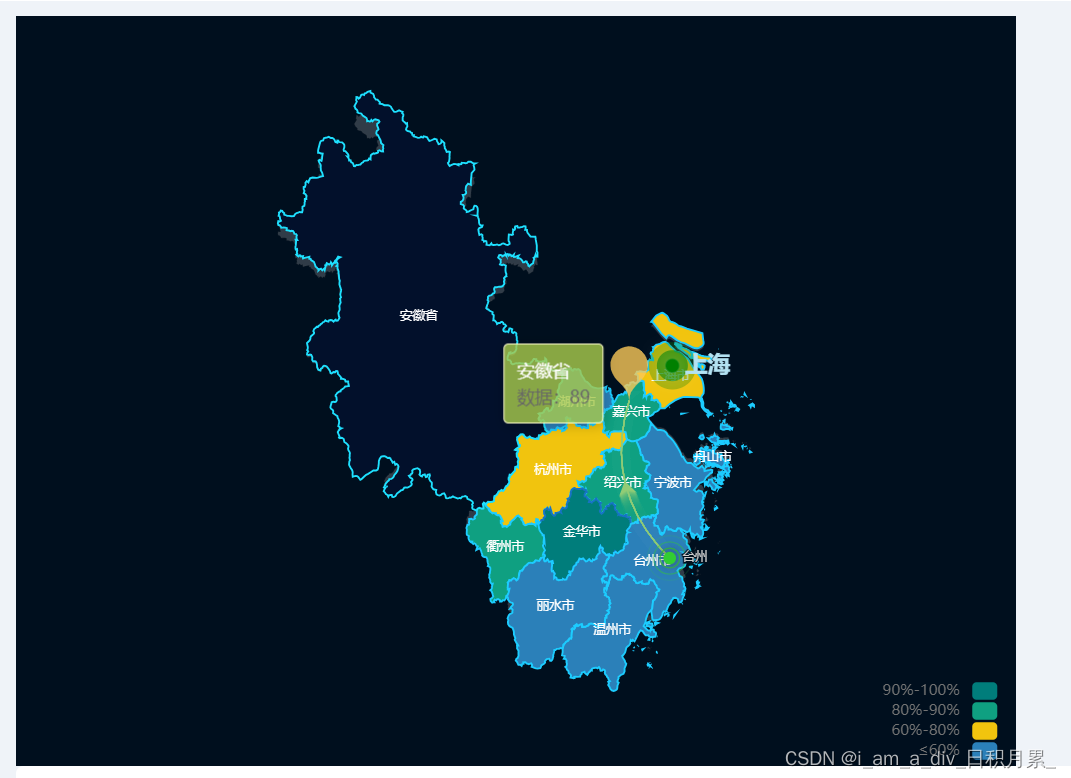
vue3使用echarts实现地图撒点、飞线等功能
echarts地图配置参考链接 链接2 vue3使用echarts map.vue <template><div class="echart-demo" id="demo"></div></template><script setup lang="ts">//引入echart和json数据import * as echarts from 'echarts'import ShA