按周专题
vue实现周日历 日历按周切换 vue日程管理
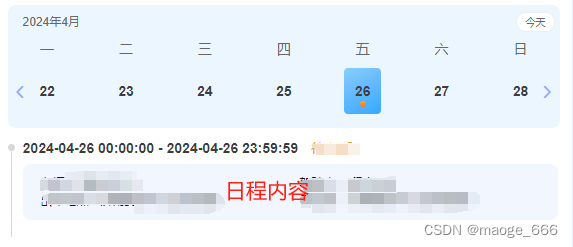
实现的功能 1、点击今天:回到今日日期并选中今日日期,查当天数据 2、点击左箭头:切换上一周 3、点击右箭头:切换下一周 4、黄圆圈代表有日程提醒,点击选中,下方对应显示当前日程提醒的内容,没有内容则显示暂无数据 5、进入当前页面,默认选中当天日期,查当天数据 vue日程管理按月查询请看上一篇文章 具体代码 template <div class="schedule-ca
mysql按周统计数据简述
概述 业务中经常会遇到按年月日统计的场景; 但有时会有按周统计的情况; 我一般是用2中方法去解决: 利用mysql的weekday函数。计算出当前日期是一周中的第几天,然后当前日期 - 这个数值,就可以得到当前周的周一的日期;然后直接group by即可利用week函数,可以直接拿到当前日期是一年中的第几周;然后直接group by即可;(注意week函数需要设置mode,不同的mode返回的
SqlServer按周统计,设置周六为每周第一天。sql数字类型直接添加百分号%
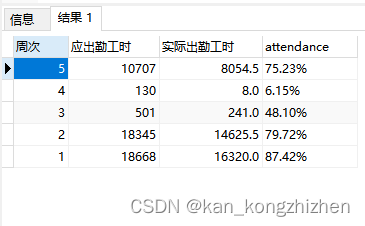
记录问题。 通过查阅相关文章,发现有些繁琐,结合自身需求进行调整。 需求:按周进行数据统计,将周六作为每周第一天 -- 设置周六为每周第一天set datefirst 6;with a as (SELECT-- 获取周次datepart( week, SubmitDate ) 周次,count(ID) 应出勤工时,sum(daytime)实际出勤工时FROM表名 WHERE--
Pandas 按周、月、年、统计数据
Pandas 按周、月、年、统计数据 第一步 将日期转为时间格式 并设置为索引 import pandas as pddata=pd.read_excel('5\TB201812.xls',usecols=['订单创建时间','总金额'])print(data)data['订单创建时间']=pd.to_datetime(data['订单创建时间'])data=data.set_ind