拼出专题
蓝桥杯 拼出漂亮的表格
在中文Windows环境下,控制台窗口中也可以用特殊符号拼出漂亮的表格来。 比如: ┌─┬─┐ │ ││ ├─┼─┤ │ ││ └─┴─┘ 其实,它是由如下的符号拼接的: 左上 = ┌ 上 = ┬ 右上 = ┐ 左 = ├ 中心 = ┼ 右 = ┤ 左下= └ 下 = ┴ 右下 = ┘ 垂直 =
蓝桥杯练习——拼出一个未来
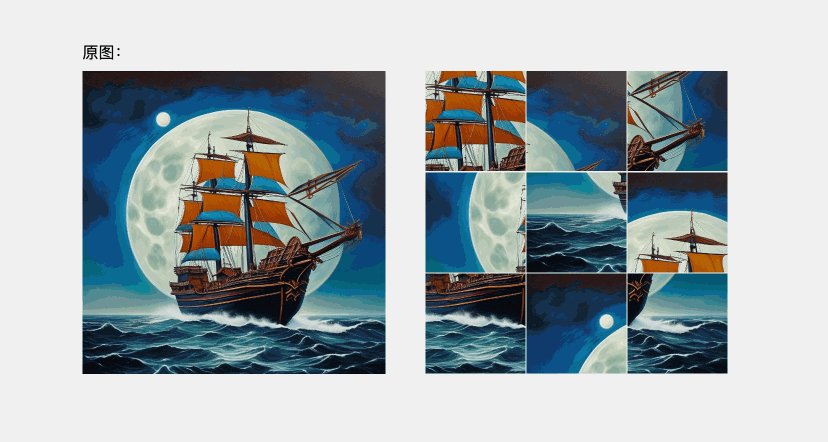
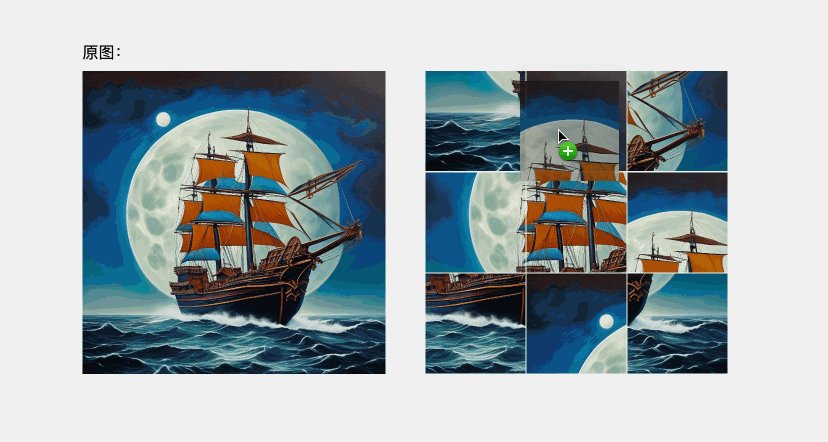
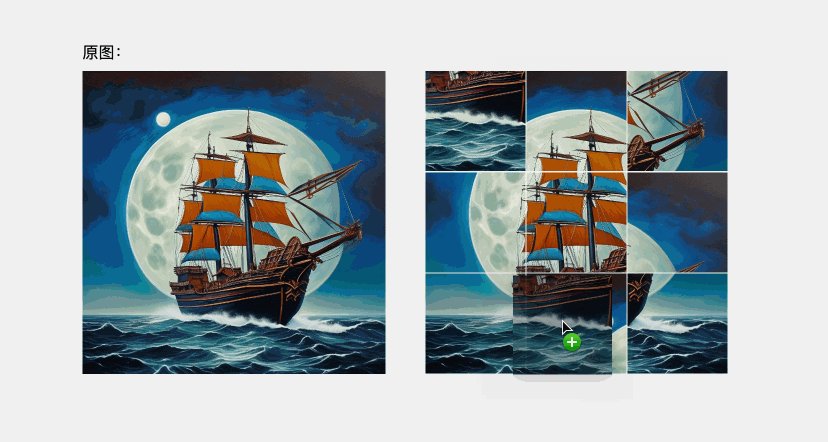
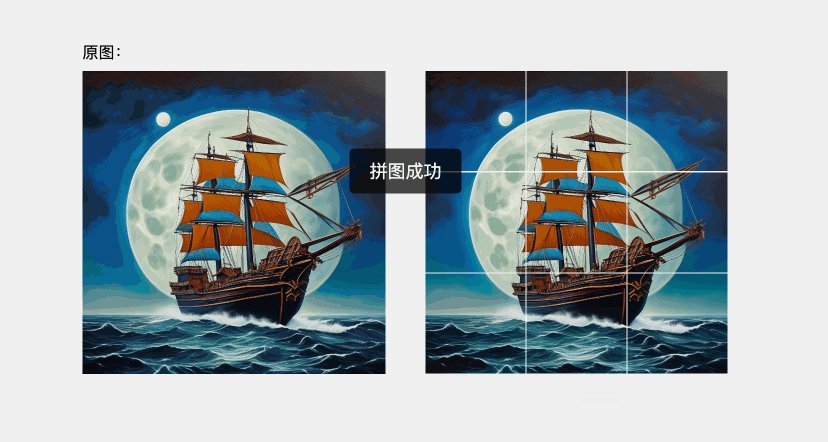
选中 index.html 右键启动 Web Server 服务(Open with Live Server),让项目运行起来。接着,打开环境右侧的【Web 服务】,就可以在浏览器中看到如下效果: 目标 完善 js/index.js 的 TODO 部分,实现以下目标: 将拖动的拼图块与目标拼图块的图片进行交换,这包括交换图片的 src 属性和 data-id 属性。待补充代码的 dr
基于canvas使用粒子拼出你想要的文字
写在最前 本次分享一下使用canvas实现粒子效果拼出你想要的文字。 欢迎关注我的博客,不定期更新中—— 起因 不久之前看到大搜车团队出品的easy mock产品的界面中有一个使用粒子拼出“mock so easy”的效果,感觉非常有意思,就像下面这样: 当然了,这个easy mock的界面中还有粒子汇聚、散开、以及缓动等效果,这些在之后的文章中会不定时的更新实现思路。 我当时看到