本文主要是介绍蓝桥杯练习——拼出一个未来,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
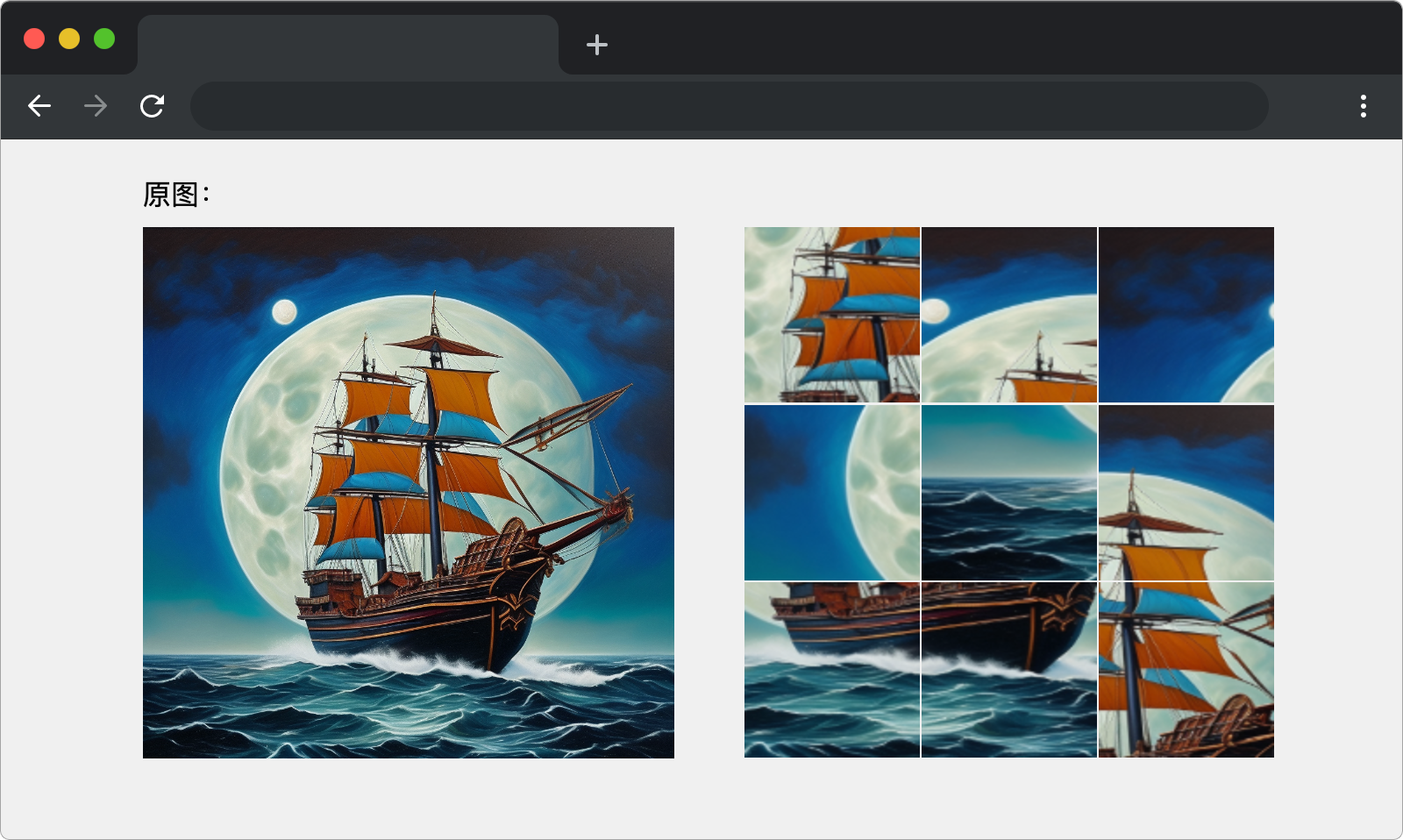
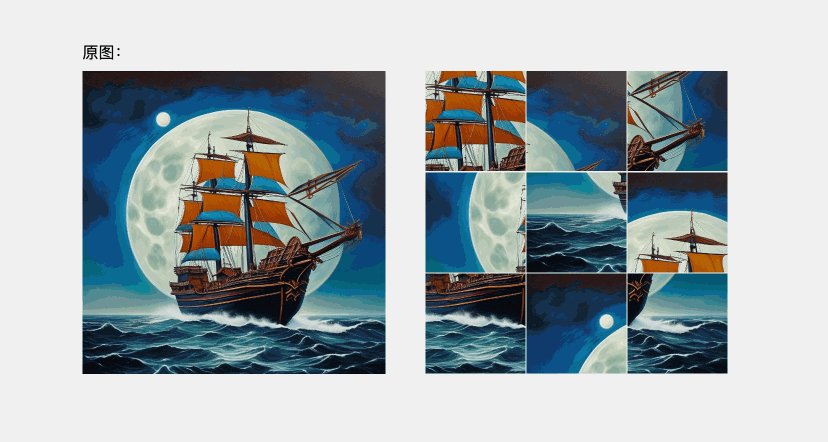
选中 index.html 右键启动 Web Server 服务(Open with Live Server),让项目运行起来。接着,打开环境右侧的【Web 服务】,就可以在浏览器中看到如下效果:

目标
完善 js/index.js 的 TODO 部分,实现以下目标:
- 将拖动的拼图块与目标拼图块的图片进行交换,这包括交换图片的
src属性和data-id属性。待补充代码的drop函数中现有的两个变量解释如下:draggedPiece:代表被拖动的拼图块的图片元素的父元素。this:代表当前目标位置的拼图块的图片元素父元素。
拼图成功后的 DOM 如下,图片 src、alt、data-id 均按照 1-9 顺序排列
<div class="puzzle-container" id="puzzle-container"><div class="puzzle-piece" draggable="true"><img src="./images/img1.png" data-id="1" /></div><div class="puzzle-piece" draggable="true"><img src="./images/img2.png" data-id="2" /></div><!-- ... 省略部分代码 --><div class="puzzle-piece" draggable="true"><img src="./images/img9.png" data-id="9" /></div>
</div>
- 显示/隐藏成功消息:拼图成功则设置成功消息元素(
id=success-message)的class名为show,否则该元素的class名为hide。(注意:成功消息元素同时有且只能有一个class名)
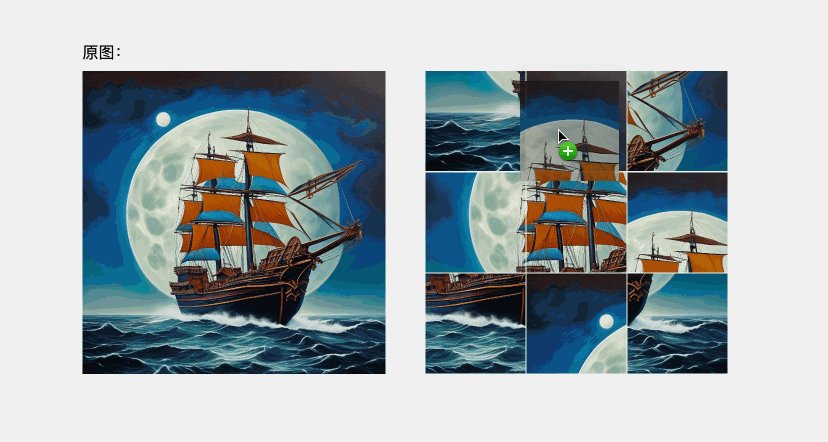
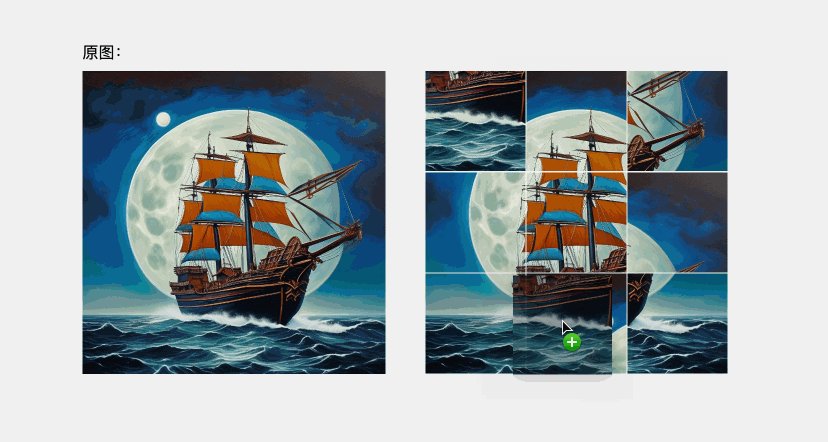
完成后效果如下:

题解
// 定义拖放事件的处理函数
function drop(event) {// 检查是否拖动的拼图块不是当前目标拼图块// draggedPiece 被拖动的拼图块元素。this 目标位置的拼图块元素。if (draggedPiece !== this) {console.log(draggedPiece);console.log(this);// TODO:待补充代码// 交换拼图块图片和数据 IDconst curImg = this.querySelector("img");const draggedImg = draggedPiece.querySelector("img");[curImg.src, draggedImg.src] = [draggedImg.src, curImg.src];[curImg.dataset.id, draggedImg.dataset.id] = [draggedImg.dataset.id,curImg.dataset.id,];// 检查拼图是否完全正确const puzzles = document.querySelectorAll(".puzzle-piece img");const isValid = Array.from(puzzles).every((img, index) => parseInt(img.dataset.id) === index + 1);successMessage.className = isValid ? "show" : "hide";}这篇关于蓝桥杯练习——拼出一个未来的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







