手指专题
Android 自定义View控件,实现跟随手指触摸移动的小球
Android UI组件是通过继承View类,然后绘制内容,比如ImageView,TextView等组件都是继承View类。 当Android系统提供的组件功能不能满足需求时,可以通过继承View类重写一个或多个方法,派生自定义的组件,View类常用重写方法: 1.构造器:View子类最基本的重写方法 protected voidonDraw(Canvas canvas) public
pico手柄和人物模型手部旋转同步,实现手柄控制手臂手部位置移动、手部旋转和手指的操作了
这里的主要内容就是下述代码; // 获取左手控制器的旋转(四元数表示)Quaternion aRotationQuaternion = leftHandController.rotation;// 计算旋转差值(四元数表示)Quaternion rotationDifference = Quaternion.Euler(0, -90, -90);// 应用差值到左手控制器的旋转并获取新的四元数
如何处理多点触控、滑动手势,以及如何通过 `MotionEvent` 获取触摸的详细信息(如坐标、压力、手指的数量等)
处理多点触控(multi-touch)、滑动手势(scroll gestures)以及通过 MotionEvent 获取触摸的详细信息是自定义视图开发中的重要技能。以下是详细的讨论和示例代码,展示如何处理这些触控事件。 1. 处理多点触控 在 Android 中,MotionEvent 类提供了触摸事件的详细信息,包括多点触控的数据。通过 MotionEvent,你可以处理每个触摸点的信息,如
Ant-Design-Vue 快速上手指南 + 排坑指南
Ant-Design-Vue 是一个基于 Vue.js 的企业级 UI 组件库,源于 Ant Design 体系,提供了一套高质量的 React UI 组件的 Vue 实现。本指南将详细介绍如何在 Vue 项目中快速上手使用 Ant-Design-Vue,并结合实际项目经验,分享一些常见的坑和解决方案。 一、安装 Ant-Design-Vue 在 Vue 3 项目中,安装 Ant-Design
Ant-Design-Vue快速上手指南 + 排坑
1. 简介 Ant Design 是由阿里巴巴团队推出的一款企业级 UI 设计语言,广泛用于 Web 应用的开发。它基于 React 开发,但随着 Vue.js 的流行,社区推出了与之对应的 Vue 版本 —— Ant-Design-Vue。这个组件库提供了丰富的 UI 组件,帮助开发者快速搭建高质量的用户界面。 这篇文章旨在帮助那些想要快速上手 Ant-Design-Vue 的开发者,尤其是
Ant-design-vue快速上手指南
Ant-design-vue 是一个基于 Vue.js 的企业级 UI 设计语言和组件库,它提供了丰富的组件来帮助开发者快速构建高质量的 Vue 应用。以下是 Ant-design-vue 的快速上手指南: 一、环境准备 安装 Node.js 和 npm: Node.js:推荐使用 16.x 及以上版本。npm:随 Node.js 一同安装,用于管理项目中的依赖。安装 Vue CLI: 如果你
Ant-Design-Vue快速上手指南+排坑
Ant-Design-Vue 是一个基于 Vue.js 的 UI 组件库,具有大量预构建的组件,能够帮助你快速构建现代化的用户界面。以下是一个快速上手指南以及一些常见坑的解决方法。 快速上手指南 1.1 安装 确保你已经安装了 Vue.js 项目。如果还没有,请使用以下命令创建一个 Vue.js 项目: vue create my-project 然后,安装 Ant Design Vue:
在iOS中使用手指简单画线
转自:http://blog.csdn.net/jasonblog/article/details/8024014 这个画线功能主要是为了辅助在iOS中支持手势锁屏的功能,哪位知道有现成的GestureLock项目的,求分享。 [cpp] view plain copy @interface ViewController () @property
ColorEasyDuino上手指南
介绍 ColorEasyDuino是嘉立创推出的一块Aduino开发板(类似物),具有丰富的外设接口:uart、i2c、spi、adc、pwm等;开发板设计参考原型是Arduino Uno,采用的芯片是ATMEGA328P,它的外观设计比较紧凑,把所有的IO都引出供开发者使用,可玩性、可拓展性都特别强,再加上Arduino这个平台具有丰富的开发资源,确实是创客们尝鲜的不二之选 开发板 电
Android动态设置ViewPager是否可手指滑动
重写onTouchEvent和onInterceptTouchEvent即可. 注意:这段代码并不是取消了滑动效果,只是拦截了滑动事件,不允许手指滑动,通过setCurrentItem切换时依旧有滑动的动画效果。 /*** 自定义ViewPager,可动态设置是否支持滑动* Created by monty on 2017/8/27.*/public class CustomViewPager
HMI-Board上手指南
介绍 HMI-Board为 RT-Thread 联合瑞萨推出的高性价比图形评估套件,取代传统的 HMI+主控板硬件,一套硬件即可实现 HMI+IoT+控制的全套能力。依托于瑞萨高性能芯片 RA6M3 及 RT-Thread 软件生态,HMI-Board 不仅硬件性能强劲,同时软件生态丰富,助力开发者快速开发出GUI智能硬件产品,这个板子是我参加RT-Thread社区活动接触到的 特性 R7F
Android单手指控制图片的缩放及旋转
文章参考: https://github.com/ryanch741/android-view-rotate-zoom-single-finger http://stackoverflow.com/questions/5256421/how-to-perform-zoom-in-out-rotation-together-in-android 因为项目需要用到单手控制图片的放大缩小以及旋转
ios开发中如何判断手指在屏幕上是移动事件还是点击事件
如果自己想,可以有一种方法是这样的: 当用户touch动作结束后,判断用户点击开始位置和结束位置的坐标,如果相等,则说明是点击,否则为移动. 这种方式理论上是可以的,在模拟机上也是可以的,原因是因为模拟机上你用的时鼠标点击,点击的是一个点,可以实现坐标的判断,但是,你在真机上是用手指点击的,你点击的坐标是一个区域,而不是一个点,所以当判断用户点击开始位置和结束位置的坐标的时候,根本不会出现相等
Java实现ZIP压缩并支持设置密码:轻松上手指南
在日常开发中,我们常常需要对文件进行压缩处理,尤其是当文件需要传输或存储时,压缩不仅能节省空间,还能提升效率。而为压缩文件添加密码则为数据安全提供了额外保障。本文将指导你如何在Java中实现ZIP文件的压缩,并为其设置密码,让你的文件既紧凑又安全。 准备工作 首先,确保你的Java开发环境已经搭建好。接下来,我们将使用第三方库 Zip4j 来完成这项任务,因为它不仅支持ZIP文件的创建、解压,
鼠标、手指拖曳物体移动
很基本的操作,不过一开始做的时候用OnMouseDown做的,不适用与移动平台,在网上查的内容也都是用鼠标控制拖曳的,自己写了个通过Input实现的移动终端和PC端都可以使用的拖曳脚本,代码如下: using UnityEngine; using System.Collections; public class Drag3dController : MonoBehaviour { pu
Android实现:手指触摸滑动切换Activity
安卓编码实现触摸滑动切换Activity! 实现该操作主要用到:Intent类、onTouchEvent方法; 在Activity中重写onTouchEvent方法;方法中调用Intent类对象进行两个Activity之间的切换; 切换过程用到的方法主要是overridePendingTransition(); 部分代码: public class MainActivity extend
Vite与Vue 3快速上手指南
Vite是一个由Evan You(Vue的创始人)开发的快速开发工具,用于构建现代化的Web应用程序。它具有快速的冷启动时间和实时模块热重载功能,使得开发者能够更快地开发和调试应用程序。 Vue 3是Vue.js的最新版本,它引入了许多新的特性和改进。其中最重要的是Composition API,它允许开发者更灵活地组织和复用Vue组件的逻辑。 以下是一个Vite和Vue 3的快速上手指南:
搜维尔科技:Manus Xsens Metagloves新一代手指捕捉
Manus Xsens Metagloves新一代手指捕捉 搜维尔科技:Manus Xsens Metagloves新一代手指捕捉
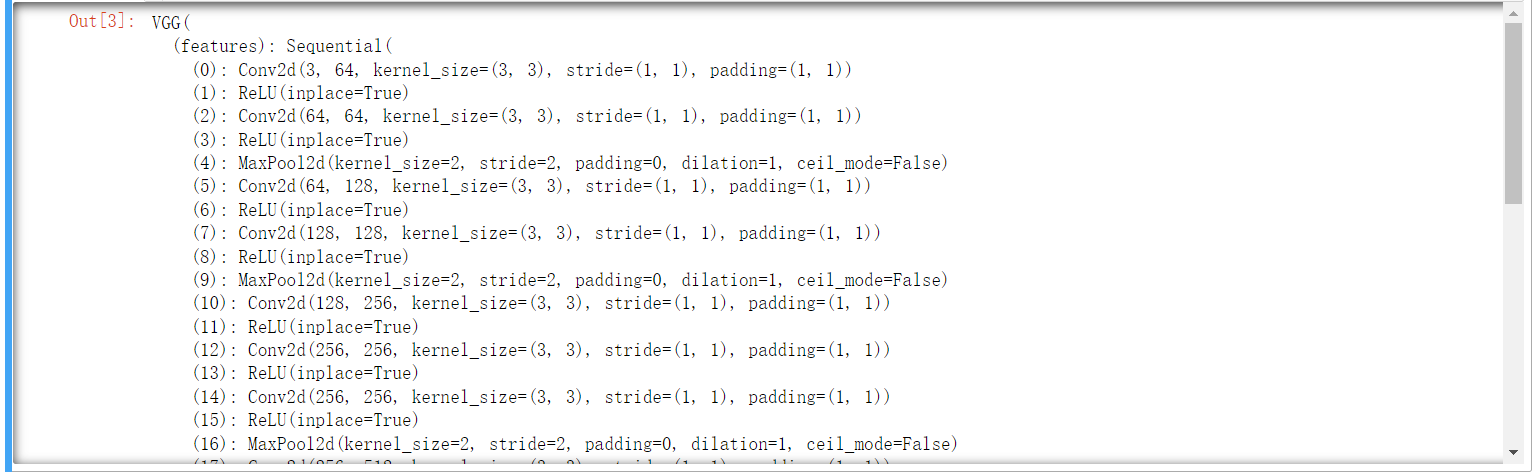
PyTorch 教程-快速上手指南
文章目录 PyTorch Quickstart1.处理数据2.创建模型3.优化模型参数4.保存模型5.加载模型 PyTorch 基础入门1.Tensors1.1初始化张量1.2张量的属性1.3张量运算1.3.1张量的索引和切片1.3.2张量的连接1.3.3算术运算1.3.4单元素张量转变为Python数值 1.4Tensor与NumPy的桥接1.4.1Tensor to NumPy arra
(转)Android Jetpack Compose 最全上手指南
在今年的Google/IO大会上,亮相了一个全新的 Android 原生 UI 开发框架-Jetpack Compose, 与苹果的SwiftIUI一样,Jetpack Compose是一个声明式的UI框架,随着了今年安卓和苹果两大移动平台相继推出自己的UI开发框架Jetpack Compose 和SwiftIUI,标志着移动操作系统正式全面拥抱声明式 UI 开发模式。 一、声明式 UI 的前世
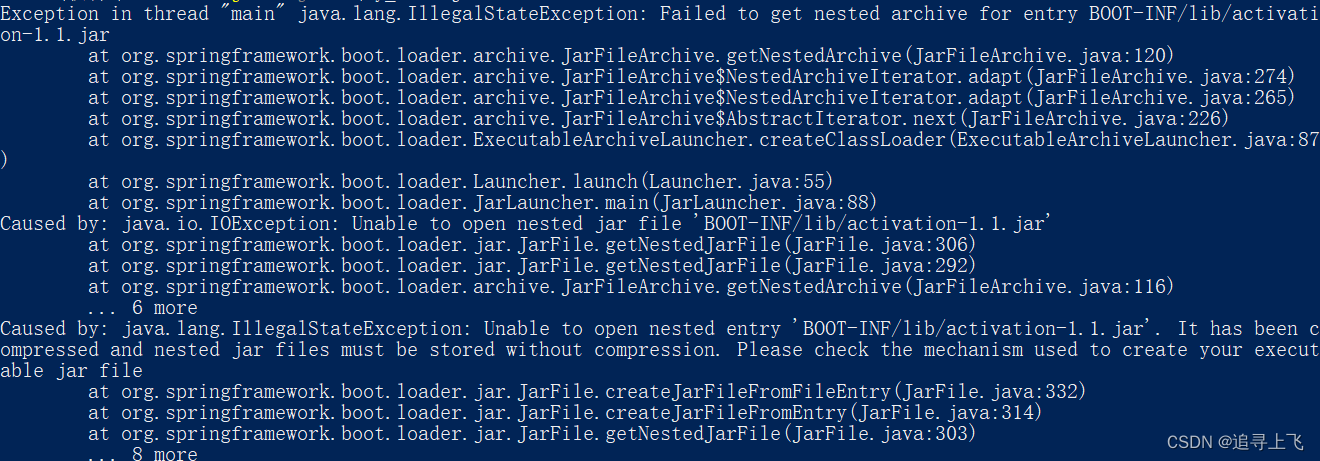
【黄金手指】windows操作系统环境下使用jar命令行解压和打包Springboot项目jar包
一、背景 项目中利用maven将Springboot项目打包成生产环境jar包。名为 prod_2024_1.jar。 需求是 修改配置文件中的某些参数值,并重新发布。 二、解压 jar -xvf .\prod_2024_1.jar 释义: 这段命令是用于解压缩名为"prod_2024_1.jar"的Java归档文件(JAR文件)。下面是对命令中各个参数的解释: jar: 这是Jav
Android——控件跟随手指移动
Android开发中遇到过的坑——控件跟随手指移动 思路 实现任意控件跟随手指触摸移动。核心思路监听onTouch事件,在ACTION_MOVE中改变控件的坐标。思路虽然简单,但其中还有一些坑。 本文的思路借鉴了http://blog.csdn.net/actual_/article/details/8582313这位博主的代码,但他的代码有个Bug,即当拖动控件到屏幕中间位置时控件会变形,
“小白也能玩转!ES集群搭建零报错全攻略,轻松上手指南!”
🌐 全新的“Open开袁”官方网站现已上线!https://open-yuan.com,汇聚编程资源、深度技术文章及开源项目地址,助您探索技术新境界。 📱 关注微信公众号“全栈小袁”,随时掌握最新项目动态和技术分享,开启技术新篇章! 想要与更多志同道合的伙伴交流心得、分享经验吗?快来加入我们的技术交流社区吧! 环境 JDK版本对应关系:地址 系统环境 软件版本JDK8Ub
UGUI研究院之判断鼠标或者手指是否点击在UI上
比如战斗场景,UI和3D场景同时都需要响应触摸事件,如果同时响应可能就会出现触摸UI的时候影响到了3D部分。为了解决这个问题在判断3D响应之前要先判断手指是否点击在UI上。 以前NGUI的时候都是自己来发送射线判断,现在UGUI好了系统提供了更为简便的方法。 #if UNITY_ANDROID && !UNITY_EDITOR#define ANDROID#endif#if UNITY_
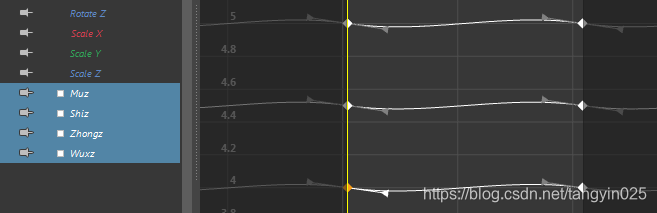
Maya角色手指动作约束方案
以前的制作方式是使用属性Connection Editor的方式,将控制器的某个属性,和手指骨骼相应属性建立连接,从而达到修改控制器属性,即可修改对应的手指 但是这种做法有个问题,就是建立连接之后,角色骨骼无法再Go to Bind Pose,会弹出报错 // Warning: file: C:/Program Files/Autodesk/Maya2019/scripts/others/
Prompt提示工程上手指南:基础原理及实践(二)-Prompt主流策略
前言 上篇文章将Prompt提示工程大体概念和具体工作流程阐述清楚了,我们知道Prompt工程是指人们向生成性人工智能(AI)服务输入提示以生成文本或图像的过程中,对这些提示进行精炼的过程。生成人工智能是一个根据人类和机器产生的数据训练的机器人,它不具备筛选你正在交流的内容以理解你实际在说什么的能力。也就是说你说的就是你得到的。那么我们使用Prompt在不进行高成本的调参,显得尤为重要,因此有很