惰性专题
RabbitMQ之惰性队列(Lazy Queue)
欢迎支持笔者新作:《深入理解Kafka:核心设计与实践原理》和《RabbitMQ实战指南》,同时欢迎关注笔者的微信公众号:朱小厮的博客。 欢迎跳转到本文的原文链接:https://honeypps.com/mq/rabbitmq-analysis-of-lazy-queue/ RabbitMQ从3.6.0版本开始引入了惰性队列(Lazy Queue)的概念。惰性队列会尽可能的将消息存入
判断浏览器是否支持CSS3 已经初步探索JS 惰性加载
分享一个判断浏览器是否支持的函数,然后有牵扯到了一个懒性加载的概念。 var iscss3=(function(){var _style=document.createElement("div").style;return 'transition' in _style||'mozTransition' in _style||'webkitTransition' in _style;})()
RabbitMQ(四)事务消息,惰性队列,优先队列
文章目录 事务消息概念配置 惰性队列概念应用场景 优先队列概念配置 事务消息 仅在生产者端有效,消费端无效 概念 总结: 在生产者端使用事务消息和消费端没有关系在生产者端使用事务消息仅仅是控制事务内的消息是否发送提交事务就把事务内所有消息都发送到交换机回滚事务则事务内任何消息都不会被发送 配置 // 配置import lombok.Data;import
C#中的惰性对象你使用过吗?
概述:本文深入探讨了 C# 中 Lazy Objects 的概念。惰性对象是高效资源配置和初始化的非常有益的工具,尤其是在这些过程成本高昂或耗时的情况下。它全面研究了 Lazy Objects 的功能、其目的和最佳用例,以及实际的实现策略。延迟加载简介什么是延迟加载?延迟加载是一种设计模式,它将资源或数据的加载推迟到实际需要时,而不是立即加载它们。这意味着资源的初始化或检索被推迟到访问为止。在 C
JavaScript 惰性载入函数
原文链接:http://www.alixixi.com/web/a/2012071482209.shtml 因为浏览器之间行为的差异,多数JavaScript代码包含了大量的if语句,将执行引导到正确的代码中。看看XMLHttpRequest(XHR)对象中的createXHR()函数: function createXHR() {if (typeof XMLHttpRequest !
对惰性提升快速降级FIFO(QD-LP-FIFO)的理解和简易代码实现
文章目录 欢迎做客`泥烟の新站`本文链接 对QD-LP-FIFO的理解和简易代码实现我的理解:简化的QD-LP-FIFO缓存算法实现(java版)输出从输出可以看出以下几点分析: 欢迎做客泥烟の新站 本文链接 👉对QD-LP-FIFO的理解和简易代码实现 - 泥烟のMkdocs 对QD-LP-FIFO的理解和简易代码实现 我的理解: LRU算法的核心思想是“最近最
javascript中的惰性载入函数
惰性载入函数 惰性载入函数表示函数执行的分支仅会发生一次,有两种实现惰性载入函数的方式,第一种是在函数被调用时再处理,在第一次调用中,该函数会覆盖为另外一个按合适方式执行的函数,这样任何对函数的调用都不用再经过执行的分支了。第二种实现惰性载入的方式是在声明函数时就制定适当的函数,这样,第一次调用函数时就不会损失性能了,而在代码首次加载时会损失一点儿性能。 载入方式一 var flag
基于SCIP的约束处理器Conshdlr添加惰性约束——以TSP问题为例
文章目录 1. TSP案例引入2. 考虑惰性约束的求解效率对比2.1 求解基础TSP模型2.2 基于SCIP的Conshdlr添加惰性约束 1. TSP案例引入 在运筹学建模和求解过程中,“lazy constraints”(惰性约束)是一种动态添加约束的策略,松弛部分约束后求解得到的“可行解”,不断地进行可行性判断,相对于添加过多约束导致模型求解过慢的情况,动态添加约束有
【Redis知识点总结】(三)——Redis持久化机制、内存淘汰策略、惰性删除机制
Redis知识点总结(三)——Redis持久化机制、内存淘汰策略、惰性删除机制 Redis持久化RDBAOFAOF与RDB的对比混合持久化 内存淘汰策略惰性删除机制 Redis持久化 Redis有两种数据持久化的方式,一种是RDB、一种是AOF。 RDB RDB是内存快照,就是给内存拍一个快照,记录内存当前的数据结构,写入到一个RDB文件中,然后重启时就可以读取这个快照文件进
RabbitMQ-消息队列:优先级队列、惰性队列
20、优先级队列 在我们系统中有一个订单催付的场景,我们的客户在天猫下的订单,淘宝会及时将订单推送给我们,如果在用户设定的时间内未付款那么就会给用户推送一条短信提醒,很简单的一个功能对吧。 但是,天猫商家对我们来说,肯定是要分大客户和小客户的对吧,比如像苹果、小米这样大商家一年起码能给我们创造很大的利润,所以理应当然,他们的订单必须得到优先处理,而曾经我们的后端系统是使用 redis 来存放的
Android开发--ViewStub惰性装载空间介绍
一、ViewStub控件出现的原因 大家应该了解过<include>标签,该标签可以在布局文件中引用另外一个布局文件,并可以覆盖被引用布局文件的相关属性,也就是以android:layout开头的属性。用这个标签可以将一个非常庞大的布局文件分解成若干个较小的布局文件,而且这些小的布局文件可以被多次引用,从而达到一个重用的目的。 按道理没有什么问题,但实则存在一个问题就是布局文件中的孔家并不一定
不要考验自己的惰性,自己的惰性经不起考验,最重要的是不要将自己置身于惰性的环境,因此环境很重要,一定要将自己出现在比较好的环境里,比如图书馆、实验室。
经验分享: 不要考验自己的惰性,自己的惰性经不起考验,最重要的是不要将自己置身于惰性的环境,因此环境很重要,一定要将自己出现在比较好的环境里,比如图书馆、实验室。 经验解析: 身处良好的环境中,能够激发人们的学习动力和积极性,有助于克服惰性,提高效率。图书馆和实验室等地方通常都是富有学习氛围和资源的场所,能够为个人提供良好的学习环境。 在这些地方,人们通常可以找到各种书籍、资料
RabbitMQ实现延迟消息的方式-死信队列、延迟队列和惰性队列
当一条消息因为一些原因无法被成功消费,那么这这条消息就叫做死信,如果包含死信的队列配置了dead-letter-exchange属性指定了一个交换机,队列中的死信都会投递到这个交换机内,这个交换机就叫死信交换机,死信交换机再绑定一个队列,死信最终会进入到这个存放死信的队列,这个专门存放死信的队列成为死信队列。消息会成为死信原因会有很多。 比如消费者使用basic.reject或basic.nac
用一只麻雀来观察Linux内存分配惰性策略
结论先行 我们知道现代的计算机系统,通常分为虚存和物理内存。其中虚存和物理内存之间存在地址映射。 原则上机器的物理内存是宝贵的,所以,Linux使用懒惰的策略来进行分配物理内存,直到虚存被真实使用到! 实验设计 用malloc来申请内存 仅体现为虚存的增长 对malloc申请的内存进行逐字节写入访问 造成物理内存被依次分配出来,体现出阶梯状 观察手段 # notice
js性能优化之惰性加载函数
一个普通的浏览器嗅探技术,每次都要调用addEvent进行判断,执行if语句。 // 浏览器嗅探技术:指的就是检测浏览器是否支持var addEvent = function(elem, type, handler) {if (window.addEventListener) {return elem.addEventListener(type, handler, false);}if (wi
redis:六、数据过期删除策略(惰性删除、定期删除)和基于redisson实现的分布式锁(看门狗机制、主从一致性)和面试模板
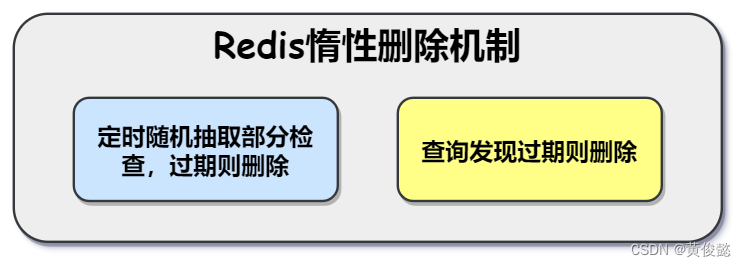
数据过期删除策略 Redis的过期删除策略:惰性删除 + 定期删除两种策略进行配合使用 惰性删除 惰性删除:设置该key过期时间后,我们不去管它,当需要该key时,我们在检查其是否过期,如果过期,我们就删掉它,反之返回该key 优点 :对CPU友好,只会在使用该key时才会进行过期检查,对于很多用不到的key不用浪费时间进行过期检查 缺点 :对内存不友好,如果一个key已经过期,但是一直没
惰性加载函数(js的问题)
在web开发中,因为浏览器之间的实现差异,一些嗅探工作总是不可避免。 var addEvent = function( elem, type, handler ){if ( window.addEventListener ){return elem.addEventListener( type, handler, false );}if ( window.attachEvent ){return
Spark RDD惰性计算的自主优化
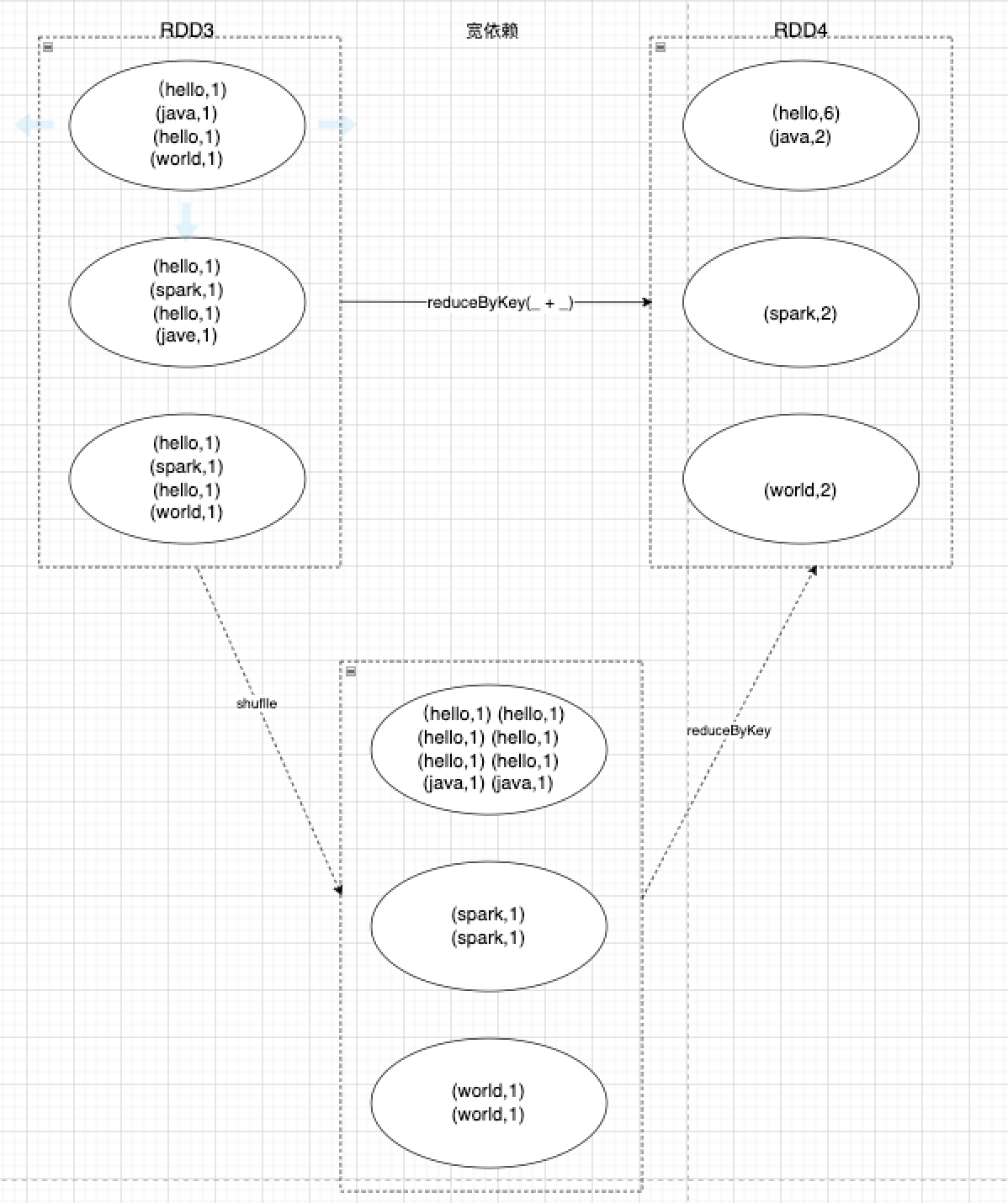
原创/朱季谦 RDD(弹性分布式数据集)中的数据就如final定义一般,只可读而无法修改,若要对RDD进行转换或操作,那就需要创建一个新的RDD来保存结果。故而就需要用到转换和行动的算子。 Spark运行是惰性的,在RDD转换阶段,只会记录该转换逻辑而不会执行,只有在遇到行动算子时,才会触发真正的运算,若整个生命周期都没有行动算子,那么RDD的转换代码便不会运行。 这样的惰性计算,其实是
【Docker】Redis.Conf 文件配置【持久化AOF+定期删除+惰性删除+内存淘汰机制 allkeys-lru】详细教程!!!
前言 本篇文章介绍了 Redis.Conf 文件配置【持久化AOF+定期删除+惰性删除+内存淘汰机制allkeys-lru】的详细教程,希望对您有所帮助! 如果没有安装Redis,请参考 Docker 安装Redis 详细教程!!! redis.conf 文件配置 下载官方安装包redis.conf 链接: https://pan.baidu.com/s/1ML-8QNA9LWpc
CELF(Cost-Effective Lazy Forward selection)具有成本效益的惰性前向选择算法
CELF(Cost-Effective Lazy Forward selection)算法解析 引言:在社交网络影响力最大化问题的求解过程中,我们往往需要去选择一些目标种子结点作为信息初始传播的源头。贪婪算法在传播效果上的解决可以达到影响的最大化,但是在时间复杂度上面显得确十分糟糕。为此CELF算法应势而生,CELF算法利用了函数次模性的特点,在第一轮选择种子结点时,计算网络中所
easyUI treeGrid 惰性加载,动态加载,无论有无子节点都显示展开图标
项目中需要实现主、子项目的展示,由于数据量比较大想设计成惰性加载,搞了半天才搞出来的,做个记录: 1、如果要在节点前显示展开、收起的图标,在节点中必须要有一个“children”属性,且必须是小写,大写的不识别,如果没有这个属性会默认为末级节点 2、“state”属性控制节点的展开、关闭默认状态 3、加载根节点的URL和展开根节点的URL默认是相同的,而且在展开节点的时候URL后面会自动跟一
Redis过期处理策略、惰性删除、定期删除、RDB和AOF、内存淘汰机制
文章目录 🍊 Redis过期策略🎉 惰性删除流程🎉 定期删除流程 🎉 内存淘汰机制🎉 RDB对过期key的处理🎉 AOF对过期key的处理 📕我是廖志伟,一名Java开发工程师、Java领域优质创作者、CSDN博客专家、51CTO专家博主、阿里云专家博主、清华大学出版社签约作者、产品软文创造者、技术文章评审老师、问卷调查设计师、个人社区创始人、开源项目贡献者。🌎
JS-25 localStorage和sessionStorage;正则表达式概念+修饰符flag+使用方法+常用规则(字符类/锚点/转义字符串/集合/范围/量词/贪婪和惰性模式/捕获组)
目录 1_Storage1.1_认识Storage1.2_localStorage和sessionStorage的区别1.3_Storage常见的方法和属性 2_正则表达式2.1_概念2.2_修饰符flag的使用2.3_正则表达式的使用方法 3_正则表达式的常用规则3.1_字符类(Character classes)3.2_锚点(Anchors)3.3_转义字符串3.4_集合(Sets)和范
电视原理学习笔记:人眼视觉特性——视敏特性、光的度量、亮度感觉、对比度、视觉惰性、分辨力
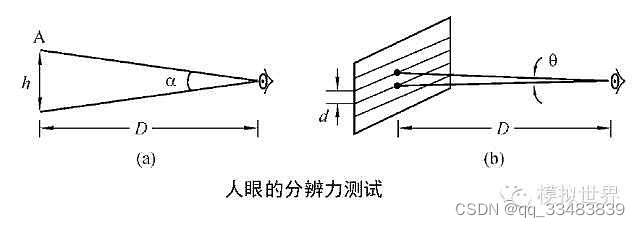
视敏特性 视敏特性:对于辐射功率相同而波长不同的光有不同的亮度感觉。 人眼视网膜上存在两种视敏细胞:锥状细胞和杆状细胞。锥状细胞灵敏度低,只能在光亮条件下(白天)感知明暗层次,属于明视觉细胞,还能辨别颜色;而杆状细胞正好相反,灵敏度高但是不能辨别颜色,属于暗视觉细胞,适用于夜晚或弱光线环境中。从图中可以看出,人眼在光亮条件下对波长为555nm的黄绿光有最大的敏感度,在黑暗条件下对波长为507
【RabbitMQ 实战】11 队列的结构和惰性队列
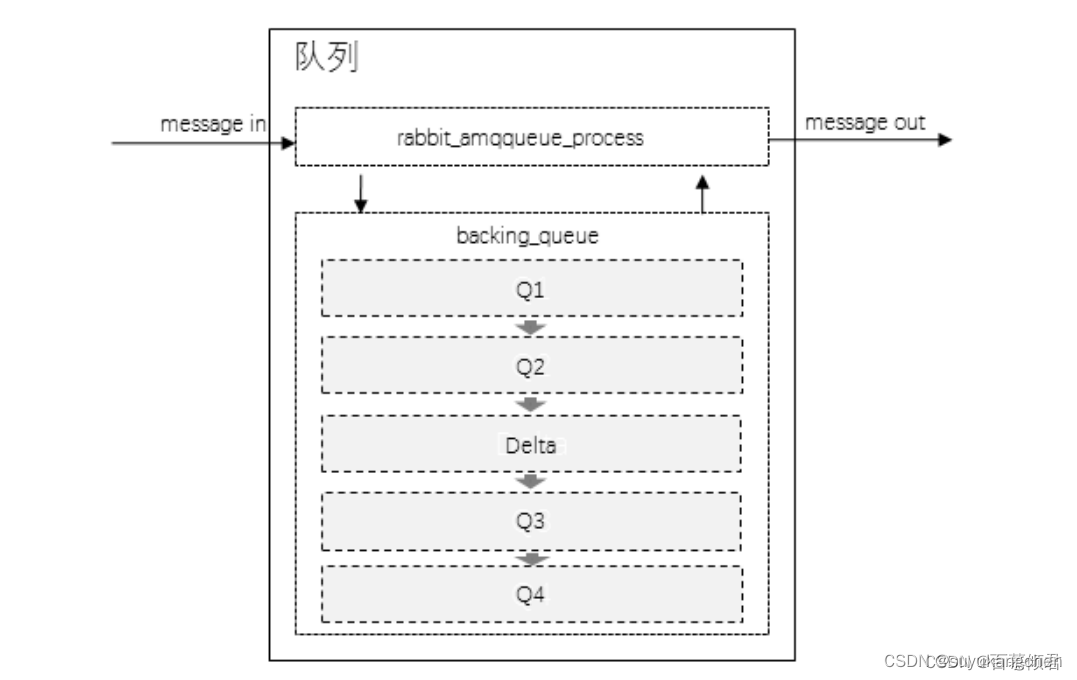
一、 队列的结构 队列的组成: 队列由 rabbit_amgqueue_process 和 backing_queue两部分组成。rabbit_amqqueue_process负责协议相关的消息处理,即接收生产者发布的消息、向消费者交付消息、处理消息的确认 (包括生产端的 confirm 和消费端的 ack) 等。backing_queue是消息存储的具体形式和引擎,并向rabbit_amqq