尚医通专题
尚医通平台地址以及服务启动
平台地址: 尚医通用户前台:http://localhost:3000尚医通管理后台:http://localhost:9528模拟医院管理后台:http://localhost:9998/ Swagger地址: service_hosp 医院服务api:http://localhost:8201/swagger-ui.htmlservice_cmn 数据字典服务api:http://loc
尚医通目录结构--细分版--详细到接口方法
yygh-parent根目录 common公共模块父节点 common-util公共工具类 exception GlobalExceptionHandler 全局异常处理类Handler YyghException 自定义全局异常 helper
尚医通项目--20个技术栈个人总结
目录 Mybatis-PlusSwagger2自定义全局异常处理LogBackEasyExcelSpring CacheRedisNginxMongoDB图片Bash64编码工具类NacosFeignGatewayJWT阿里云短信服务用户认证和网关整合OAuth2 微信登录阿里云OSS对象存储服务RabbitMQDocker 一、Mybatis-Plus 使用Mybatis-Plus的项目模
Day106.尚医通:数据字典列表、EasyExcel、数据字典导入导出、集成Redis缓存
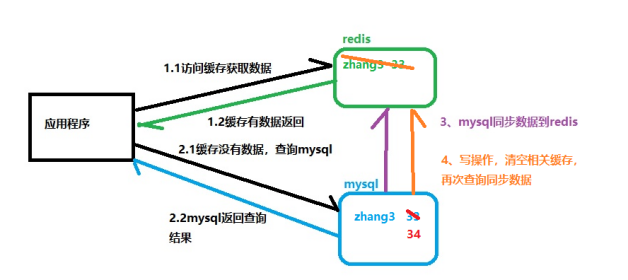
目录 一、数据字典列表 1、后端接口 2、前端搭建 Nginx 反向代理 二、EasyExcel 1. 实现写操作测试实例 2. 实现读操作测试实例 三、数据字典导出 1、数据字典导出接口实现 2、前端页面 四、数据字典导入 1、数据字典导入接口实现 2、前端页面 五、数据字典添加Redis缓存 1、Redis 回顾,启动Redis 2、整合Redis 1
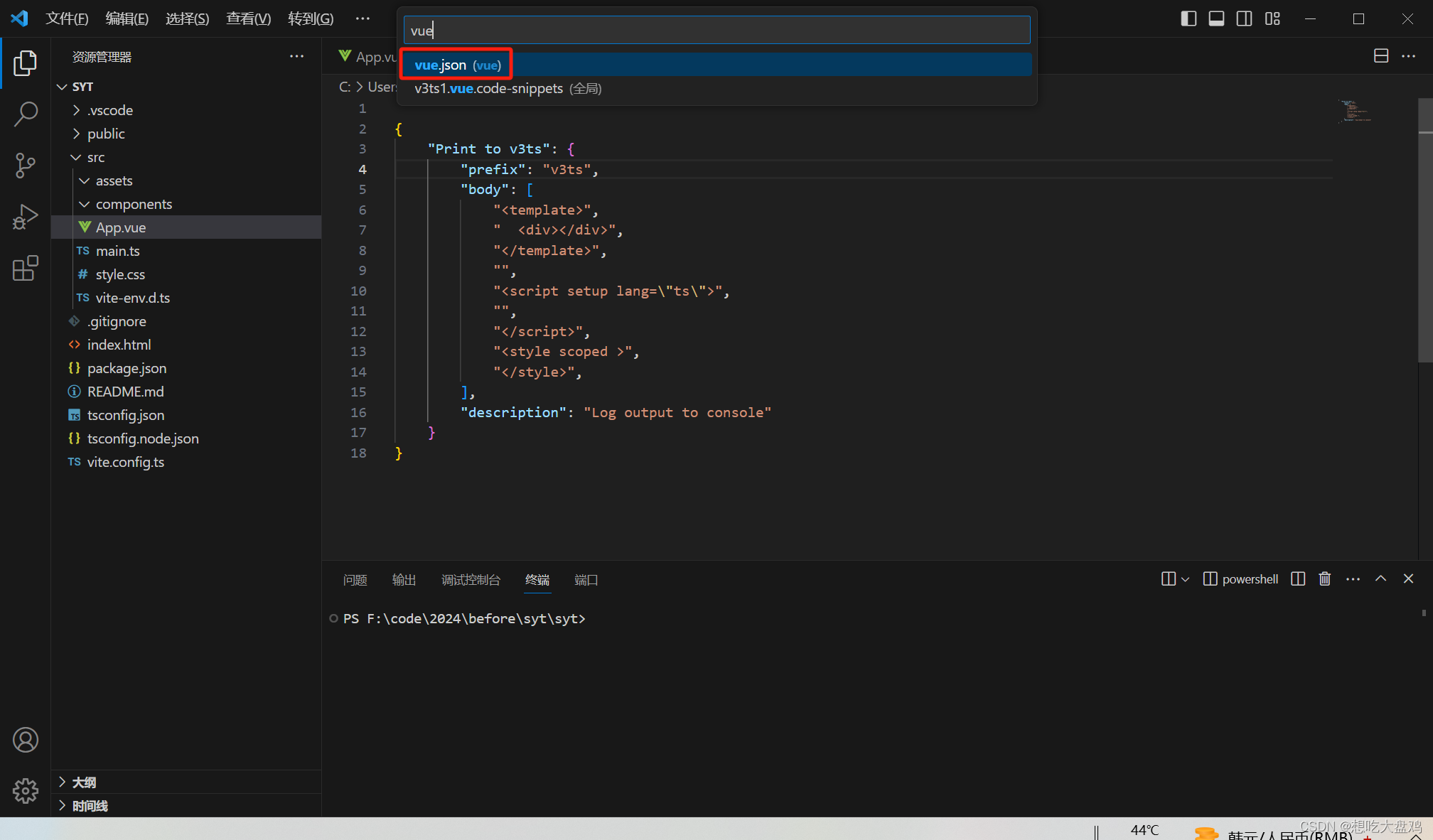
《尚医通》Vue3 项目+TypeScript 前端项目(持续更新,附带源码)
尚硅谷vue项目实战《尚医通》,Vue3项目+TypeScript前端项目_哔哩哔哩_bilibili尚硅谷vue项目实战《尚医通》,Vue3项目+TypeScript前端项目共计71条视频,包括:001_开篇介绍、002_尚医通项目的简介、003_Vite构建化工具初始化项目等,UP主更多精彩视频,请关注UP账号。https://www.bilibili.com/video/BV1CN411
尚医通 (二十九) --------- 排班管理和网关
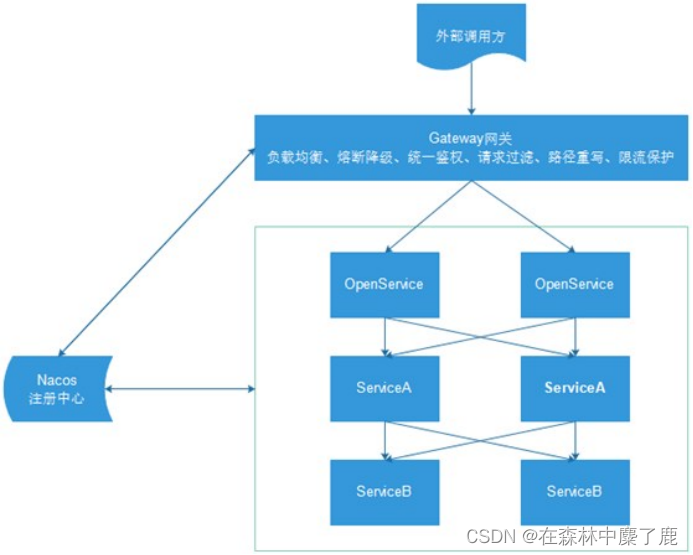
目录 一、排班管理展示二、排班管理实现1. 科室列表2. 排班日期分页列表3. 根据排班日期获取排班详情列表 三、服务网关1. 网关介绍2. Spring Cloud Gateway 介绍3. 搭建 server-gateway 模块 一、排班管理展示 A、页面效果 排班分成三部分显示: 科室信息 (大科室与小科室树形展示)排班日期,分页显示,根据上传排班数据聚合统计
尚医通笔记(含bug修改方法)
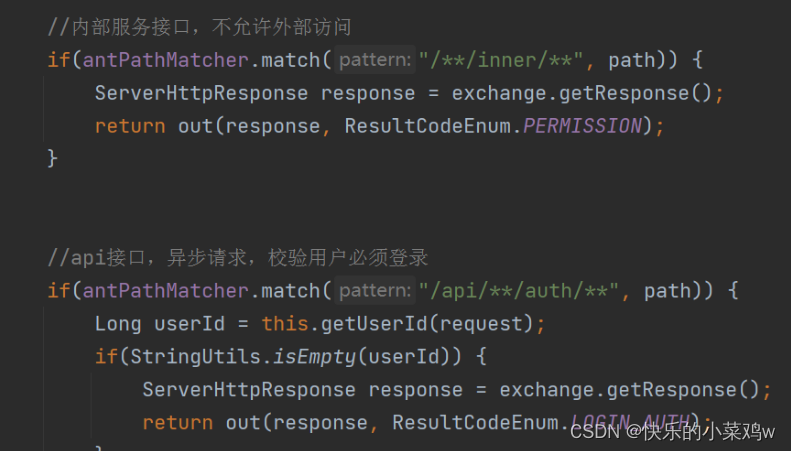
目录 项目简介: 包含系统 项目架构 前端开发流程: common模块 swagger2 Result(全局统一返回结果) YyghException(自定义全局异常) GlobalExceptionHandler(全局异常处理器) JwtHelper(生成Token、根据Token获取用户信息) AuthContextHolder(获取用户信息) HttpRequ
前端项目--尚医通学习分享
这段时间跟着线上课程完成了一个项目:商医通(基于Vue3+TypeScript的医院挂号平台)。具体我就不过多地介绍其具体功能以及详细的实现步骤了,感兴趣的小伙伴直接:传送门 。该文章我就分享一下在该项目中学习到的一些知识点,以及一些前端小伙伴比较常接触到的功能。 目录 项目介绍项目实现效果如下:项目的技术选型如下: 项目总结:一、Vue3中的一些基础语法?二、Vite构建工具如何使