少时专题
(笔记)当界面需求较少时直接在DTO类中写逻辑,省去service层
需求:开发月度报表、总报表、折线图 像这种,就简单加三个查询,我个人认为可以直接省去service层代码,只使用controller层和mapper层即可。虽说三层架构的初衷也是为了解耦,但是这种只有查询的代码完全可以省去中间两个文件。 /*** @Description 采购组织、负责人查询实体类* @Author jink* @Date 2024/5/9 16:31*/@Data@N
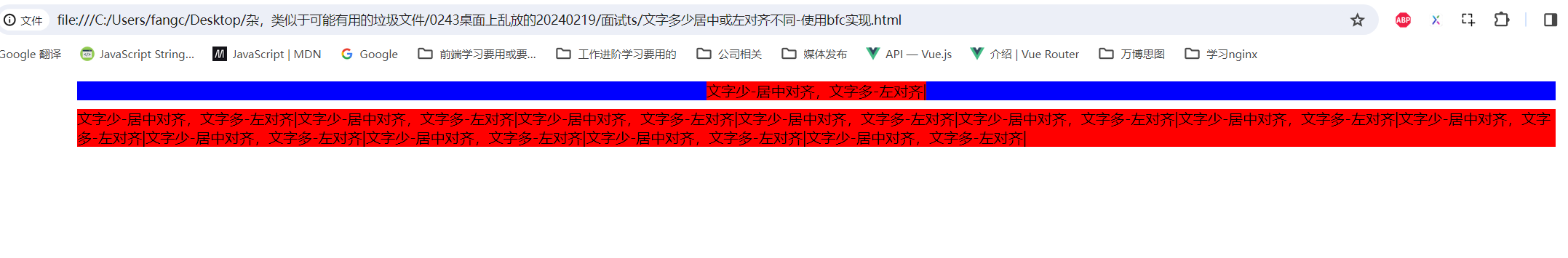
纯css实现-让字符串在文字少时显示为居中对齐,而在文字多时显示为左对齐
纯css实现-让字符串在文字少时显示为居中对齐,而在文字多时显示为左对齐 使用flex实现 思路 容器样式(.container): Flex容器的BFC性质使得其内部的子元素(.text-box)在水平方向上能够居中,通过justify-content: center;实现。 文本框样式(.text-box): BFC阻止了文本框从Flex容器中溢出,确保文本框的背景颜色不会延伸到Fl