本文主要是介绍纯css实现-让字符串在文字少时显示为居中对齐,而在文字多时显示为左对齐,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
纯css实现-让字符串在文字少时显示为居中对齐,而在文字多时显示为左对齐
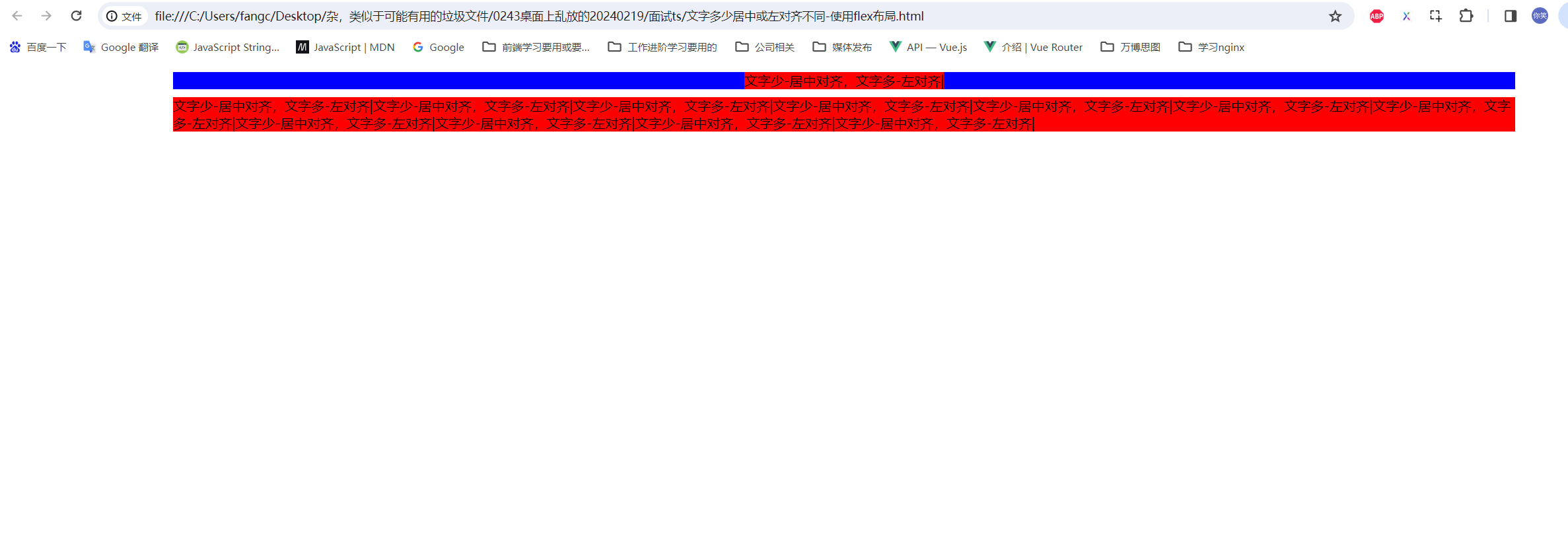
使用flex实现
思路
-
容器样式(.container):- Flex容器的BFC性质使得其内部的子元素(.text-box)在水平方向上能够居中,通过
justify-content: center;实现。
- Flex容器的BFC性质使得其内部的子元素(.text-box)在水平方向上能够居中,通过
-
文本框样式(.text-box):BFC阻止了文本框从Flex容器中溢出,确保文本框的背景颜色不会延伸到Flex容器之外。
在文本少时,子元素宽度等于文本长度,但父容器让其居中,就表现出子元素中文本是居中的。
而文本多时,子元素宽度等于容器长度,虽然父容器也让子元素居中,子元素也在父容器中居中了。不过子元素中文本向左对齐,于是用户看到的就是子元素文本的向左对齐的表现形式。
源码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><style>.container {display: flex;justify-content: center;margin: 10px 10%;background-color: blue;}.text-box {background-color: red;}</style></head><body><div class="container"><div class="text-box">文字少-居中对齐,文字多-左对齐|</div></div><div class="container"><div class="text-box">文字少-居中对齐,文字多-左对齐|文字少-居中对齐,文字多-左对齐|文字少-居中对齐,文字多-左对齐|文字少-居中对齐,文字多-左对齐|文字少-居中对齐,文字多-左对齐|文字少-居中对齐,文字多-左对齐|文字少-居中对齐,文字多-左对齐|文字少-居中对齐,文字多-左对齐|文字少-居中对齐,文字多-左对齐|文字少-居中对齐,文字多-左对齐|文字少-居中对齐,文字多-左对齐|</div></div></body>
</html>

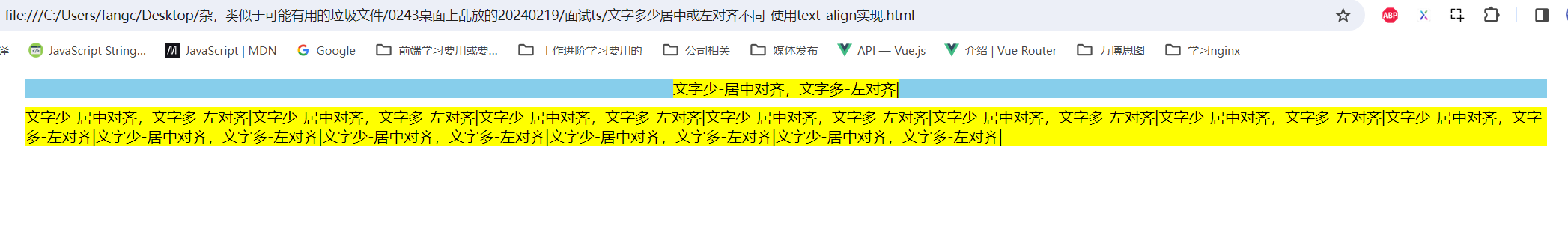
使用text-align实现
思路
-
容器样式(.container):
- 使用
text-align: center;将容器内的文本内容在水平方向上居中对齐。
- 使用
-
文本框样式(.text-box):
- 使用
display: inline-block;将文本框设置为内联块,使其在容器中水平居中。 - 设置文本框的文本对齐方式为左对齐,通过
text-align: left;实现。
- 使用
在文本少时,子元素宽度等于文本长度,但父容器让其居中,就表现出子元素中文本是居中的。
而文本多时,子元素宽度等于容器长度,虽然父容器也让子元素居中,子元素也在父容器中居中了。不过子元素中文本向左对齐,于是用户看到的就是子元素文本的向左对齐的表现形式。
源码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><style>.container {text-align: center;background: skyblue;margin: 10px 10%;}.text-box {display: inline-block;text-align: left;background: yellow;}</style></head><body><div class="container"><div class="text-box">文字少-居中对齐,文字多-左对齐|</div></div><div class="container"><div class="text-box">文字少-居中对齐,文字多-左对齐|文字少-居中对齐,文字多-左对齐|文字少-居中对齐,文字多-左对齐|文字少-居中对齐,文字多-左对齐|文字少-居中对齐,文字多-左对齐|文字少-居中对齐,文字多-左对齐|文字少-居中对齐,文字多-左对齐|文字少-居中对齐,文字多-左对齐|文字少-居中对齐,文字多-左对齐|文字少-居中对齐,文字多-左对齐|文字少-居中对齐,文字多-左对齐|</div></div></body>
</html>
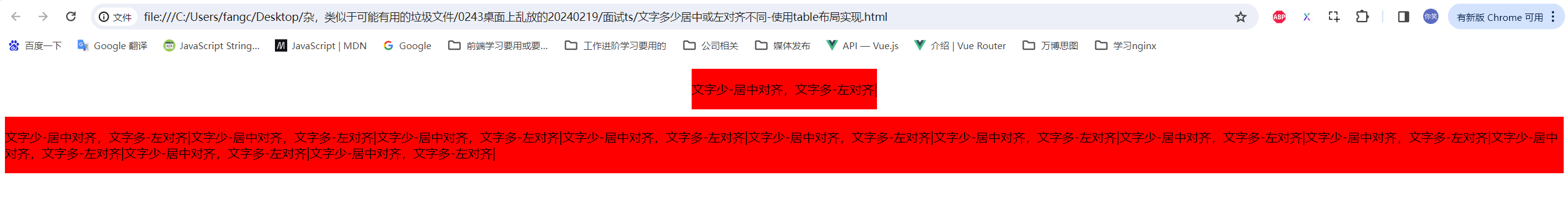
使用table布局实现
思路
-
文本框样式(.text-box):
- 使用
display: table;属性将容器元素设为表格布局,使其具备表格的一些特性。 - 设置
margin: 10px auto;来实现水平方向上的居中效果。
- 使用
-
文本内容样式(.text-content):
- 使用
display: table-cell;属性使文本内容元素具备表格单元格的特性,可以让其在垂直方向上撑满整个父元素。
- 使用
通过这些样式的组合,实现了两个不同大小的文本框,其中文本内容在第一个文本框中单行显示并在水平方向上居中,而在第二个文本框中,文本内容可以多行显示,仍然在水平方向上保持居中。表格布局的使用在这里能够提供一些表格特性,同时 table-cell 元素的特性确保了垂直方向上的撑满效果-撑满时就是向左对齐的效果。
源码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><style>.text-box {display: table;margin: 10px auto;background: skyblue;}.text-content {display: table-cell;background: red;}</style></head><body><div class="text-box"><div class="text-content"><p>文字少-居中对齐,文字多-左对齐|</p></div></div><div class="text-box"><div class="text-content"><p>文字少-居中对齐,文字多-左对齐|文字少-居中对齐,文字多-左对齐|文字少-居中对齐,文字多-左对齐|文字少-居中对齐,文字多-左对齐|文字少-居中对齐,文字多-左对齐|文字少-居中对齐,文字多-左对齐|文字少-居中对齐,文字多-左对齐|文字少-居中对齐,文字多-左对齐|文字少-居中对齐,文字多-左对齐|文字少-居中对齐,文字多-左对齐|文字少-居中对齐,文字多-左对齐|</p></div></div></body>
</html>
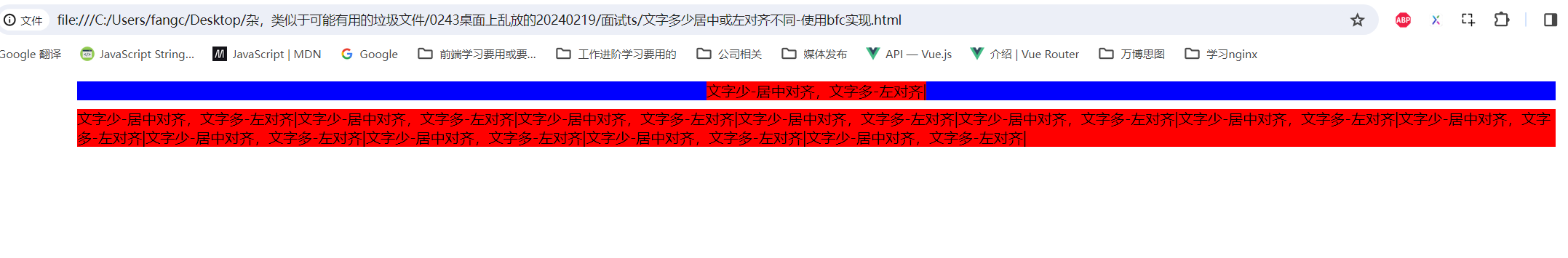
使用bfc实现
思路
-
容器样式(.container):正常的块级元素,内部是正常的块级作用域。 -
文本框样式(.text-box):width: fit-content;让子元素有了一个与文本大小的宽度。margin: 0px auto;通过BFC让其可以水平居中。
在文本少时,子元素宽度等于文本长度,但父容器让其居中,就表现出子元素中文本是居中的。
而文本多时,子元素宽度等于容器长度,虽然父容器也让子元素居中,子元素也在父容器中居中了。不过子元素中文本向左对齐,于是用户看到的就是子元素文本的向左对齐的表现形式。
源码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><style>.container {background-color: blue;margin: 10px 0px 0px 0px;}.text-box {margin: 0px auto;width: fit-content;background-color: red;}</style></head><body><div class="container"><div class="text-box">文字少-居中对齐,文字多-左对齐|</div></div><div class="container"><div class="text-box">文字少-居中对齐,文字多-左对齐|文字少-居中对齐,文字多-左对齐|文字少-居中对齐,文字多-左对齐|文字少-居中对齐,文字多-左对齐|文字少-居中对齐,文字多-左对齐|文字少-居中对齐,文字多-左对齐|文字少-居中对齐,文字多-左对齐|文字少-居中对齐,文字多-左对齐|文字少-居中对齐,文字多-左对齐|文字少-居中对齐,文字多-左对齐|文字少-居中对齐,文字多-左对齐|</div></div></body>
</html>

这篇关于纯css实现-让字符串在文字少时显示为居中对齐,而在文字多时显示为左对齐的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




