小红点专题
Qt QPushButton 按钮右上角增加小红点
简述 在项目里有时候应用类按钮在模块上新时,需要增加小红点提示。 效果图: 实现 实现的方法有很多 ,下面介绍超简单的一种。 直接在按钮上贴一个 QLabel 即可。 #pragma once#include <QtWidgets/QWidget>#include "ui_pafeyDemo.h"#include <QLabel>class pafeyDemo : public
CentOS 6.5 Thinkpad 小红点(TrackPoint)设置
网上看了比较多的资料,说法不一,查阅官方资料,实测可用。 系统环境:2.6.32-431.el6.x86_64 在路径/etc/X11/xorg.conf.d下 # vi thinkpad.conf 写入以下内容即可 Section "InputClass"Identifier "Trackpoint Wheel Emulation"MatchProduct "TPPS/2 IBM T
Vue实现未读消息小红点
点击查询时调用接口 if (tab.label == "通知") {this.$request.get(this.$store.state.Url + "xxx", {id: this.obj.planId,}).then((res) => {res.map((item) => {this.xxx= item.xxx;});});} <div class="noticeList"><div
tabbar简单实现消息提示(小红点)
简单实现消息提示(小红点) 最近有些忙,版本不断叠加,需求一个接一个。这不,其中有一个需求就是在原有的版本上显示一个红点提示,类似于qq未读消息一样,需求图如下:http://www.jianshu.com/p/b6651995397f QQ截图20170421140930.png 没错,看起来好简单,可我们再看下设计师给我们切的图(设计师很周到哈,这里谢谢谢谢,嘿嘿)
android自定义控件类型,Android自定义控件 | 小红点的三种实现(上)
小红点用于通知未读消息,在应用中到处可见。本文将介绍三种实现方案。分别是:多控件方案、单控件绘制方案、容器控件绘制方案。不知道你会更偏向哪种方案? Demo 使用 Kotlin 编写,Kotlin系列教程可以点击这里 多控件方案 多控件最容易想到的方案:TextView作为主体控件,View作为附属小红点控件相互叠加。效果如下: 布局文件如下: android:layout_width="w
idea项目中java类名出现带 j 小红点,如何解决?
目录 一、问题描述 二、问题解决方案 1、寻找异常问题 2、解决方案 2.1常规操作方法 2.2 快速操作方法 一、问题描述 一打开idea的java项目,发现所有的文件边上都有带J的大红点 虽然,在 git bash 中进行编译时无异常。 但是视觉上给人的感受就是有异常。 这样的异常如何解决呢? 我的操作环境如下: 二、问题解决方案 1、寻
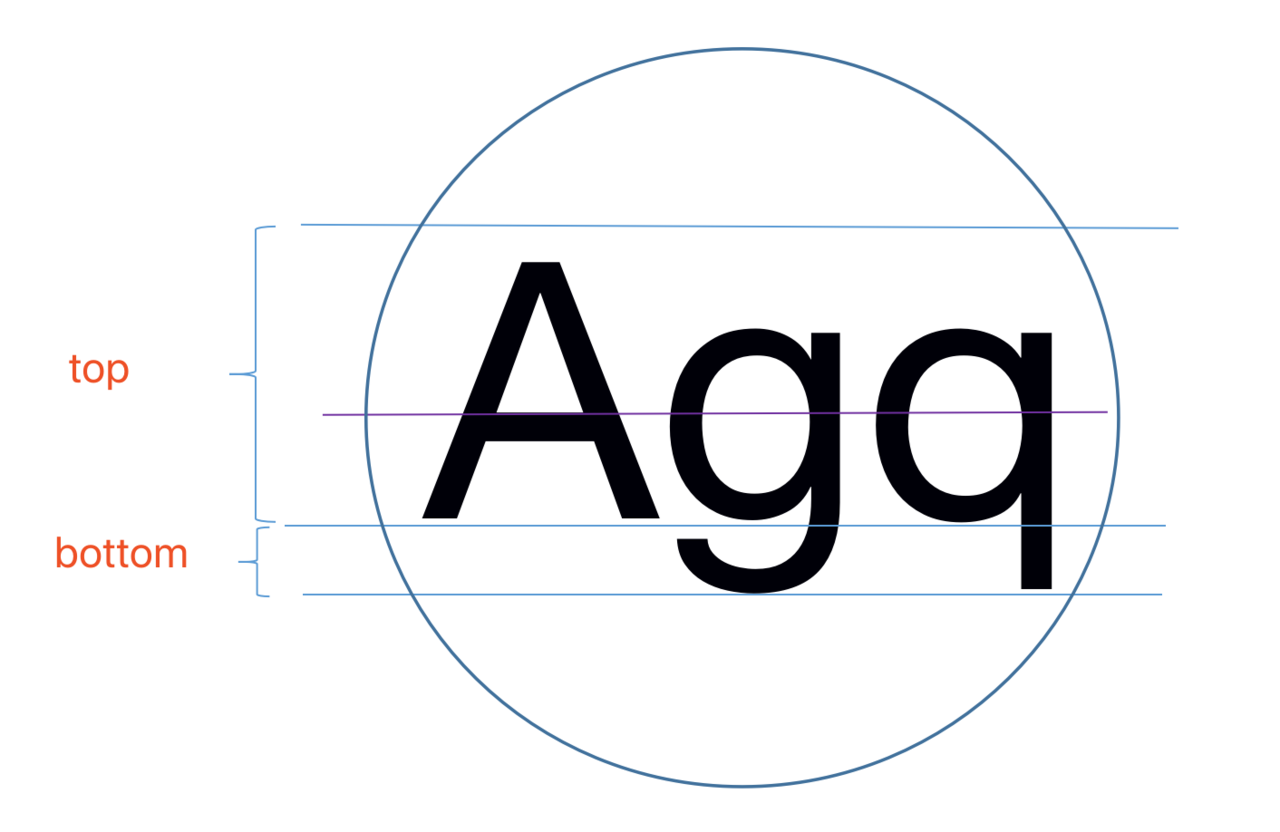
Jetpack:014-Jetpack中的小红点
文章目录 1. 概念介绍2. 使用方法2.1 Badge2.2 BadgedBox 3. 示例代码4. 内容总结 我们在上一章回中介绍了Jetpack库中底部栏相关的内容,本章回中主要介绍 小红点。闲话休提,让我们一起Talk Android Jetpack吧! 1. 概念介绍 我们在本章回中介绍的小红点是指位于导航栏图标右侧的小红点,它通常用来显示提示信息,常见的场景是微
iOS 开源一个高度可定制支持各种动画效果,支持单击双击,小红点,支持自定义不规则按钮的tabbar...
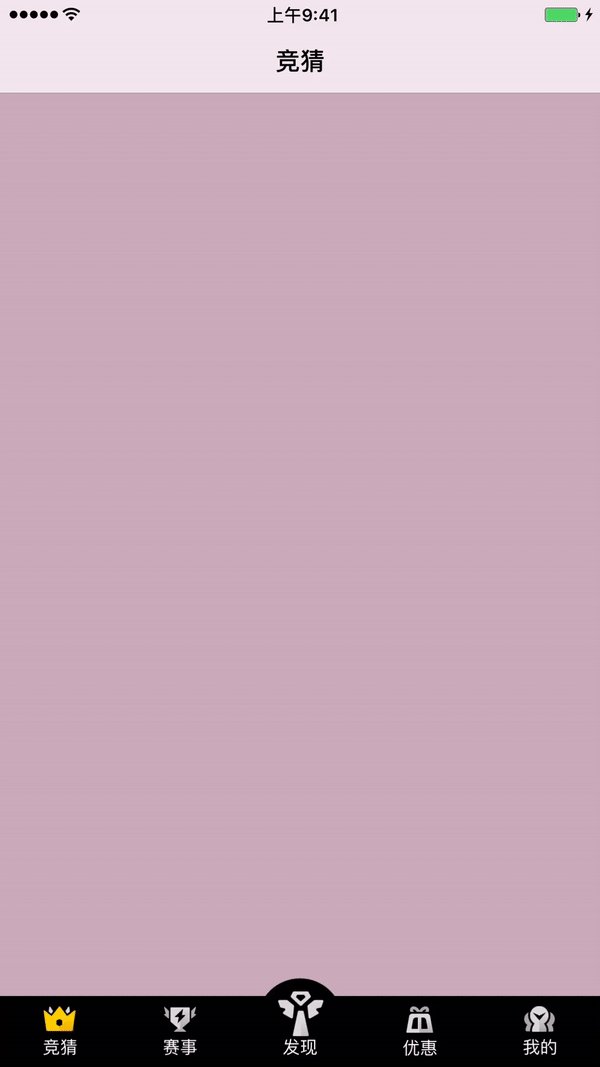
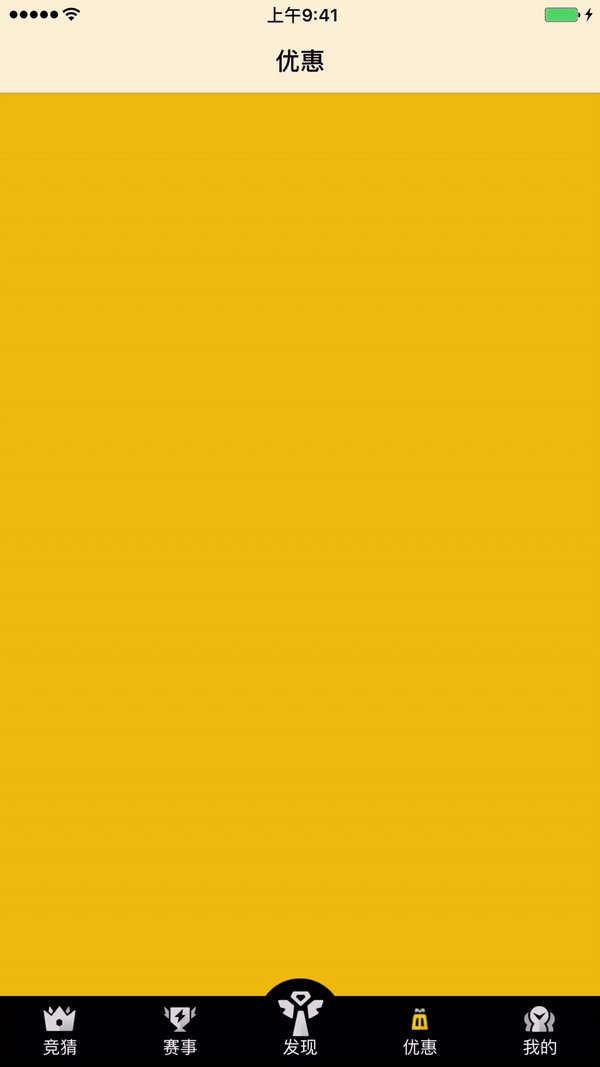
TYTabbarAnimationDemo 业务需求导致需要做一个tabbar,里面的按钮点击带有动画效果,tabbar中间的按钮凸出,凸出部分可以点击,支持badge 小红点等,为此封装了一个高度可定制的tabbar -> TYTabBar demo下载地址:https://github.com/qqcc1388/TYTabbarAnimationDemo TYTabBar可以快速实现以下功能
iOS 开源一个高度可定制支持各种动画效果,支持单击双击,小红点,支持自定义不规则按钮的tabbar
TYTabbarAnimationDemo 业务需求导致需要做一个tabbar,里面的按钮点击带有动画效果,tabbar中间的按钮凸出,凸出部分可以点击,支持badge 小红点等,为此封装了一个高度可定制的tabbar -> TYTabBar demo下载地址:https://github.com/qqcc1388/TYTabbarAnimationDemo TYTabBar可以快速实现以下功
自定义View实战之仿QQ小红点实现
效果图预览 1. 分析 1. QQ拖拽小红点实现这个主要是用到的二阶贝塞尔曲线2. 在可拖拽范围内实现小红点的拖拽回弹动画处理3. 如果超出了最大拖拽范围 松手时也在拖拽范围之外,则做松手动画处理4. 如果超出了最大拖拽范围 松手时在拖拽范围之内,则把小红点复位 2. 实现原理 1. 二阶贝塞尔曲线可以用path相关方法实现,然后用canvas.drawPath2. 分别需要
给 tabBarItem 添加小红点
//MARK: - 添加小红点func showDotOnItemIndex(index:Int) {self.removeBadgeOnItemIndex(index: 2)let appDelegate = UIApplication.shared.delegate as! AppDelegateif(appDelegate.window!.rootViewController!.isKind