宽型专题
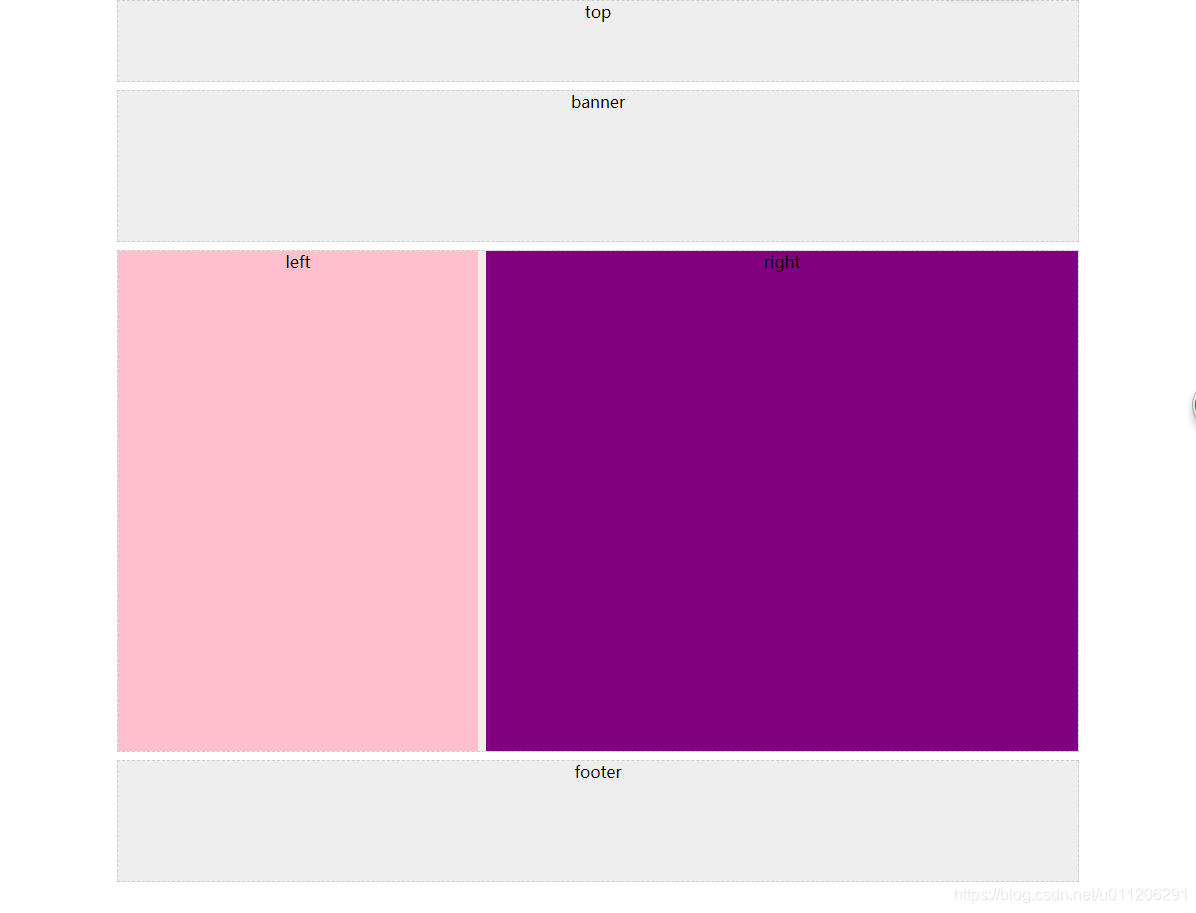
CSS布局-两列左窄右宽型
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>两列左窄右宽型</title><style>* {margin: 0;padding: 0;}.top, /* 并集选择器 给相同样式集体声明 */.banner,.main,.footer {width: 960px;margin: 0 auto;text-a