本文主要是介绍CSS布局-两列左窄右宽型,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
<!DOCTYPE html>
<html lang="en">
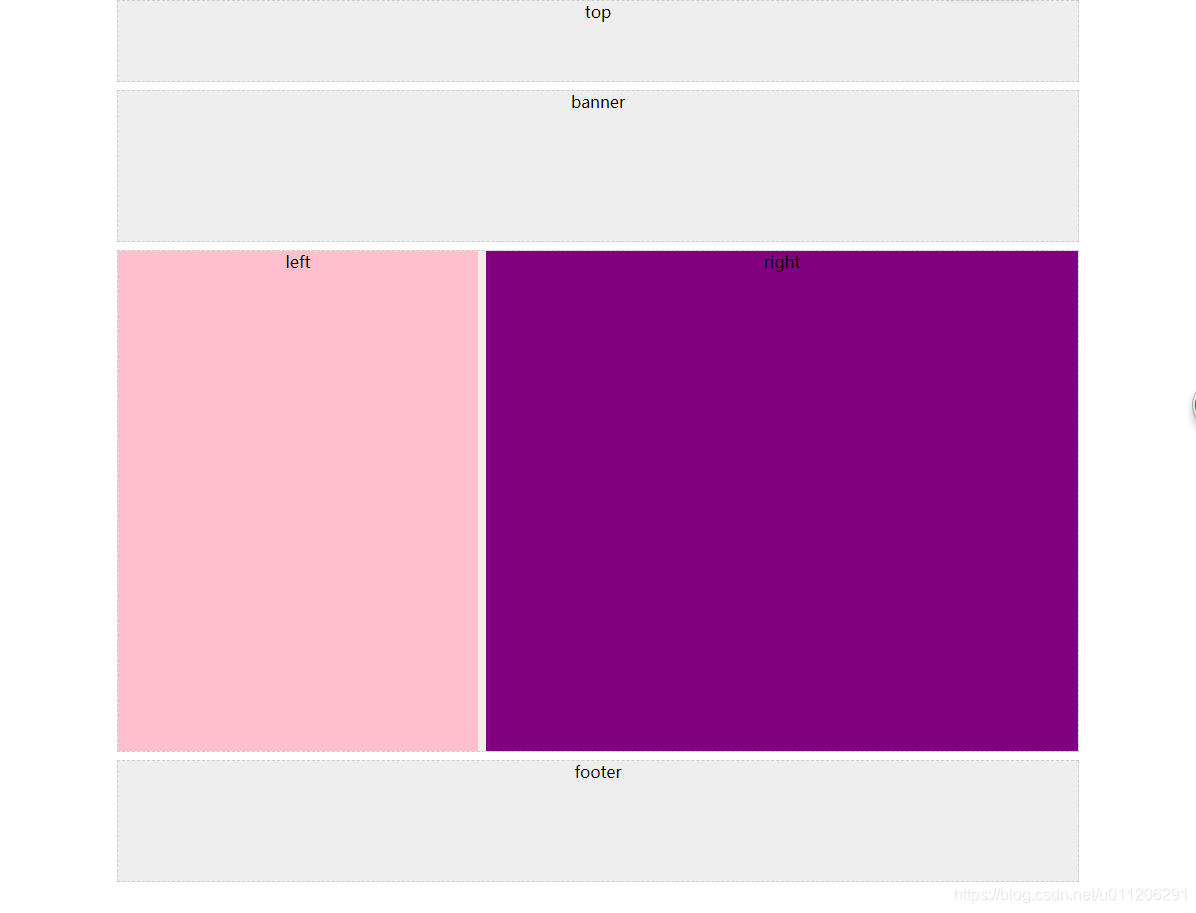
<head><meta charset="UTF-8"><title>两列左窄右宽型</title><style>* {margin: 0;padding: 0;}.top, /* 并集选择器 给相同样式集体声明 */.banner,.main,.footer {width: 960px;margin: 0 auto;text-align: center;border: 1px dashed #ccc;margin-bottom: 8px;background-color: #eee;}.top {height: 80px;}.banner {height: 150px;}.main {height: 500px;}.footer {height: 120px;}.left {width: 360px;height: 500px;float: left;background-color: pink;}.right {width: 592px;height: 500px;float: right;background-color: purple;}</style>
</head>
<body><div class="top">top</div><div class="banner">banner</div><div class="main"><div class="left">left</div><div class="right">right</div></div><div class="footer">footer</div>
</body>
</html>

这篇关于CSS布局-两列左窄右宽型的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







