媒体播放器专题
WPF自学笔记(二):媒体播放器(MediaElement)
转载出处: {GnieTech} (http://www.cnblogs.com/gnielee/) 在WPF 中可以使用MediaElement 为应用程序添加媒体播放控件,以完成播放音频、视频功能。由于MediaElement 属于UIElement,所以它同时也支持鼠标及键盘的操作。本篇将使用MediaElement 类和Windows API
ASP.NET一个简单的媒体播放器的设计与实现
摘 要 本论文所描述的播放器是在Microsoft Visual Studio .NET 2003平台下利用Visual Basic.NET语言完成的。使用Visual Basic.NET提供的Windows Media Player控件以及文件处理,最终实现一款别致的,贴近用户操作习惯的媒体播放器。 该播放器实现了对WAV、MID、MP3、MOV等格式的多媒体文件的播放功能;实现了播放列表加
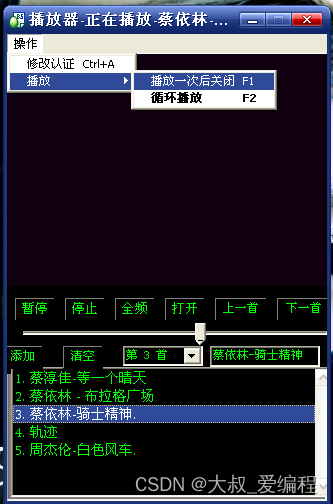
多功能流媒体播放器实现网页无插件直播之EasyPlayer.js如何实现播放完自动循环播放
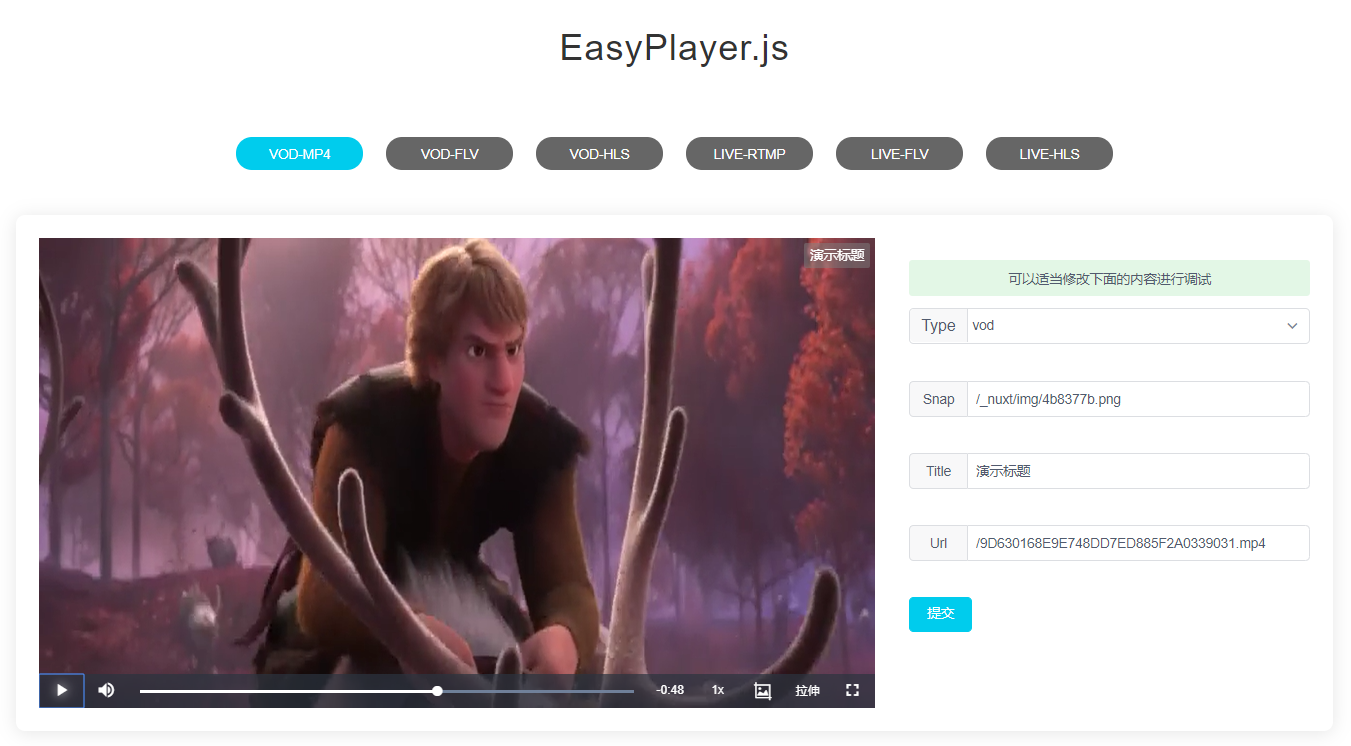
EasyPlayer-Android播放器是一款可针对RTSP、RTMP、RTSP&RTMP协议进行过优化的流媒体播放器,其中我们引以为傲的两个技术优势就是起播速度快和播放延迟低。最近我们遇到一些需求,其对播放画面要求非常苛刻,于是我们再把代码捡起来,针对之前的播放策略进行再优化,果然又发现一些可以更改和调优的地方,于是又对性能进行了一次压榨和优化。 EasyPlayer.js如何实现播放完
高稳定性、低延时、支持多路的实时流媒体播放器之EasyPlayer.js在直播时隐藏倍速播放按钮操作方法
EasyPlayer-Android播放器是一款可针对RTSP、RTMP、RTSP&RTMP协议进行过优化的流媒体播放器,其中我们引以为傲的两个技术优势就是起播速度快和播放延迟低。最近我们遇到一些需求,其对播放画面要求非常苛刻,于是我们再把代码捡起来,针对之前的播放策略进行再优化,果然又发现一些可以更改和调优的地方,于是又对性能进行了一次压榨和优化。 EasyPlayer.js在直播时隐藏倍
RTMP播放器网页互联网直播音视频流媒体播放器EasyPlayer-RTMP-iOS播放H265格式的视频源
背景分析 RTMP是Real Time Messaging Protocol(实时消息传输协议)的首字母缩写。该协议基于TCP,是一个协议族,包括RTMP基本协议及RTMPT/RTMPS/RTMPE等多种变种。RTMP是一种设计用来进行实时数据通信的网络协议,主要用来在Flash/AIR平台和支持RTMP协议的流媒体/交互服务器之间进行音视频和数据通信。支持该协议的软件包括Adobe Media
网页直播/点播播放器支持http-flv/rtmp/m3u8等播放音视频流媒体播放器EasyPlayer-RTMP-iOS播放视频宽高变化导致播放器停止运行的问题解决
背景分析 RTMP是Real Time Messaging Protocol(实时消息传输协议)的首字母缩写。该协议基于TCP,是一个协议族,包括RTMP基本协议及RTMPT/RTMPS/RTMPE等多种变种。 RTMP是一种设计用来进行实时数据通信的网络协议,主要用来在Flash/AIR平台和支持RTMP协议的流媒体/交互服务器之间进行音视频和数据通信。支持该协议的软件包括Adobe Med
高起播低延时视频流媒体播放器互联网无插件微信H5直播方案EasyPlayer-RTSP—播放不了外网RTSP流问题解析
背景分析 一般对于一个播放器,应该支持如下几种显示模式: 等比例,最大化区域显示,不裁剪 等比例,最大区域显示,裁剪拉伸显示,铺满全屏 要实现这几种显示模式。其实只要对播放控件的布局进行些许调整即可。同时针对用户需求,不断提升播放性能。 今天主要为大家介绍EasyPlayer-RTSP解决播放不了外网RTSP流的问题 提出问题 最近有客户反应EasyPlayer-RTSP-And
高RTSP兼容RTSP播放器网页无插件流媒体播放器EasyPlayer-RTSP-Win64位代码编译升级调试过程介绍
大多数RTSP的播放都面向直播场景,如果延迟过大会严重影响体验。所以,低延迟是衡量一个好的RTSP播放器非常重要的指标,目前大牛直播SDK的RTSP播放延迟控制在几百毫秒,VLC在几秒。 除了H.264,还需要支持H.265,目前市面上的RTSP H.265摄像头越来越多,支持H.265的RTSP播放器迫在眉睫,此外,单纯的播放H.265还不够,还需要可以能把H.265的数据能录制下来。
高起播低延时RTSP网页无插件流媒体播放器EasyPlayer-RTSP-win播放库接口调用说明
需求分析 一般对于一个播放器,应该支持如下几种显示模式: 等比例,最大化区域显示,不裁剪等比例,最大区域显示,裁剪拉伸显示,铺满全屏 要实现这几种显示模式。其实只要对播放控件的布局进行些许调整即可。那EasyPlayer是怎么实现的呢? 应用场景 EasyPlayer-RTSP在多年与VLC的对标过程中,积累了广泛的应用场景,EasyPlayer-RTSP底层与上层全部自主开发,自主知识
高起播低延时RTSP网页无插件流媒体播放器EasyPlayer-RTSP插件使用说明
鉴于大家对于EasyPlayer-RTSP插件的使用还不太熟悉,特此写一篇插件的使用文档,供大家参考;EasyPlayer-RTSP插件有两种,一种是基于IE的ActiveX控件,一种是基于FireFox(也支持多浏览器)的npAPI插件; 两种插件均包含源码,由于FireBreath框架生成代码比较多,npAPI插件只包含关键代码,后续会提供专门讲解FireBreath生成EasyPlayer
海康大华摄像头高起播低延时RTSP网页无插件流媒体播放器EasyPlayer-RTSP-Win录像和抓图实现线程优化方案分享
EasyPlayer-RTSP播放器是一套RTSP专用的播放器,包括有:Windows(支持IE插件,npapi插件)、Android、iOS三个平台,是由青犀TSINGSEE开放平台开发和维护的区别于市面上大部分的通用播放器,EasyPlayer-RTSP系列从2014年初发展至今得到了各行各业(尤其是安防行业)的广泛应用,其主要原因是EasyPlayer-RTSP更加精炼、更加专注,具备低延时
EasyPlayer.js视频流媒体播放器互联网无插件微信H5直播方案—如何实现自动播放?
需求分析 一般对于一个H5播放器,应该支持如下几种功能: 支持m3u8播放;支持HTTP-FLV播放;支持RTMP播放;支持直播和点播播放;支持播放器快照截图;支持点播多清晰度播放;支持全屏或比例显示;自带的flash支持极速和流畅模式;自带的flash支持HTTP-FLV播放;自动检测IE浏览器兼容播放; 那EasyPlayer是怎么实现的呢? 关于EasyPlayler Easy
视频流媒体播放器EasyPlayer-RTSP能支持H.265格式的视频源吗?
我们都知道现在H.265格式是主流趋势,其压缩及内存都比H.264更加有优势,因此我们的流媒体播放器及流媒体平台也在逐步往H.265方向发展。 目前我们的流媒体平台EasyDSS和EasyGBS的H.265编码格式也已经可以正常播放。 我们的流媒体播放器EasyPlayerPro也已经支持H.265视频编码的播放,当然我们的其他视频播放平台也正在加紧进行研发,不久后也将和大家见面。 Ea
视频流媒体播放器EasyPlayer-RTSP安卓版SurfaceTexture内存释放问题解决
SurfaceTexture 类是在 Android 3.0 中推出的。当创建 SurfaceTexture 时,会创建一个应用是其消耗方的 BufferQueue。如果生产方将新的缓冲区加入队列,服务器便会通过回调 (onFrameAvailable()) 获得通知。服务器调用updateTexImage()(这会释放先前保留的缓冲区),从队列中获取新的缓冲区,然后发出一些 EGL 调用,让缓冲
网页无插件视频流媒体播放器EasyPlayer-RTSP在瑞芯微芯片测试情况
视频流媒体播放器根据播放协议会有不同的区分,比如EasyPlayer流媒体播放器就有EasyPlayer-RTSP、EasyPlayer- RTMP、EasyPlayerPro 和EasyPlayer.js 等版本。核心基于ffmpeg,稳定、高效、可靠、可控,支持RTSP、RTMP、HTTP、HLS、UDP、RTP、File等多种流媒体协议播放。 有用户使用的工控机上,采用的是瑞芯微的芯片
Vue-cli3集成视频流媒体播放器EasyPlayer.JS报EasyPlayer.swf Not Found错误如何解决?
在Vue-cli3项目引入网页视频流媒体播放器EasyPlayer.JS一文中,我们解决了videojs报错的问题,除了videojs报错之外,还有一个问题,我们本文就来说一下。 Vue-cli3多页面项目集成EasyPlayer.JS报EasyPlayer.swf Not Found错误 提出问题 Vue-cli3多页面项目集成EasyPlayer.JS打包后,可以看到页面一播放RTMP正
Vue-cli3项目引入网页视频流媒体播放器EasyPlayer.JS报videojs not definde错误如何解决?
视频流媒体播放器EasyPlayer几乎涵盖了开发者所需的全部平台,尤其是在web端的EasyPlayer.js,极大地方便了开发者在解决B/S型业务开发时遇到的播放器接入的问题,比如:不懂前端的js代码、没有公网服务器放置这些js脚本和网页、微信对接入IP播放地址有限制等,不论是测试,还是被集成,都很方便。 近期我们为了测试EasyPlayer.js不同的可能性,将EasyPlayer.j
视频流媒体播放器EasyPlayer-RTSP硬解码后如何设置YUV渲染格式?
YUV主要用于优化彩色视频信号的传输。与RGB视频信号传输相比,它最大的优点在于只需占用极少的频宽(RGB要求三个独立的视频信号同时传输)。因此我们在编译视频流媒体播放器EasyPlayer-RTSP时,使用的大多是YUV渲染方式。 前文我们说过EasyPlayer-RTSP是怎样渲染画面的,本文讲一下在流媒体播放器EasyPlayer-RTSP硬解码后获得的YUV格式应该如何设置。 不同
安防摄像头视频流媒体播放器EasyPlayer-RTSP硬解码ByteBuffer渲染如何转换?
关于视频流媒体播放器EasyPlayer-RTSP的渲染,其实有很多东西我们都需要进行比较深入的研究,我们目前使用的渲染就是通过硬解码之后,分解YUV渲染。本文我们来聊一下EasyPlayer-RTSP渲染问题中ByteBuffer转换问题。 我们先来解释一下什么叫堆外内存: 堆外内存是相对于堆内内存的一个概念。堆内内存是由JVM所管控的Java进程内存,我们平时在Java中创建的对象都处
RTSP/RTMP/HTTP/HLS协议视频流媒体播放器EasyPlayer-RTSP安卓版本,切换视频流黑屏怎么办?
EasyPlayer视频流媒体播放器支持RTSP、RTMP、HTTP、HLS、UDP、RTP、File等多种流媒体协议播放、支持本地文件播放,支持本地抓拍、本地录像、播放旋转、多屏播放、倍数播放等多种功能特性。使用了TSINGSEE青犀视频产品的小伙伴都知道,EasyNVR、EasyDSS内都集成了EasyPlayer.JS版本。 当然了,EasyPlayer-RTSP、EasyPlayer
TSINGSEE青犀视频H264/H265编码视频流媒体播放器EasyWasmPlayer控制台报错Uncaught TypeError
TSINGSEE青犀视频开发的视频流媒体播放器EasyPlayer项目已经开拓了H265播放器EasyWasmPlayer,该播放器支持WS-flv、flv、hls,支持H.264、H.265编码格式的视频直播,在网页H265视频流的播放和集成方面具备很高的可靠性。 我们在某个网页对EasyWasmPlayer播放器测试时,网页控制台出现报错信息:Uncaught TypeError: Ca
H265编码网页视频流媒体播放器EasyWasmPlayer.js播放控制台提示Uncaught TypeError排查
基于EasyPlayer的研究基础,TSINGSEE青犀视频进一步顺应互联网视频行业发展的需求,研发了H.265网页播放器EasyWasmPlayer.js,在4.2.0版本之后的EasyNVR视频平台已经可以支持自主选择播放器了。 部分用户会选择自主使用EasyWasmPlayer.js播放器进行集成,出现了无法播放并且控制台报错的问题,报错信息: Uncaught TypeError:
H265视频流媒体播放器EasyPlayer.Js播放HLS视频流无法自动播放原因排查分析
EasyPlayer.js是TSINGSEE青犀视频开发的一款支持二次开发和集成的网页视频播放器,并且经过我们不断优化,已经支持了H.265编码视频的播放,在网页视频流媒体播放项目中能够得到精准、稳定的应用。 有客户在使用EasyPlayer.js播放HLS流后不能自动播放且播放出现404的情况。该客户在VUE中通过接口获取到了HLS的视频流地址,随后使用EasyPlayer播放显示404,
Qt程序集成EasyPlayer-RTSP流媒体播放器出现画面闪烁是什么原因?
TSINGSEE青犀视频旗下的视频平台都具备灵活的视频能力、可拓展性强、开放度高,同时为了满足用户的集成与二次开发需求,我们也提供了丰富的API接口及SDK,便于用户调用和集成。TSINGSEE青犀视频的各个视频平台可支持不同的协议接入,如国标GB28181、RTSP/Onvif、RTMP,以及海康EHOME、海康SDK、大华SDK等,可灵活满足用户的平台项目建设需求。 有用户反馈,在Qt程
Android 的 MediaPlayer 多媒体播放器
顶 0 踩 MediaPlayer 可以播放音频和视频,另外也可以通过VideoView来播放视频,虽然VideoView比MediaPlayer简单易用,但定制性不如用 MediaPlayer,要视情况选择了。MediaPlayer播放音频比较简单,但是要播放视频就需要SurfaceView。 SurfaceView比普通的自定义View更有绘图上的优势,它支持完全的OpenGL ES