墙面专题
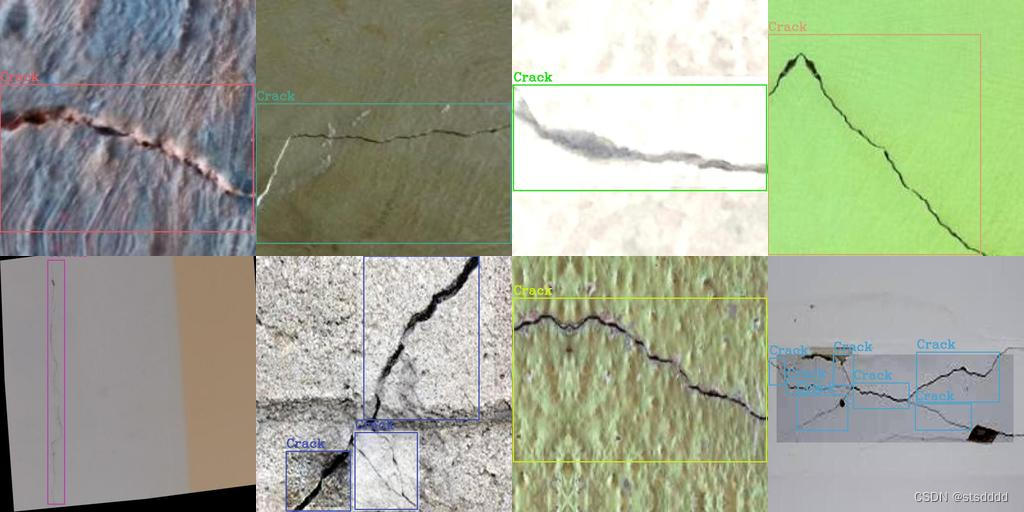
【yolov8算法道路-墙面裂缝检测-汽车车身凹陷-抓痕-损伤检测】
yolo算法道路-墙面裂缝检测-汽车车身凹陷-抓痕-损伤检测 1. yolo算法裂缝检测-汽车车身凹陷-抓痕检测-汽车车身损伤检测2. yolo房屋墙面路面裂缝-发霉-油漆脱落-渗水-墙皮脱落检测3. 水泥墙面裂缝检测 YOLOv8算法是一种先进的目标检测技术,它基于YOLO系列算法的改进版本,具有高精度和高速度的特点。YOLOv8在目标检测任务上进行了优化,引入了新的功能和改
莫让美景失颜色 艺术墙面修补术
绚丽多彩的艺术墙最早可追溯到人类早期的壁画、岩画和各种染色着色的装饰物件。到了20世纪,艺术墙以新颖的装饰风格和奇特的装饰效果为人们所追捧,艺术涂料也分出了多个产品系列。不管是哪一种艺术涂料刷出的艺术墙,有时候一不小心就会把墙面刮花,,那就需要学学艺术墙面的修补方法啦。 问题一:墙面污渍 日常生活中有时候会不小心将墙面弄脏,小孩子的涂鸦、遇水的灰尘、溅上的油污等,让原本鲜
【有利可图网】PS教程:使用PS快速把图片涂鸦到墙面上的技巧方法
本教程教大家如何使用PS快速把图片涂鸦到墙面上的技巧方法!设计处理过程简单粗暴,仅需几个操作步骤就能完成,灰常实用的PS小技巧,收走学习,转给需要的小伙伴们吧! 最终完成效果 素材 1.打开背景图,把logo拖入进来 2.按Ctrl+T,在按住Ctrl+Shift+Alt,鼠标拖动右下角的定位点 3.继续调整,使logo与围墙透视角度一致。 4.将logo图层调
open3d墙面提取代码
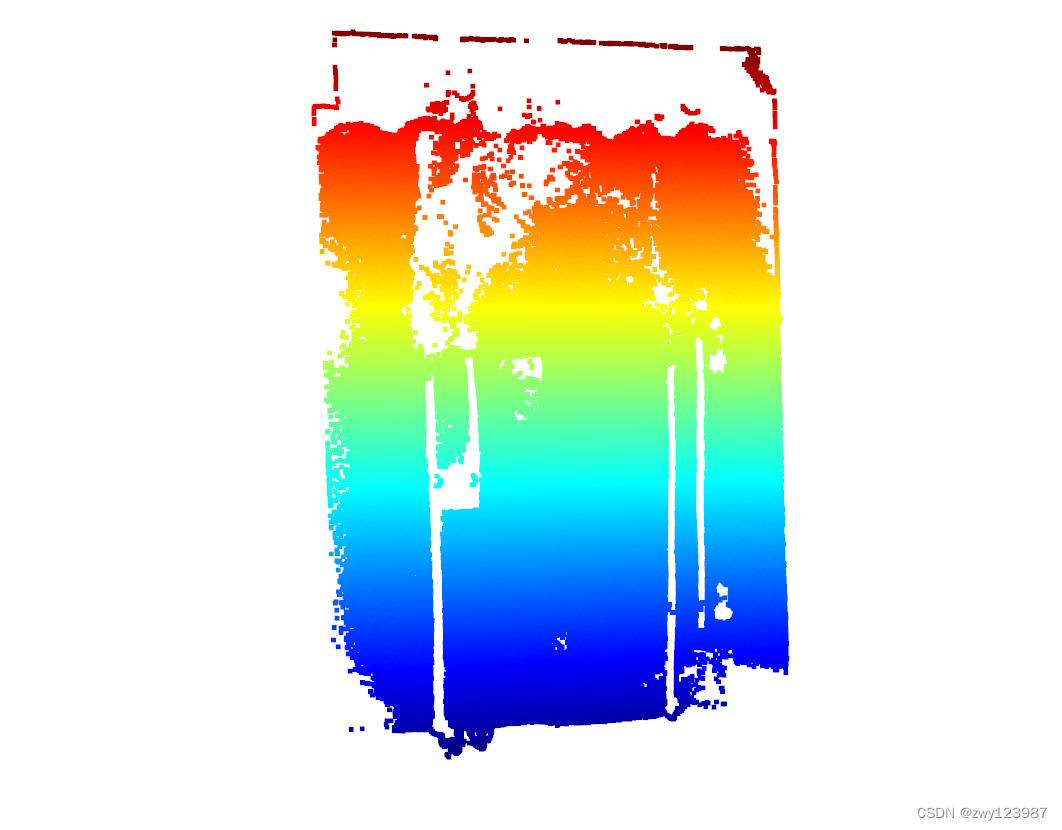
门窗洞口提取需拍平墙,根据X、Y、Z轴的axsi()值设定,拍平后可以进行下一步处理,方便点云开发者下一步操作。 附上代码 import open3d as o3dimport numpy as npimport matplotlib.pyplot as pltfrom alpha_shapes import Alpha_Shaper, plot_alpha_shapedef
open3d墙面提取代码
门窗洞口提取需拍平墙,根据X、Y、Z轴的axsi()值设定,拍平后可以进行下一步处理,方便点云开发者下一步操作。 附上代码 import open3d as o3dimport numpy as npimport matplotlib.pyplot as pltfrom alpha_shapes import Alpha_Shaper, plot_alpha_shapedef
服务器开关接线位置,不破坏墙面改开关位置可以吗 开关接线知识
开关在室内来说也是很重要的,有了它以后,可以方便使用电,但是在装修房子的时候想,不破坏墙面改开关位置可以吗? 不破坏墙面改开关位置可以吗 要是不破坏墙面的话,改电也是可以的,但是它走的明线,不安全,这个时候也是需要知道,不能忽视安全的问题。 开关接线知识 快速接线:您可以通过将易碎的接线直接接线孔来完成接线工作。电动开关工具等工具不需要使用。接线孔中有引线,主体弄进去方向相反,方向一定方
java的空鼓,墙面空鼓的原因及修复 解决墙面空鼓的技巧
墙面在整个家装中占地面积最大。若是装修过程中使用的方法不当,很有可能后期出现墙面空鼓的现象。墙面空鼓不仅在视觉上给人不适感,从更深层次的方面去说,它还会对居住环境带来安全隐患。那么,到底哪些原因会导致墙壁空鼓呢?碰到墙面空鼓我们该如何处理?下面小编将带领大家了解墙面空鼓的原因及修复相关知识。 墙面空鼓的原因及修复——原因 我们在处理墙面空鼓之前,因先找到问题的关键,才能有针对性的解决问题。不墙
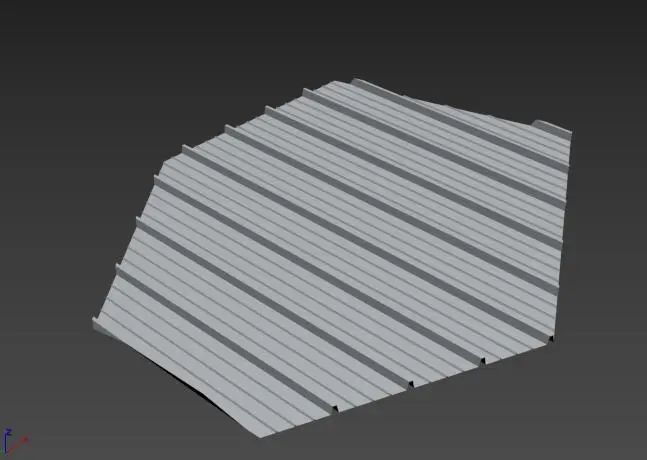
3DMAX金属屋顶墙面铺设插件使用方法
3DMAX金属屋顶墙面铺设插件教程 3DMAX金属屋顶墙面铺设插件,一键生成金属板屋顶、金属外墙面板,是一款非常实用的建筑建模插件。 【适用版本】 3dMax7或更新版本 【使用方法】 1.启动3dMax软件,打开(或创建)场景文件。 2.点击3dMax主菜单->文件->导入->合并,选择“3DMAX金属屋顶墙面铺设插件.max”文件。
利用PS进行墙面、道路、大坝、隧道等各种裂缝分割数据的高效标注——超详细,超实用
目录 一、为什么选择用ps进行标注 1、Labelme: 2、精灵标注助手: 3、PS 二、ps安装教程 三、标注步骤: 四、对标签进行二值化处理: 一、为什么选择用ps进行标注 结合我在各大学习平台搜索的资料,进行裂缝分割数据的标注,一般有三个软件,分别是Labelme,精灵标注助手还有ps。总结了这三款标注软件的优缺点如下: 1、Labelme: 优缺点: 1、