基准线专题
EChart配置--基准线(坐标轴指示器axisPointer)的配置
今天干活时发现美工小改改给的图,折线图上的基准线颜色是亮色的。 那么基准线颜色怎么配置,查看eChart官方文档,这条线叫做坐标轴指示器 API文档说明: 由此可知修改线条颜色 需要设置lingStyle(看文档解释,前提要设置成type:'line'才有用) axisPointer:{ //基准线lineStyle:{color:'#52cdef'}}
highchart图表 | 加基准线
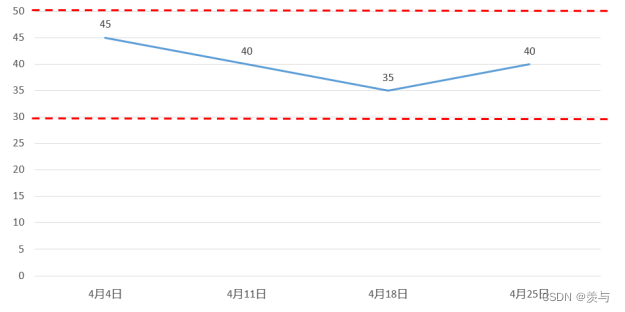
加上如下代码即可: plotLines:[{//基准线color:'#FF4040',dashStyle:'Dash',width:1.5,//基准线宽度value:5,//基准线的参考值zIndex:5}]该代码加在xAxis里或者yAxis,xAxis则该基准线与y轴平行,yAxis则与x轴平行 完整代码: <!DOCTYPE HTML PUBLIC "-//W3C//DTD H
echarts 折线图设置基准线
效果图: 实现: series: [{type: 'line',markLine: {symbol: 'none',data: [{yAxis: 30, // 自定义下限值// name: '最小值', // 基准线名称label: { // 不显示基准线名称show: false,},lineStyle: {type: 'dashed', // 基准线样式为虚线color: '#b1
第7章页面布局-Baseline基准线布局
防采集标记:亢少军老师的课程和资料 import 'package:flutter/material.dart';class LayoutDemo extends StatelessWidget {@overrideWidget build(BuildContext context) {return new Scaffold(appBar: new AppBar(title: new Text