本文主要是介绍echarts 折线图设置基准线,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
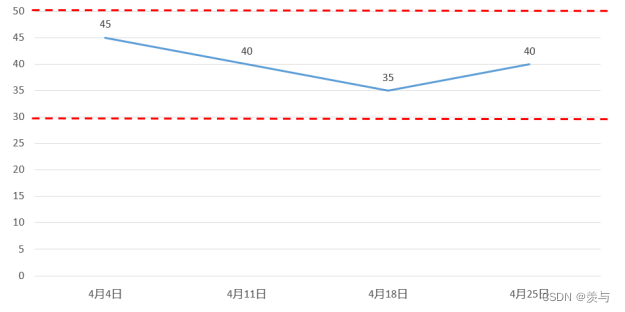
效果图:

实现:
series: [{type: 'line',markLine: {symbol: 'none',data: [{yAxis: 30, // 自定义下限值// name: '最小值', // 基准线名称label: { // 不显示基准线名称show: false,},lineStyle: {type: 'dashed', // 基准线样式为虚线color: '#b17063',},},{yAxis: 50, // 上限值// name: '最大值',label: {show: false,},lineStyle: {type: 'dashed',color: '#b17063',},},],},},
]注意:由于y轴坐标数值是根据series中的data动态生成的,当自定义的上限值超出data中的最大值很多时,代表上限的基准线不会显示。解决方法是给yAxis.max赋值(对比上限值和传入的data数据,取最大值),即手动设置y轴坐标的最大值,这样可确保基准线显示
这篇关于echarts 折线图设置基准线的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







