坐标轴专题
Matplotlib通过axis()配置坐标轴数据详解
坐标轴范围设置 axis()可以直接传入列表[xmin,xmax,ymin,ymax]进行范围设置, 分别可以使用plt.axis()或者画布对象.axis()进行配置 import numpy as npimport matplotlib.pyplot as pltx = np.linspace(0, 20, 100)y = x*2plt.plot(x, y, 'r')plt.ax
5.在一维坐标轴上有n个区间段,求重合区间最长的两个区间段。
这种题目见过一些类似的题目。这里整理一下思路。 一位很牛逼的网友写的,点击打开链接。用的是分治法,类似于归并排序。 还有一种动态规划的方法,点击打开链接,思路如下: 假设S[n]表示n条线段中最长重叠距离,最长重叠距离只与两条线段有关,那么考虑两种情况: 1. 最长重叠距离与第n条线段无关,则最长重叠距离存在于前n-1条线段中,即S[n]=S[n-1]; 2. 最长重叠距离与第n条线段有
Matlab三维图的坐标轴标签 自动平行坐标/自动旋转
下载解压工具包: https://www.mathworks.com/matlabcentral/fileexchange/49542-phymhan-matlab-axis-label-alignment 添加至MATLAB路径: 在三维绘图后增加下列语句即可 ax = struct('Axes', gca); align_axislabel([],ax) h3d = rotate3
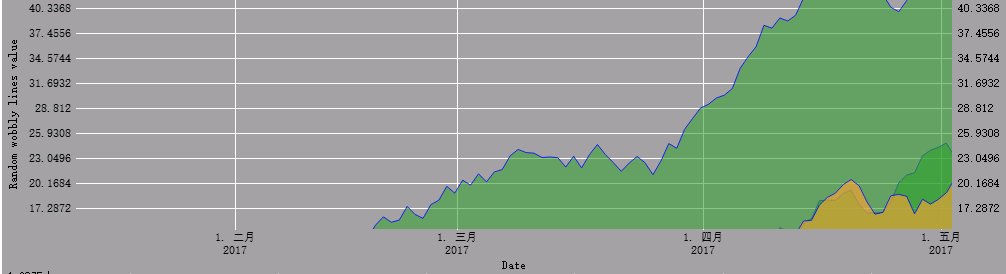
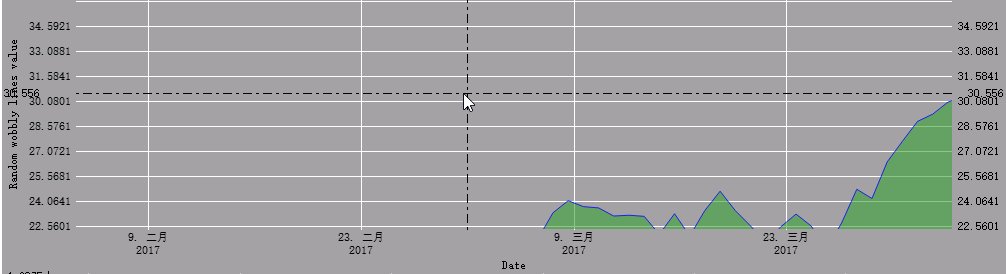
EChart配置--基准线(坐标轴指示器axisPointer)的配置
今天干活时发现美工小改改给的图,折线图上的基准线颜色是亮色的。 那么基准线颜色怎么配置,查看eChart官方文档,这条线叫做坐标轴指示器 API文档说明: 由此可知修改线条颜色 需要设置lingStyle(看文档解释,前提要设置成type:'line'才有用) axisPointer:{ //基准线lineStyle:{color:'#52cdef'}}
CorePlot学习七---坐标轴的详细分析
先看代码,有标注,很详细,看看是如何设定x、y轴的可视范围、移动范围、已经如何确定原点的位置的、还有就是如何固定坐标轴!!! //坐标轴的初始化-(void)axesInit{// Setup plot space: 设置一屏内可显示的x,y量度范围CPTXYPlotSpace *plotSpace = (CPTXYPlotSpace *)[xyGraph defaultPlotSpac
ggplot阶截断坐标轴-gggap
目录 gggap包安装 功能查询 简单版使用代码 复杂版使用代码 gggap包安装 CRAN: Package gggap (-project.org) 手动下载安装 功能查询 > ?gggap > ?gggap Define Segments in y-Axis for 'ggplot2' Description Easy-to-define seg
numpy数组的坐标轴问题
不知道大家有没有一种感觉,每次当使用numpy数组的时候坐标轴总是傻傻分不清楚,然后就会十分的困惑,每次运算都需要去尝试好久才能得出想要的结果。这里我们来简单解释一下numpy中一维,二维,三维数组的坐标轴问题。 首先我们讨论一维的情况,代码如下: import numpy as npclass Debug:def __init__(self):self.array1 = np.array([0
np.sum()坐标轴问题
np.sum坐标轴问题 示例总结 由于本人在实际应用中遇到了有关 numpy.sum() 函数参数 axis 的问题,这里特来记录一下。也供大家参考。 示例 代码如下: import numpy as nparray = np.array([[1, 1, 1, 1],[2, 2, 2, 2]])sum_x = np.sum(array, axis=0)sum_y =
Android Chart框架 MPAndroidChart 坐标轴设置
1.轴线的绘制 设置轴线就先必须取得轴线类Axis 在一个图标中有三个轴线: x轴:调用.getXAxis()获取左边y轴:调用.getAxisLeft()获取右边y轴:调用.getAxisRight()获取 其对应轴线之设计方法如下: /* @描述 轴线的绘制 */private void drawAxis(AxisBase mAxis){//设置是否启用轴线:如果关闭那么就默认
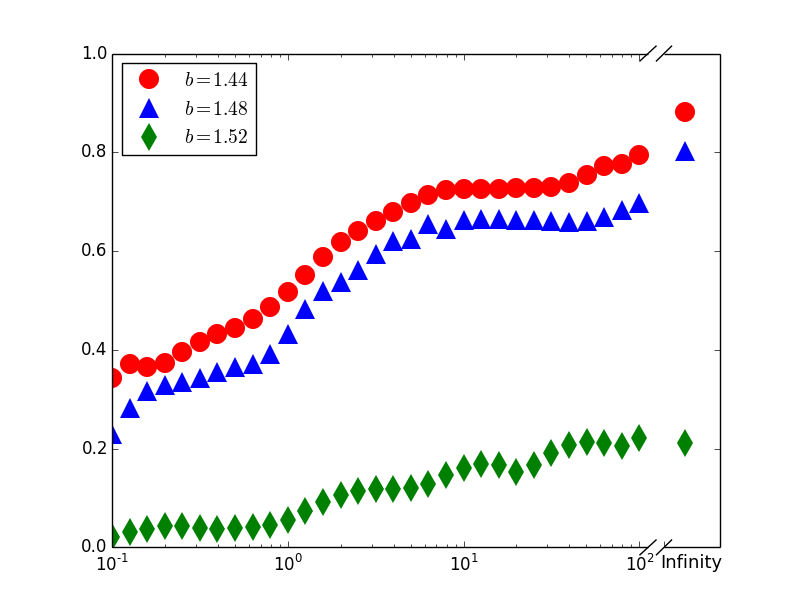
matplotlib用断裂的坐标轴表示无穷
最近作图需要用断裂的坐标轴表示无穷点,正好想抛弃pyplot,转向面向对象的matplotlib绘图,所以尝试了用面向对象的方法绘制这个图: 关键在于右边两个斜杠断裂坐标轴,它的做法是把两个图拼在一起,问题包括怎么拼?怎么共享y轴?怎么隐藏两根纵轴?怎么画斜线?怎么消掉右边图的ticks?怎么设置子图大小? 代码是这样的: # -*- coding: utf-8 -*-"""Crea
matplotlib 画图之坐标轴不等距
对于一些不是均衡分布的数据问题,若采用等距坐标,会导致图表的可读性降低,这个时候只需要在代码中加一句话即可. plt.xscale('log') 其中,log还可以换成以下方法。 {"linear", "log", "symlog", "logit", ...} 添加该代码之前 添加该代码之后
设置坐标轴长度和范围
from matplotlib import pyplot as plt# axis()返回坐标轴的默认值(0.0, 1.0, 0.0, 1.0),(xmin, xmax, ymin, ymax)plt.axis()# 设置x轴和y轴的值ax_values = [-1, 1, -10, 10]plt.axis(ax_values)# plt.autoscale(),该方法会计算坐标轴的最佳大
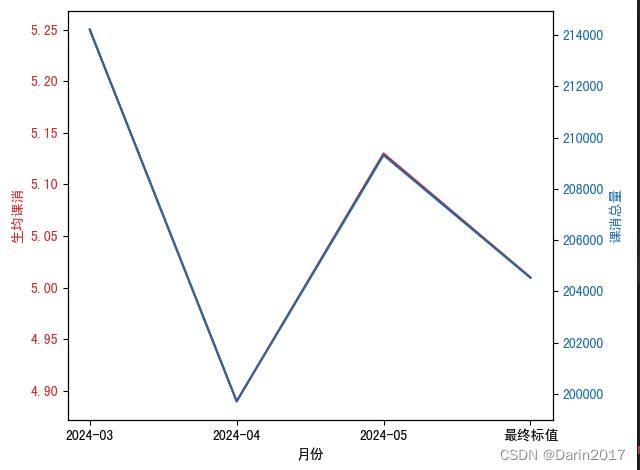
主副坐标轴作图(即双坐标轴)
主副坐标轴显示: import numpy as npfrom matplotlib import pyplot as pltplt.rcParams['font.sans-serif']=['SimHei']plt.rcParams['axes.unicode_minus'] = Falsex=np.arange(0.1,10,0.01)data1=np.exp(x)data2=n
QCustomplot 坐标轴和网格线(六)
一、概述 前边已经写了5篇对QCustomPlot的讲解,看过上述的几篇文章后,基本就能做一些简单的使用了,但是如果想要做到高度的控制图表,那么坐标轴将是很重要的一部分,因为坐标轴就是图表的一个参考系,没有了参考系那么一切都是天方夜谭。关于QCustomPlot的坐标轴我还是会按照之前的套路,首先对比1.3.2版本和2.0.0beta版本,然后在深入的去分析坐标轴使用。 二、历史版本对
matlab设置plot图像尺寸大小、坐标轴等
Matlab作为工程中的数据可视化工具是非常的方便的。但是在具体的生成过程中通常会遇见以下几个比较常见的问题,这里以我最近在写论文中用图遇到的问题作为例子。简要说明输出图像大小位置规范的重要性。 1:colorbar的位置大小范围不一致、不合理 2:输出图像的尺寸不合理,在插入论文的过程中需要拖拽放大,导致图像不可避免的不一致。 3
AI笔记: 线性回归模型坐标轴下降求解
梯度下降法 当函数可导时,梯度下降法是非常有效的优化算法 Lasso的目标函数为: J ( w ) = ∣ ∣ y − X w ∣ ∣ 2 2 + λ ∣ ∣
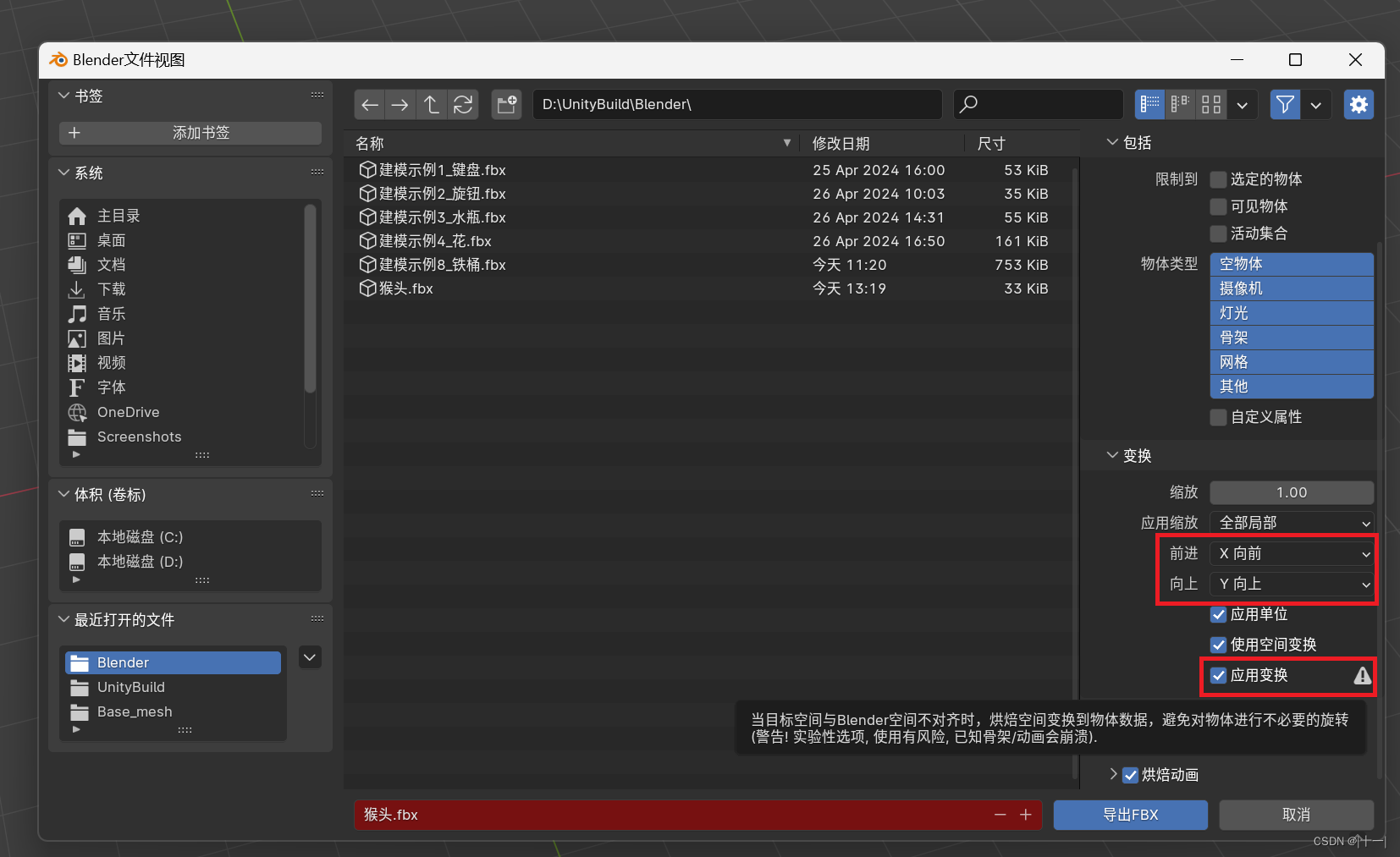
解决Blender导出FBX文件到Unity坐标轴错误的问题
发现Blender的模型导入到Unity里面有问题,简单研究了下发现是坐标系不同,Unity使用的是左手坐标系,Blender使用的是右手坐标系 。 下面直接将如何解决 首先忽略Blender的右手坐标系以及Z轴朝上的事,依照unity坐标系情况修改模型物体的旋转,以Blender猴头为例 此时只需在Blender中将猴头绕Z轴向左转90°使猴头朝向X轴方向即可得到我们在unity中需要的正
XPath与lxml_3XPath坐标轴
一、XPath坐标轴 坐标轴用以定义当前节点的节点集合。 坐标轴名称含义ancestor选取当前节点的所有先辈元素及根节点ancestor-or-self选取当前节点的所有先辈及当前节点本身attribute选取当前节点的所有属性child选取当前节点的所有子元素descendant选取当前节点的所有后代元素descendant-or-self选取当前节点的所有后代元素即当前节点本身fo
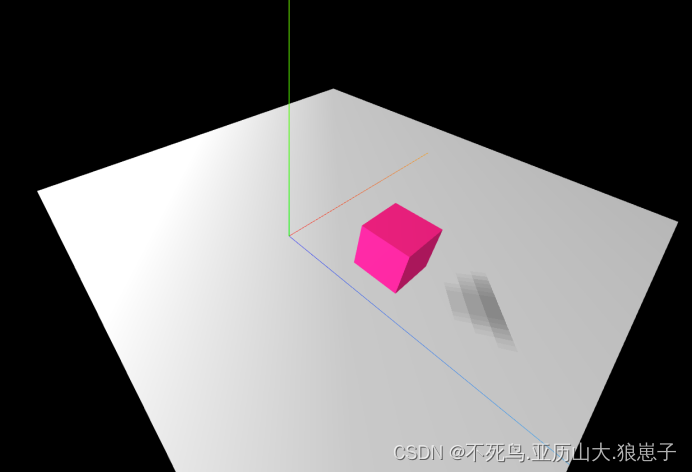
three.js(3):添加three. js坐标轴、光源和阴影效果
1 实现步骤 要实现阴影效果同样需要几个重要的概念。 我们首先研究一下日常生活中是如何产生阴影效果的。 需要有光。需要一个物体,比如苹果、狗等。需要一个接受投影的元素,比如地面、桌面等。 在 Three.js 中要产生阴影效果其实和现实世界的原理差不多。 但考虑到性能原因,Three.js 默认关闭了阴影效果,需要手动开启阴影效果: 渲染器开启阴影效果。有一个能产生阴影的光源,并开启阴
matplotlib画图教程,设置坐标轴标签和间距
大家好,欢迎来到周四数据处理专题,我们今天继续matplotlib作图教程。 在上周的文章当中我们介绍了如何通过xlabel和ylabel设置坐标轴的名称,以及这两个函数的花式设置方法,可以设置出各种各样的名称显示方法。今天我们来介绍介绍其他的设置。 xlim、ylim 我们首先来介绍坐标轴的范围,坐标轴的范围很好理解,有的时候我们产出的数据的范围可能并不是完全我们想要的。如果我们不对坐标轴
Python中Matplotlib保存图像时去除边框(坐标轴、白色边框、透明边框)方法
直接说解决方法: plt.savefig(‘image3.png’,bbox_inches=‘tight’,pad_inches=0) (三行搞定) import numpy as npimport matplotlib.pyplot as pltimg = np.random.randn(10,10)fig=plt.imshow(img)plt.axis('off')plt.s
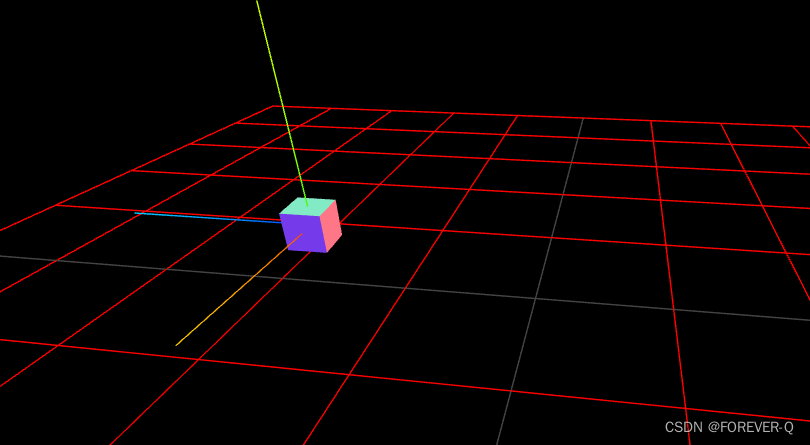
Three.js-05坐标轴AxesHelper
1.构建对象 说明:参数一表示坐标轴的长度。红色代表 X 轴. 绿色代表 Y 轴. 蓝色代表 Z 轴. const axesHelper = new THREE.AxesHelper( 1 ); 2.设置位置 axesHelper.position.y=1axesHelper.position.x=1axesHelper.position.z=1 3. 网格 说明:立方体在网格里面
OSG-简单的绘制一个坐标轴
学习了可绘制Drawable的基本知识,打算绘制一个简单的坐标轴。 效果图如下: 代码如下: osg::Geode* makeCoordinate(){osg::ref_ptr<osg::Sphere> pSphereShape = new osg::Sphere(osg::Vec3(0,0,0), 10.0f);osg::ref_ptr<osg::ShapeDraw
MATLAB GUI axes控件去除坐标轴和坐标刻度的方法
参考这位博主的博客: MATLAB GUI界面编程——如何去除axes控件在运行时的坐标轴和坐标刻度?https://blog.csdn.net/shitao99/article/details/85882320