圆盘专题
html圆盘钟表纯js有解释【搬代码】
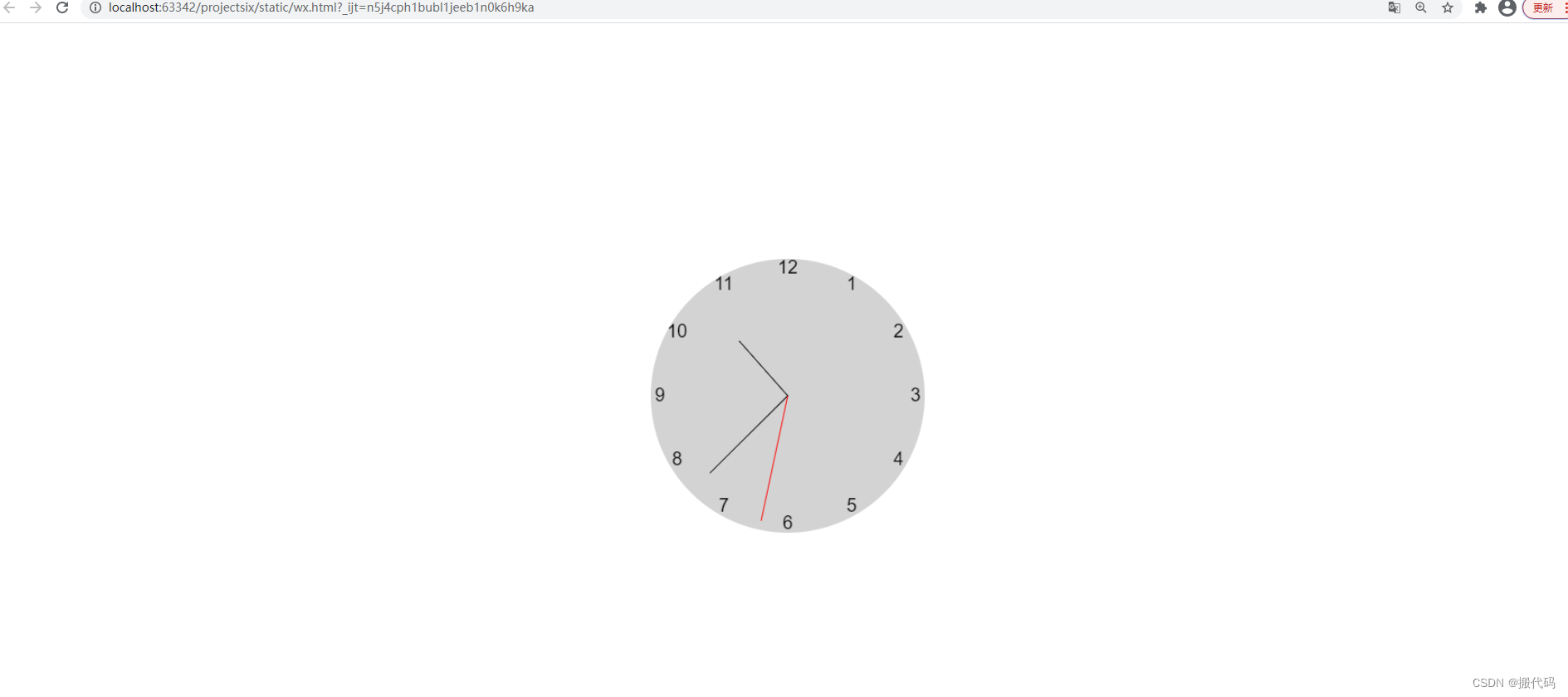
结果如图所示: 使用的idear中的html编写 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-s
【双曲几何】圆盘上的三角形概念
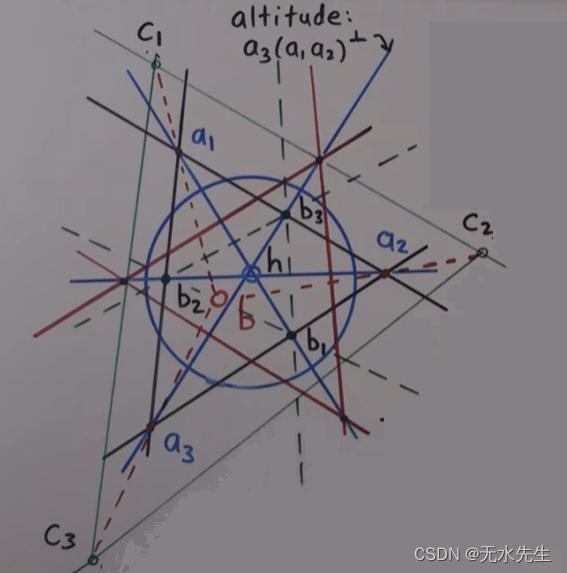
目录 一、说明二、对偶三角形概念2.1 反演关系2.2 对偶关系2.3 找出三角形的对偶三角形 三、正交三角形概念3.1 通过对偶三角形,找到垂心3.2 正交三角形的概念3.3 中心射影点的概念 四、后记 一、说明 本文对双曲空间的三角形进行分析,本篇首先给出,参考圆内外的点映射,进而说明三角形形状的反演映射关系。进而给出正交三角图和射影中心的概念。我i们常常提到庞加莱盘的概念
Android 高仿【优酷】圆盘旋转菜单的实现
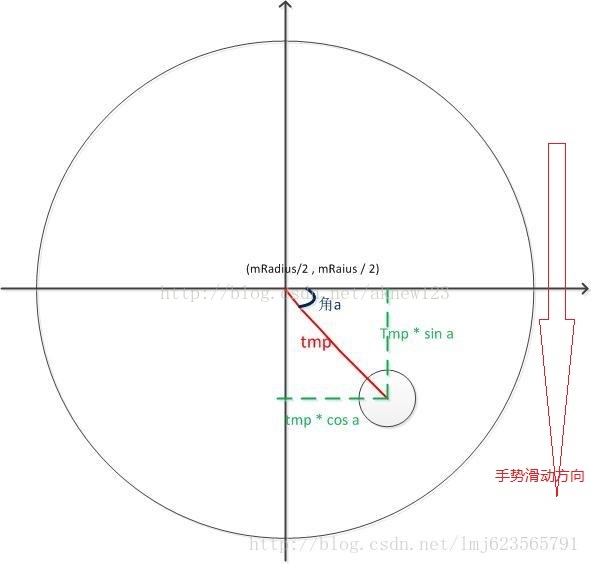
目前,用户对安卓应用程序的UI设计要求越来越高,因此,掌握一些新颖的设计很有必要. 比如菜单,传统的菜单已经不能满足用户的需求. 其中优酷中圆盘旋转菜单的实现就比较优秀,这里我提供下我的思路及实现,仅供参考. 该菜单共分里外三层导航菜单.可以依次从外向里关闭三层菜单,也可以反向打开,并且伴有圆盘旋转的动画效果 首先,看下效果: 以下是具体的代码及解释: 1
高能陶瓷圆盘电阻器的规格?
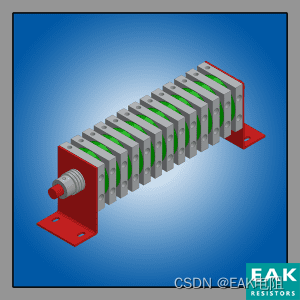
实心碳电阻,EAK高能陶瓷电阻组件 高功率电阻器组件集成了多个陶瓷电阻器元件,以经济灵活的解决方案满足特别具有挑战性的要求。 圆盘可以组装成高功率电阻器组件,能够处理兆焦耳的能量、数百千瓦的平均能量和数百千伏的电压。 使用库存和预制组件,我们可以为您要求苛刻的电阻器应用提供封装的经济型解决方案,包括电压钳位、电容器充电和突降、高功率缓冲器和高压脉冲功率。其他应用包括高保护电阻浪涌电压。组装的电压
【SSL_2020.10.26】圆盘
圆盘 解题思路 这道题是一道 最小表示法 ,两两枚举圆盘并比较后就可以做到优秀的 O ( n m 2 log 2 m + n 2 m ) O(nm^2\log_2m+n^2m) O(nm2log2m+n2m) code #include<iostream>#include<cstdio>#include<algorithm>using namespace std;i
矩阵理论——Gerschgorin定理,以及用python绘制Gerschgorin圆盘动图
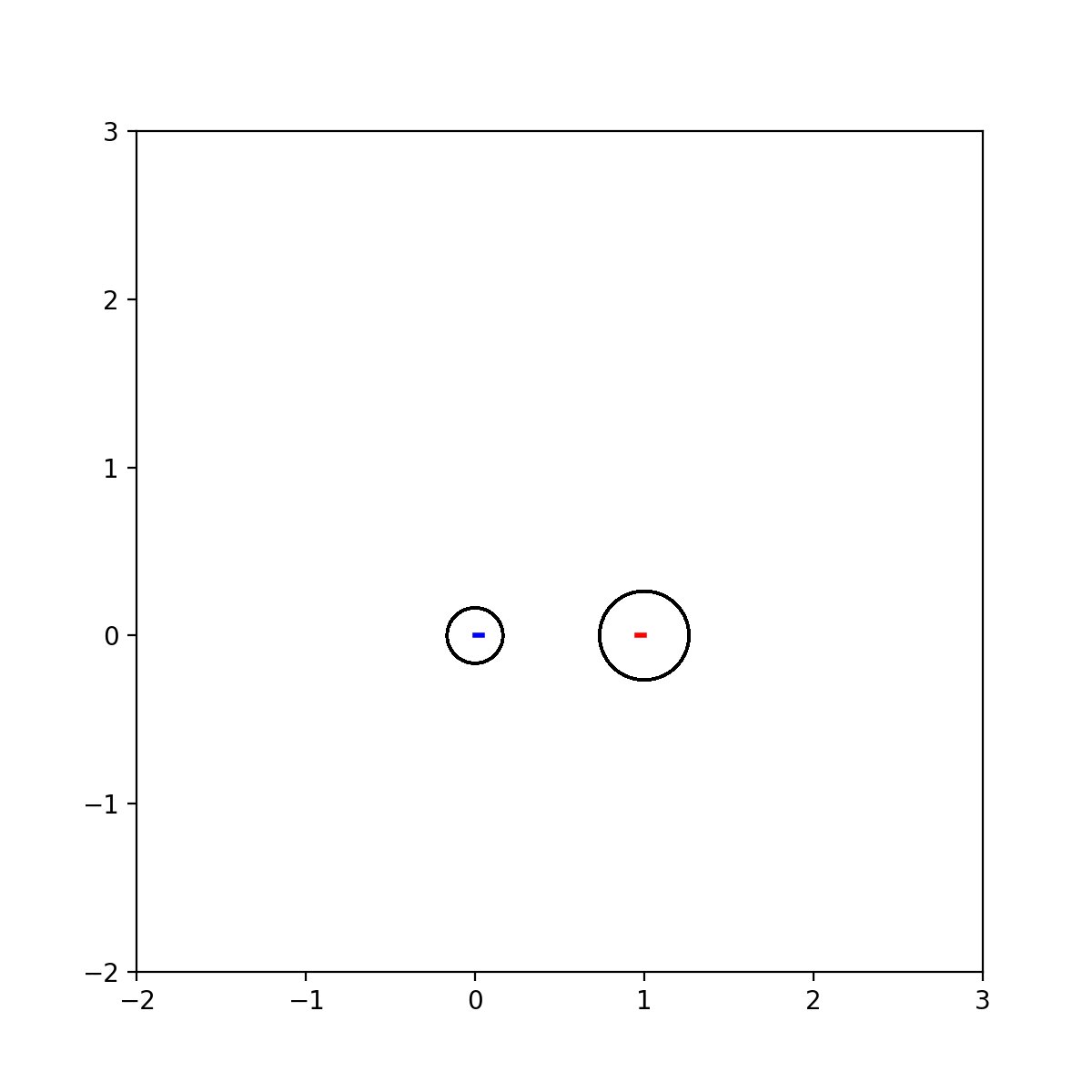
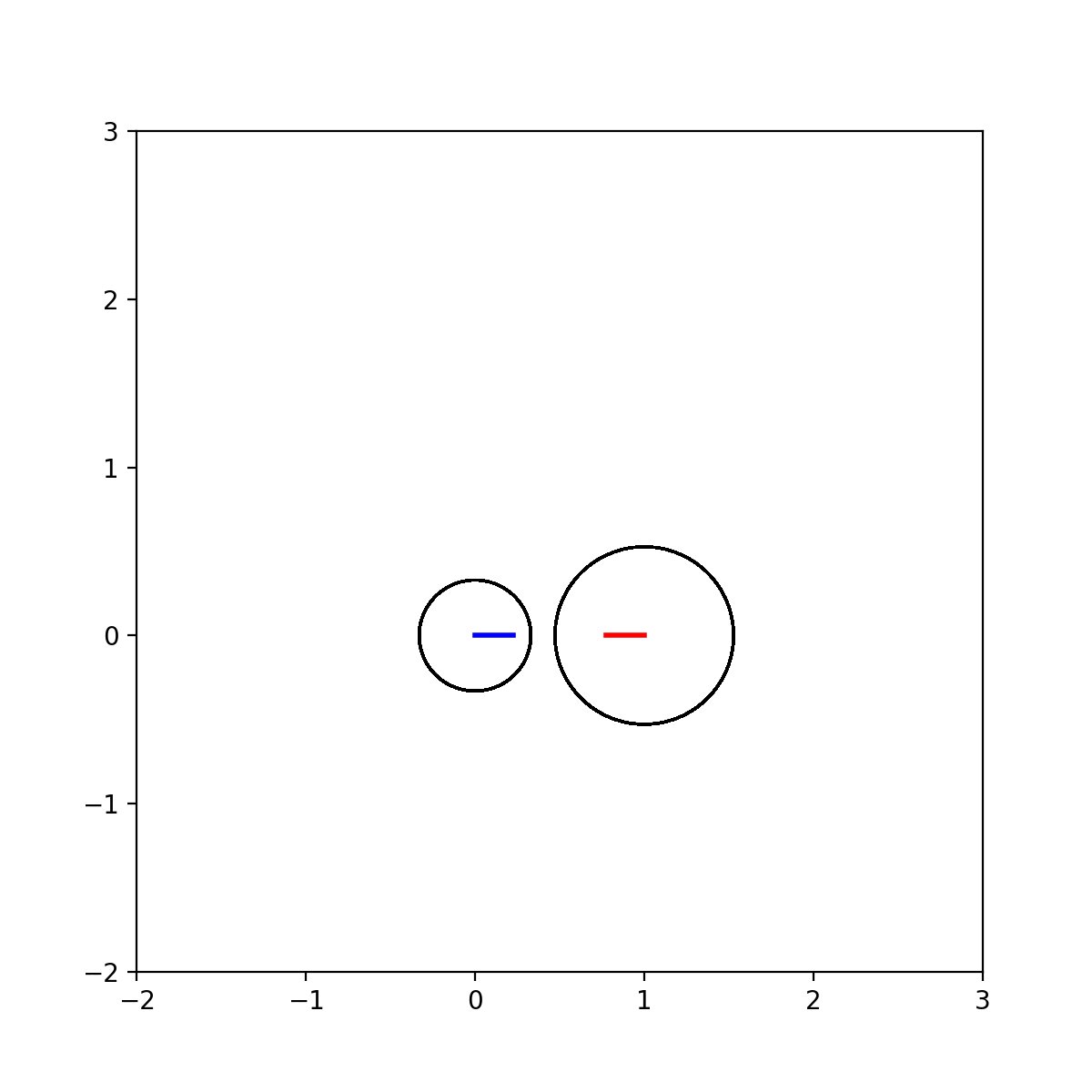
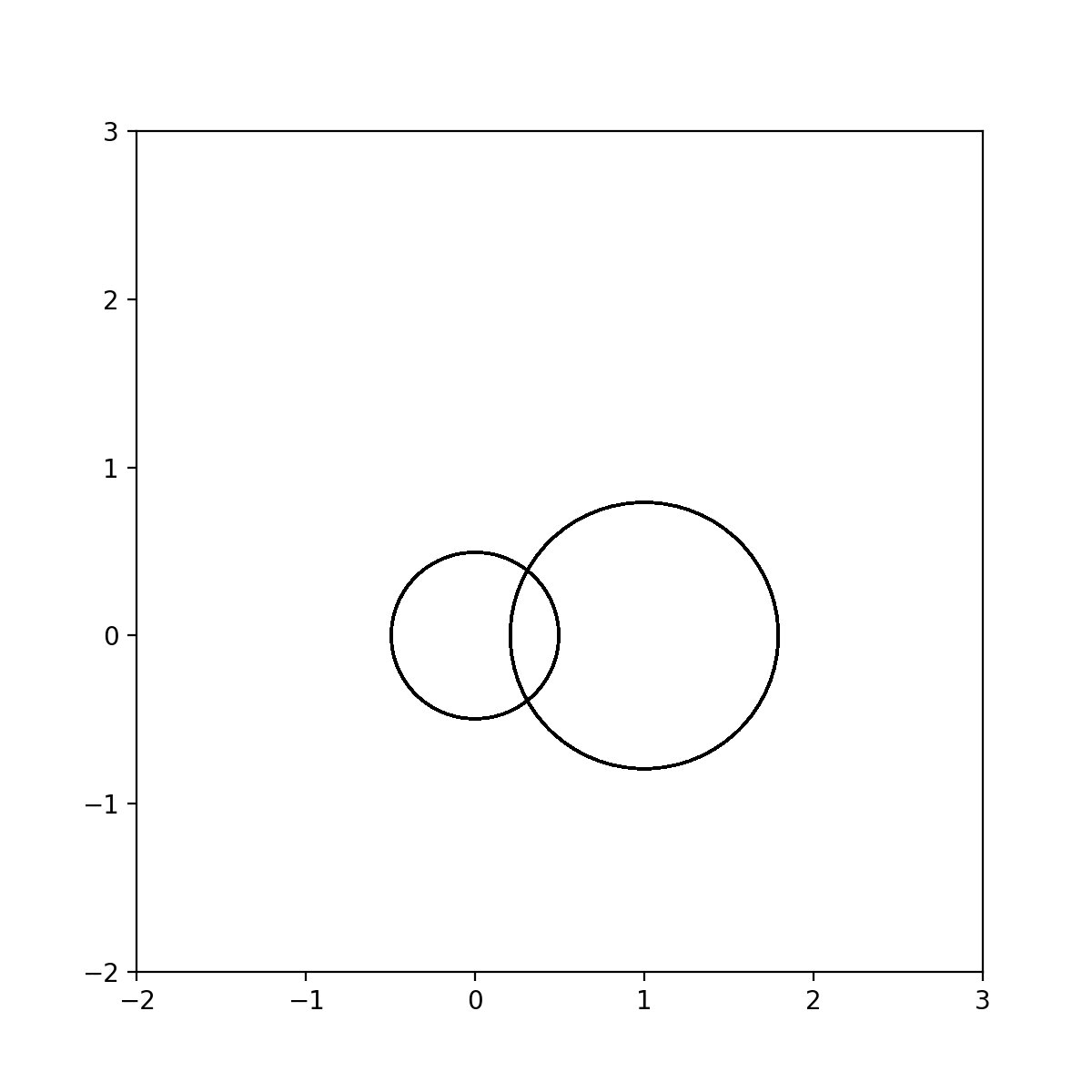
矩阵理论——Gerschgorin定理,以及用python绘制Gerschgorin圆盘动图 在矩阵的特征值估计理论当中,有一节是盖尔圆盘定理: 对于一个n阶复数矩阵A,每个特征值lambda位于至少一个Gerschgorin圆盘中,这些圆盘的中心为矩阵A的对角线元素aii,半径为该行(或列)的非对角线元素的绝对值之和: D(i) = {z ∈ C : |z - aii| ≤ Σ|aij|,
【HAOI2008】bzoj1043 下落的圆盘
Description 有n个圆盘从天而降,后面落下的可以盖住前面的。求最后形成的封闭区域的周长。看下面这副图, 所有的红 色线条的总长度即为所求. Input 第一行为1个整数n,N<=1000 接下来n行每行3个实数,ri,xi,yi,表示下落时第i个圆盘的半径和圆心坐标. Output 最后的周长,保留三位小数 可以算是【uva1308 Viva Confetti】的升级
android 自定义时钟圆盘
先来一个效果图 先建一个类 继承自 View 重写 View(Context context, @Nullable AttributeSet attrs)方法,在次方法中初始化画笔工具与时间 private void initPaint() {paint =new Paint();paint.setAntiAlias(true);paint.setStrokeWidth(1);pa
python与分形0012 - 【教程】旋转的彩色N边形(圆盘)
今天周五,513330又不能666了,哎,腿都蹲麻了。 513330 在上一节的教程中,我们讲了怎么通过三角形画一个多边形的方法。 今天,我们先来给它弄点色彩,再让它动起来,先来看看效果: 注:gif动图上传有1M限制,这个图被压缩了91.83%,原图更酷炫,看文末视频。 开始吧。 第一步,涂色 前面我们讲到多边形是用三角形拼接而成的,今天我们新引进两个函数,用来对封闭区域涂色。 tur
Android 圆盘旋转/飞转菜单(高度定制化)
看了建行的圆盘菜单,效果还不错,于是也动手试试做一个,目标——高度定制化,数量、样式及动画。 为什么要用适配器做成定制化?你知道的,UI那边总是动不动就改的,加点什么啊,删点什么啊,而且有多态机器需要适配,底色不一样就算了,数量和Item也不一样,怎么搞啊?我们总不能每一次都改一大串吧,改一大串和重复类似工作对我们来说简直就是折磨,所以,需要定制化。当然,如果第二次就直接淘汰圆盘了,那另当
BZOJ 1043 [HAOI2008]下落的圆盘
Description 有n个圆盘从天而降,后面落下的可以盖住前面的。求最后形成的封闭区域的周长。看下面这副图, 所有的红 色线条的总长度即为所求. Input 第一行为1个整数n,N<=1000 接下来n行每行3个实数,ri,xi,yi,表示下落时第i个圆盘的半径和圆心坐标. Output 最后的周长,保留三位小数 Sample Input 2












![BZOJ 1043 [HAOI2008]下落的圆盘](http://www.lydsy.com/JudgeOnline/images/1043.jpg)