图片链接专题
php将图片链接直接转化为base64编码
/** 把网络图片图片转成base64 * @param string $img 图片地址 * @return string */ /网络图片转为base64编码/ protected function imgtobase64($img='', $imgHtmlCode=true){$imageInfo = getimagesize($img);$base64 = "" . chunk_sp
vue2中封装图片上传获取方法类(针对后端返回的数据不是图片链接,只是图片编号)
在Vue 2中实现商品列表中带有图片编号,并将返回的图片插入到商品列表中,可以通过以下步骤完成: 在Vue组件的data函数中定义商品列表和图片URL数组。 创建一个方法来获取每个商品的图片URL。 使用v-for指令在模板中遍历商品列表,并显示商品名称和图片。 下面是一个简单的Vue 2组件示例: <template><div><div v-for="(product, index) in
Typora配置PicGo图床,将图片文件上传到gitee厂库,获取图片链接显示在md文件中
Typora配置PicGo图床,将图片文件上传到gitee厂库,获取图片链接显示在md文件中 创建Gitee创库和配置私人令牌 名字、路径、描述自己随便添,但是必须开源,链接才能可以访问: 进入偏好设置 > 图像 > 选择PicGo-Core(command line),点击下载或更新 下载完成后,进入这个文件夹下:C:\Users\【用户名】\Ap
【python读取含有url图片链接的txt文档-2】
当然,如果你想要对图像进行实际的数据增强,而不是仅仅生成新的URL,你需要首先下载这些图像,然后使用图像处理技术来增加图像的多样性。这里是一个基本的步骤指南,以及你可以使用的Python库: 下载图像: 使用requests库从URL下载图像,并保存到本地文件夹。 图像数据增强: 使用OpenCV或PIL(Python Imaging Library,也称为Pillow)对图像进行变换。以下
解决obsidian中图片链接复制到CSDN或者typora后无法识别
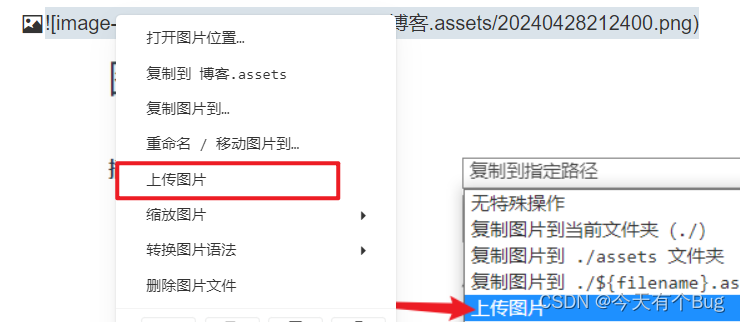
问题所在 原因是这样的: 笔者用obsidian写本地笔记,不时的会把obsidian中的笔记发布到csdn中 但是当把obsidian中的笔记copy到csdn却发生了这样的问题: 原笔记: 复制到csdn: 同样,因为obsidian笔记支持用资源管理器查看,用 typora打开该笔记也是无法显示: 经了解,obsidian中特有的双链功能,导致markdown的图片链接语法不相同
Python下载爬取到的图片链接
📚博客主页:knighthood2001 ✨公众号:认知up吧 (目前正在带领大家一起提升认知,感兴趣可以来围观一下) 🎃知识星球:【认知up吧|成长|副业】介绍 ❤️感谢大家点赞👍🏻收藏⭐评论✍🏻,您的三连就是我持续更新的动力❤️ 🙏笔者水平有限,欢迎各位大佬指点,相互学习进步! 有时候,对于图片名称,没有特别大的要求,因此我这里使用时间戳当作图片名称,此外,以时间戳命名,其
给图片链接加边框,时,ff和chrome的bug问题
<a href="#" ><img src="image/index/goodspic2.jpg" /></a> a img{ border:1px solid #c33; } 在ie下链接显示正常,边框正常。 但在ff和chrome中,边框的高度不正确。 解决办法:定义A的宽 高 块 a img{ height:80px; width:
使用python从excel读取图片链接并导入阿里云oss
首先需要有python环境,然后需要安装pandas,xlrd,oss2, 使用pip也可,我是安装的anaconda,所以使用的conda安装。 由于是远程文件,所以需要使用流式上传 https://help.aliyun.com/document_detail/88426.html?spm=a2c4g.11174283.6.829.1c907da2q1NI0J import oss
MVC5创建自定义图片链接
在项目中新建Helper文件夹,添加类:ImageHelpers.cs。截图如下: ImageHelpers.cs代码如下: using System.Web.Mvc;using System.Web.Routing;namespace PDMPAPP.Helper{public static class ImageHelpers{public static MvcHtmlStr
HTML如何使用图片链接
文章目录 图片链接的使用常见图片类型PNGJPGGIFBMP 图片链接的使用 在 HTML 中,图像由 标签定义。 是空标签,意思是说,它只包含属性,并且没有闭合标签。 语法: <img src=”图片路径" title=“鼠标悬浮在图片上显示的提示信息” alt=“图片未加载成功时提示的信息” width=“设置图片的宽” height=“设置图片的高”> alt
python爬取图片一篇过【超!详细!零基础!】(02)selenium库:多案例图片链接获取+下载
OK,上一章我们已经配置好爬虫所需的环境,现在就可以大展身手了! 第二章的思维导图 一、获取图片网址 首先打开pythonIDLE输入: from selenium import webdriverdriver = webdriver.Chrome()#用selenium库打开谷歌浏览器#或driver = webdriver.Chrome(executable_p
Https图片链接下载问题
1. 获取方法 入参是一个Url, 和一个随机的名称. 返回值是MultipartFile, 这里因为我这里需要调接口传到服务器, 这里也可以直接通过inputStream进行操作. 按需修改 /*** 通过Url获取文件** @param url* @param fileName 随机产生一个文件名, 可以是uuid等* @return* @throws Exception*/public
Https图片链接下载问题
1. 获取方法 入参是一个Url, 和一个随机的名称. 返回值是MultipartFile, 这里因为我这里需要调接口传到服务器, 这里也可以直接通过inputStream进行操作. 按需修改 /*** 通过Url获取文件** @param url* @param fileName 随机产生一个文件名, 可以是uuid等* @return* @throws Exception*/public
python3.3.3 爬取图片链接
前几天在网上看了些爬虫视屏,所以自己也亲手试了下,主要是环境搭建比较麻烦,但代码相当简单,接下来开始进行爬虫吧! 第一步,先搭建好环境,我用的是python3.3.3和urllib3。urllib3包需要自己搭建。但安装包需要用到pip工具,这里是其他人写的一篇pip安装的博文,附上链接。https://www.
java springboot+jsoup写一段爬虫脚本 将指定地址的 图片链接 文本 超链接地址存入自己的属性类对象中
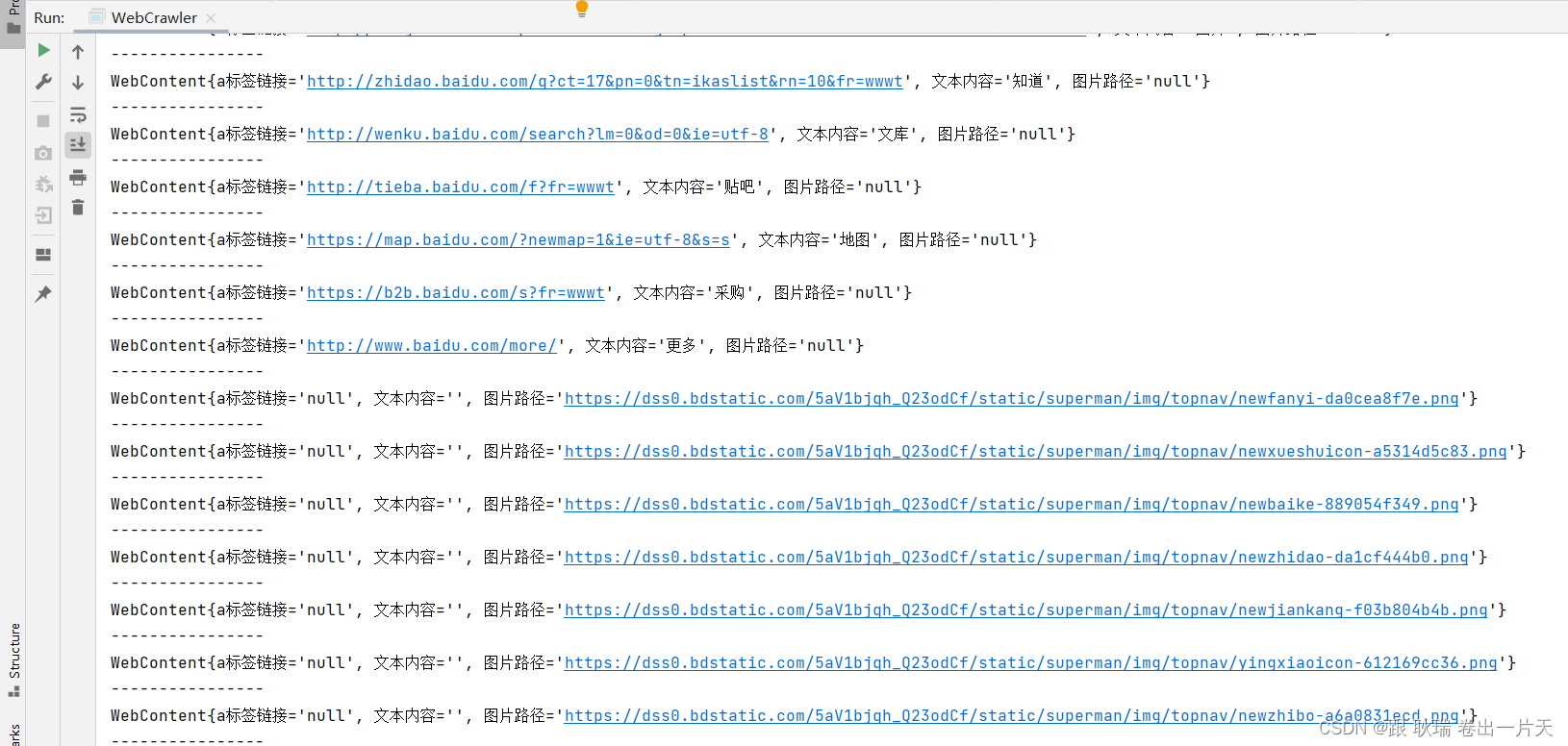
首先 还是最基本的 要在 pom.xml 引入依赖 <dependency><groupId>org.jsoup</groupId><artifactId>jsoup</artifactId><version>1.14.1</version></dependency> 然后 我们可以在项目中创建一个属性类 我这里就叫 WebContent了 参考代码如下 package com.exam
微信小程序访问不了阿里云oss图片链接解决办法
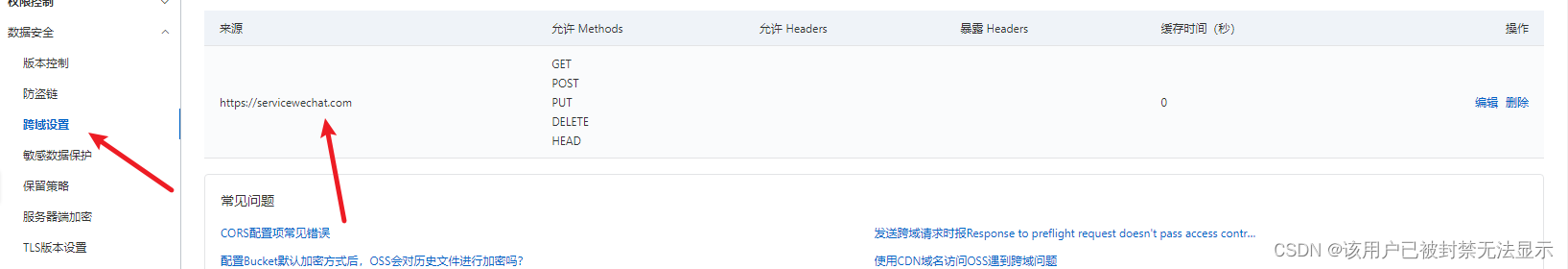
以下都有可能导致访问不了oss图片 1.小程序没有加访问白名单 这个需要前端搞,加上白名单,如果是域名加域名白名单,ip的话加ip白名单 2.阿里云设置域名白名单 打开bucket列表,选择对应的bucket 配置这个白名单,配置好以后,开发者工具可以预览了,手机端预览不了,查看自己的路径是不是https开头的,这个时候需要配置域名证书 https://servicewechat.com
微信小程序访问不了阿里云oss图片链接解决办法
以下都有可能导致访问不了oss图片 1.小程序没有加访问白名单 这个需要前端搞,加上白名单,如果是域名加域名白名单,ip的话加ip白名单 2.阿里云设置域名白名单 打开bucket列表,选择对应的bucket 配置这个白名单,配置好以后,开发者工具可以预览了,手机端预览不了,查看自己的路径是不是https开头的,这个时候需要配置域名证书 https://servicewechat.com
爬虫中请求图片链接不正确的解决办法
问题解决 在爬取站长之家的图片的时候遇到一个问题,解析图片的src属性之后得到的链接不正确,用代码解析出来全都是这样的 可是在网页结构中查看明明是正确的 那这对于一个小白来说就有点手足无措了,可是凭借我敏锐的洞察力发现里面有个属性"data-original"里面存的值和src里面的一模一样,紧接着我把代码中解析src属性更改成"data-original"之后就成功了,此时拿到图
将图片链接直接转成base64位编码
每个项目产品都会让你加埋点,你是愿意花几天一个个加,还是愿意几分钟一个小时加完去喝茶聊天?来试试这520web工具, 高效加埋点,目前我们公司100号前端都在用,因为很好用,所以很自然普及开来了,推荐给大家吧 http://www.520webtool.com/ 自己开发所以免费,埋点越多越能节约时间,点两下埋点就加上了,还不会犯错,里面有使用视频,反正免费 😄 将图片链接直接转成bas
织梦精仿AB模版网独家修复版 修复图片链接 强大VIP用户中心+手机版 可完美运营下载...
使用说明 上传网站根目录用phpmyadmin导入数据库 hfanshu.sql修改数据库连接文件:data/common.inc.php后台目录 /dede用户名:admin 密码:admin123生成即可 [tinl2v] 下载地址: http://anhaoyl.400gb.com/file/143194600 解压密码:www.66u6.net [/tinl2v] 转载于:htt
python爬取虎嗅网首页新闻超链接、图片链接、标题
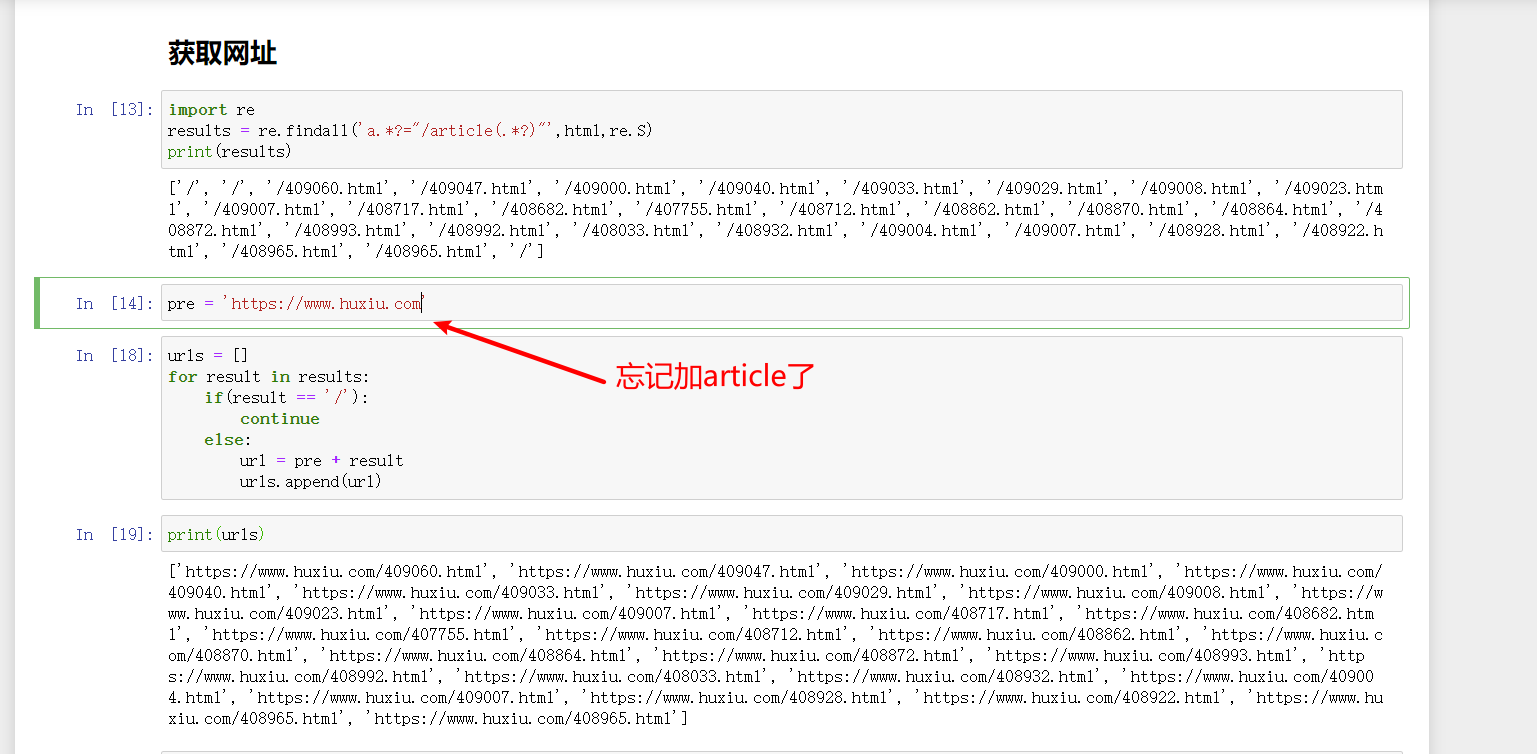
要求:爬取该网站首页内容,即获取每一个超链接、图片链接、标题,以.CSV存储(一行就是一个新闻的超链接、图片链接、标题) 文章目录 用不上的思考过程正文1.观察新闻页面源码2.编写代码提取信息3.观察首页源码并编写正则表达式 源码 建议直接点正文👆 用不上的思考过程 1.新闻超链接存在于a的herf属性中,/article/408795.html,前面要加上https:
Python爬取读书网的图片链接和书名并保存在数据库中
一个比较基础且常见的爬虫,写下来用于记录和巩固相关知识。 一、前置条件 本项目采用scrapy框架进行爬取,需要提前安装 pip install scrapy# 国内镜像pip install scrapy -i https://pypi.douban.com/simple 由于需要保存数据到数据库,因此需要下载pymysql进行数据库相关的操作 pip install pymysql
解决在IDEA上图片链接正确却显示不出来图片的问题
在我复习HTML5的过程中遇到了这样一个问题:图片目录的路径正确却在网页上运行HTML显示不出来图片。 1、问题阐述: 在我们新建一个项目的时候,默认会有一个src的目录,我们可以在src的目录下新建html文件 我们在src目录下新建graph.html,我们让它显示一张图片,目录路径如上图所示: 点击Copy Path,就会复制到图片的绝对路径: <img src="D:
去除图片链接边框及其链接虚线
用图片做为链接后,在图片的周围出现了一个带颜色边框,其实是由border属性来控制的。 用<a href="#"><img src="" border="0"></a>就去掉了. 可是当点击图片时,又出现了虚线框,这就是<a>链接on focus的问题,与图片无关, 去掉虚线框可用<a href="xxxxx.html" οnfοcus=this.blur(); ></a>解决.
img图片链接无效的问题
img标签src动态绑定,直接绑定路径是无法读取到的吗,会出现显示不出来的bug,解决办法使用require去请求静态资源即可 {rank: 1,roadName: "肇庆市茂高电子有限公司",img:require("../assets/parkWisdom/first.png"),color:'#FE3861',value:33,}