回车专题
点击刷新按钮或者按 F5、按 Ctrl+F5 (强制刷新)、地址栏回车有什么区别?
● 点击刷新按钮或者按 F5:浏览器直接对本地的缓存文件过期,但是会带上If-Modifed-Since,If-None-Match,这就意味着服务器会对文件检查新鲜度,返回结果可能是 304,也有可能是 200。 ● 用户按 Ctrl+F5(强制刷新):浏览器不仅会对本地文件过期,而且不会带上 If-Modifed-Since,If-None-Match,相当于之前从来没有请求过,返回结果是 2
详细区分回车和换行的关系
今天,我总算搞清楚“回车”(carriage return)和“换行”(line feed)这两个概念的来历和区别了。在计算机还没有出现之前,有一种叫做电传打字机(Teletype Model 33)的玩意,每秒钟可以打10个字符。但是它有一个问题,就是打完一行换行的时候,要用去0.2秒,正好可以打两个字符。要是在这0.2秒里面,又有新的字符传过来,那么这个字符将丢失。于是,研制人员想了个办法解
Notepad++回车不自动补全
问题 使用Notepad++时,按回车经常自动补全,但我们希望回车进行换行,而不是自动补全,而且自动补全使用Tab进行补全足够了。下文介绍设置方法。 设置方法 打开Notepad++,进入设置 - 首选项 - 自动完成,在插入选中项中取消勾选Enter,如下图:
在浏览器输入URL回车之后发生了什么?
首先浏览器解析URL 中的协议部分(例如http://或https://)来确定使用哪种通信方式。浏览器从 URL 中提取域名(例如www.example.com)和路径(例如/page),路径部分指向网站的具体资源。输入的 URL 会被 DNS 解析,返回 IP 地址。 然后在正式发送数据之前还需要建立 TCP 连接,也就是要进行三次握手。 接着,浏览器开始发送 HTT
el-input按回车 界面自动刷新
el-input按回车 界面自动刷新 先解释一下时间冒泡 事件冒泡(Event Bubbling)是事件处理的一种机制,它描述了事件从最具体的元素(如一个按钮或链接)开始,然后逐级向上转播至不那么具体的节点的过程。 在事件冒泡过程中,当一个事件在一个元素上触发时,该事件会首先在这个元素上触发。如果这个元素的父元素也注册了事件处理器来处理相同的事件,那么这个事件也会在这个父元素上触发。这个过程会
python环境安装之后,cmd输入python回车会打开微软商店
坑爹!python环境安装之后,cmd输入python回车会打开微软商店 最近发现,安装python环境成功之后,可能会出现cmd输入python验证是否安装成功老会打开微软商店! 解决,打开系统环境配置,找到刚安装python环境的时候加入的python安装路径 你会发现这个windowsapp在python安装目录前面,把windowsapp这行下移到python安装目录下面就行
IE中elementUI 分页控价-输入页码的input回车跳转的问题
问题描述 在使用Element-UI的过程中发现其分页组件存在一个BUG,其‘前往【】页'中的input的回车时间存在失效不响应事件的问题 第一次事可以的,第二次之后的操作,没有任何的反应; image.png 针对在这个问题研究了下,element本身的组件在IE中的标线是正常的,在我们使用的时候却发现了问题,定位发现没有走到对应的事件中 方案: 结合jquery使用原生的键盘
vue+elementui分页输入框回车与页面中@keyup.enter事件冲突解决
解决这个问题的思路只要判断事件源是哪个就好。el分页的回车触发事件是在按下时,抬起并不会再触发。而keyup.enter事件是在抬起时触发。 so,找不到分页的回车事件那就拿keyup.enter事件搞事情。只要判断这个抬起事件的$event中的锚点样式判断不等于分页特有的样式就可以了 @keyup.enter="allKeyup($event)" //页面上的//js中allKeyup(e
VC++学习(5)——文本编程,插入符的初始化,图形插入符;文字始终在窗口;字符输入功能,回车换行,删除,左键定位;字体修改,字体平滑变色
目录 引出第五讲 文本编程新建项目输入线的初始化根据字体大小定义插入符大小创建图形插入符文字始终保存在窗口中CString类通过字符串资源 路径层字符输入的功能键盘输入消息鼠标左键消息保存点击位置的坐标 输入回车键的处理删除文字的实现 字符输入功能代码字体的修改模拟卡拉ok变色字体 总结第四讲 简单绘图加入点击弹窗 划线的实现1划线实现2划线的实现3,CClientGetParent()
vue项目按键回车页面刷新且路由带?一瞬间消失
vue项目按键回车页面刷新且路由带?一瞬间消失 这是因为页面中带elementui表单,且表单中只有一个输入框,在该输入框中按下回车是提交表单 阻止这一默认行为,可以在el-form标签中添加@submit.native.prevent <el-form @submit.native.prevent></el-form>
QLineEdit响应回车时避免Button同时响应
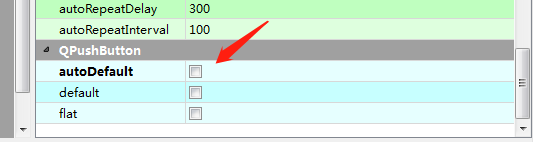
在Dialog中有QLineEdit和QPushButton,发现lineEdit响应回车信号的时候,有一个按钮会同时响应点击事件。上网查询之后,得到解决办法: 1、在designer中,找到QPushButton的autoDefault属性,将对勾去掉即可。 2、代码修改 pButton->setAutoDefault(false);
需要用getchar()吃掉回车的几种情况个人实验总结
写程序的时候有时会使用getchar()来接收一个字符。但程序很长的时候,有时会发生需要getchar()来接收字符的时候,运行直接跳过了。这可能就是,需要接收字符的getchar()接收了上次输入时最后的回车键,而没有正确的接收我要输入的字符。例如下面这个程序: 运行的时候我输入wuhan 回车,程序就直接结束了,不符合我的本意。这时就需要用getchar()来回收这个回车,再输入字符。
C语言中scanf函数与空格回车
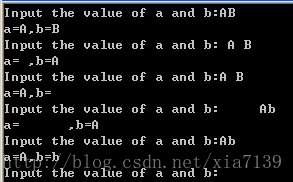
文章转载自:http://blog.csdn.net/xia7139/article/details/14522493 1、scanf的返回值 scanf通常返回的是成功赋值(从标准输入设备赋值到参数列表所指定的内存区域)的数据项数,如果出错或是遇到end of file(注意,如果想从键盘输入EOF,在windows的DOS窗口用Ctrl+Z 或F6;在UNIX系统上,用CTRL+D。
python如何输入回车
Python默认遇到回车的时候,输入结束。所以我们需要更改这个提示符,在遇到空行的时候,输入才结束。 raw_input就是从标注输入读取输入,输入的是什么就是什么。 文档解释: The function then reads a line from input, converts it to a string (stripping a trailing newline), and r
回车直接实现点击某按钮的效果
//回车触发某按钮的单击事件 <input name="" type="text" class="input_search fl" id="searchkey" οnkeydοwn="globelQuery(event);"/> <div class="search_but fr" οnclick="searchByKey()" id="globelSearch">搜索</div>
关于输入框按回车自动刷新页面的4个解决方案
起因 最近加入了一套回车自动查询的方法,好几个界面都加好了,可是就是有一个界面的回车事件总是不生效并且似乎还自动刷新了整个界面。 // 回车搜索$('#searchInfo').bind('keypress', function (event) {if (event.keyCode == "13") {$("#catalog_search").click();}})
当在浏览器地址栏输入一个URL后回车,将会发生的事情?
作为一个软件开发者,你一定会对网络应用如何工作有一个完整的层次化的认知,同样这里也包括这些应用所用到的技术:像浏览器,HTTP,HTML,网络服务器,需求处理等等。 本文将更深入的研究当你输入一个网址的时候,后台到底发生了一件件什么样的事~ 1. 首先嘛,你得在浏览器里输入要网址: 2. 浏览器查找域名的IP地址 导航的第一步是通过访问的域名找出其IP地址。DNS
ElementPlus 或ElementUI搜索框添加回车监听刷新列表,结果回车后刷新了整个页面
ElementPlus 或ElementUI搜索框添加回车监听刷新列表,结果回车后刷新了整个页面 一、场景 今天在项目中遇见一个bug,在此做记录,给大家提供思路。 搜索栏进行搜索时,回车键本应该刷新数据列表,结果整个页面被刷新。 二、网上答案 在搜索栏中,如果只有一个<el-input>组件时,回车键会刷新整个页面。查看代码发现确实只有一个<el-input>组件。项目搜索部分代码如下
当在浏览器中输入一个url后回车,后台发生了什么?
简单来书有以下步骤: 查找域名对应的IP地址。这一步会依次查找浏览器缓存,系统缓存,路由器缓存,ISPDNS缓存,13台根域名服务器。向IP对应的服务器发送请求。服务器响应请求,发回网页内容。浏览器解析网页内容。 当然,由于网页可能有重定向,或者嵌入了图片,AJAX,其它子网页等等,这4个步骤可能反复进行多次才能将最终页面展示给用
取消页面按钮回车事件
html页面登录按钮 <button class="btn btn-success btn-block" id="btnSubmit" data-loading="正在验证登录,请稍候...">登 录</button> js部分 在回车键按下时,阻止默认行为 $(document).keyup(function (event) {if (event.keyCode == 13) {
C语言实现:判断输入字符串中英文字母,空格或回车,数字字符,其他字符的个数
简单查询判断就可以 #include<stdio.h>int main(void){int y=0,k=0,s=0,q=0, i;char ch;printf("输入15个字符:");for(i=1;i<=15;i++){ch=getchar();if('a'<=ch&&ch<='z'||'A'<=ch&&ch<='Z')y++;else if(ch==' '||ch=='\n')k++;e
textarea实现enter发送,ctrl+enter换行,并禁止在textarea回车换行
为了方便操作,需要实现textarea实现enter发送,ctrl+enter换行,并禁止在textarea回车换行。 1、HTML代码 <div style="width: 60%;"><textarea style="width: 100%;resize: none;" id="send_chat_msg_box" rows="3" placeholder="请输入消息"> </
不同系统的回车换行问题
Windows、Unix/Linux、Mac等操作系统的回车换行问题 回车/换行的概念不同系统的实际应用情况:不同系统之间传输文件的影响: 回车/换行的概念 换行: newline, 换行符就是另起一行, ‘\n’ , ASCII码值为10(0x0A) 回车:return, 回车符就是回到一行的开头, ‘\r’ , ASCII码值为13(0x0D) CR: 回车(Carriag
POI替换word中的指定文字(包含表格,表格中有回车)
网上可以找到很多POI替换Word中指定文字的代码,然而基本上都没有对文档中的表格中包含的段落(回车)进行处理。自己写了,代码记录如下: /****@templetStream 文档的输入流*@data 要替换的key,value的map,将文档中的@key@替换为value值***/public byte[] genWord2003ByTemplet(InputStream tem