回弹专题
胶条的回弹状态检测 仅需一台回弹测试仪
胶条的回弹状态检测之所以重要,主要基于以下几个方面的考虑: 一、保证产品功能性和密封性 密封效果:胶条作为密封元件,其回弹性能直接关系到密封效果的好坏。 耐久性:如果回弹性能不佳,容易出现永久性变形,降低其使用寿命和密封效果。 二、提升用户体验 操作顺畅性:在汽车、门窗等需要频繁开关的场合,胶条的良好回弹性能可以保证开关的顺畅性,减少摩擦和噪音,提升用户体验。 安全性:在特定应用场景下,如汽车车门
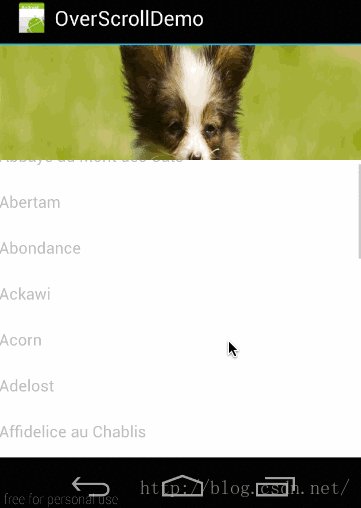
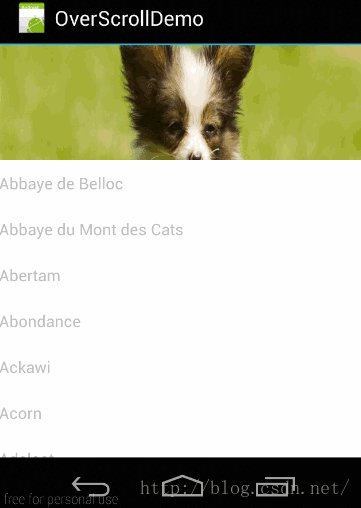
PullScrollView进阶(二)-----图片下拉回弹(简易QQ空间下拉效果)
效果是:下拉上边那个图片会相应放大,我主要是实现QQ空间里面那个效果,给出一个思路即可,具体希望网友给出建议 activity_main.xml <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layo
Android滑动回弹效果
原理: addHeaderView里做的事: 1.测量出header的宽高,调用了measureView方法 2.设置LayoutParams,宽:MATCH_PARENT,高:10 3.设置topMargin的值为负的header的高度,即将header隐藏在屏幕最上方 onInterceptTouchEvent: 如果滑动距离为零,让onInterceptTouchEvent处理。屏
Mobile-H5网页快速滚动和回弹
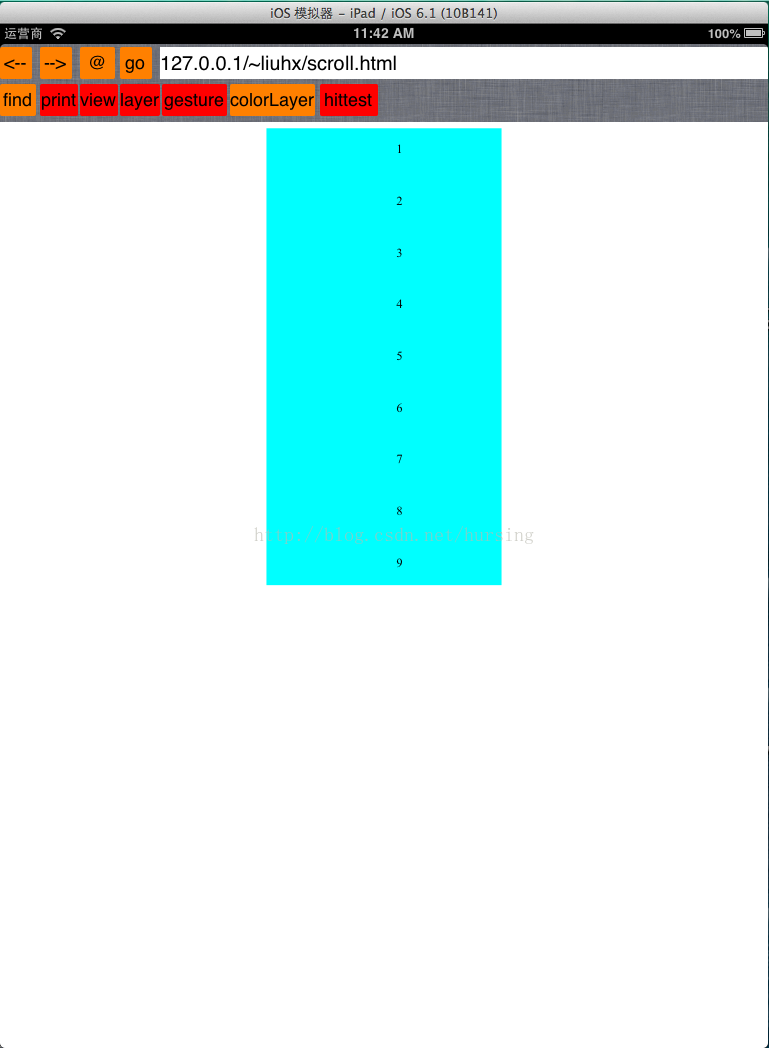
现在很多for Mobile的HTML5网页内都有快速滚动和回弹的效果,看上去和原生app的效率都有得一拼。 要实现这个效果很简单,只需要加一行css代码即可: -webkit-overflow-scrolling : touch; <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <
android 实现拉出回弹效果通过自定义ListView重写overScrollBy()
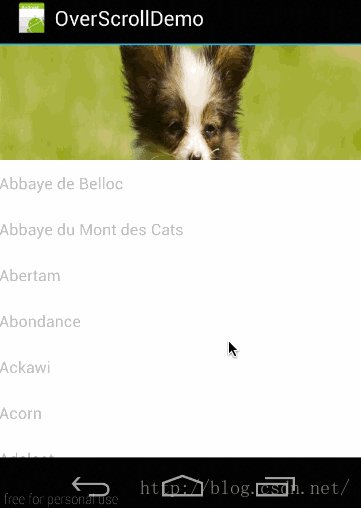
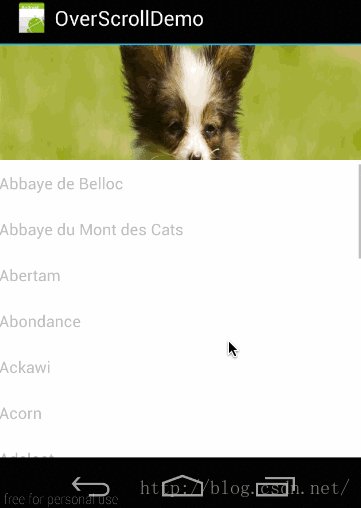
日前google上搜索“android overscroll”,对此效果的介绍很多,但关于其具体使用方式和实现,则很少涉及,偶有提及,也经常答非所问或似是而非,反而误导了别人。于是我查阅了android相关源码,并做了一些测试,在此讲讲我的理解。 首先是overscroll功能本身,在最顶层的View类提供了支持,可通过setOverScrollMode函数控制其出现条件。但其实
基于ABAQUS的回弹仿真固定点选择问题
基于ABAQUS的回弹仿真固定点选择问题 问题描述: 在ABAQUS中进行回弹分析时,往往需要限制刚体位移,即限制几何模型的一部分为固定,观察其回弹过程。在Aabqus/Cae中可以创建固定区域集来限制其位移。但是在二次开发的Python脚本中,面对不同的三维模型,其每次需要固定的区域集不一致,无法固定几何模型中目标区域。 解决方法 由于模型由外部导入,面对不同的几何模型,Solidwor
鸿蒙Harmony应用开发—ArkTS声明式开发(通用属性:点击回弹效果)
设置组件点击时回弹效果。 说明: 从API Version 10开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。 clickEffect clickEffect(value: ClickEffect | null) 设置当前组件点击回弹效果。 系统能力: SystemCapability.ArkUI.ArkUI.Full 参数: 参数名类型必填说明valu
【一个上下拉且松手回弹的自定义ScrollView】
文章目录 UserDefineScrollView举例使用activity_main.xmlMainActivity.java文件运行效果下拉前下拉后上拉 普通的scrollView下拉到顶部时就不动了,而如qq设置界面中的布局,下拉到顶端时还能下拉一段距离。本文介绍一个自定义scrollView就可以实现这样的效果。 下拉刷新,上拉加载,松手弹性恢复。 UserDefi
PullScrollView详解(五)——完全使用listview实现下拉回弹(方法二)
言归正转,这篇就是终极篇了,一般来讲,终极篇总是最有难度的,已经折磨大家四篇文章,这篇文章也终于千呼万唤始出来了。在listview中实现下拉回弹是比较有难度的,因为在listview中有关scroll各方面的获取都需要自己来做,所以整体难度还是比较大。废话不多说,现在开整吧。 先来看看效果图:(与PullScrollView的效果是一样一样的) 一、搭框架 同前几篇一样,先出框架。这篇将是
PullScrollView详解(四)——完全使用listview实现下拉回弹(方法一)
在前面三篇中,我为大家展示了使用ScrollView实现下拉回弹的效果。但如果ScrollView里如果嵌套使用ListView就可能会出现问题,因为两者都会有滑动监听。操作起来可能会起冲突,然后解决了冲突问题,到后面页面性能也会很差强人意。即然如此,那我们就直接使用listview来实现下拉回弹的效果就好了。 在这篇中,我先给大家展示一种比较容易出效果的方法——重写overScrollBy()函
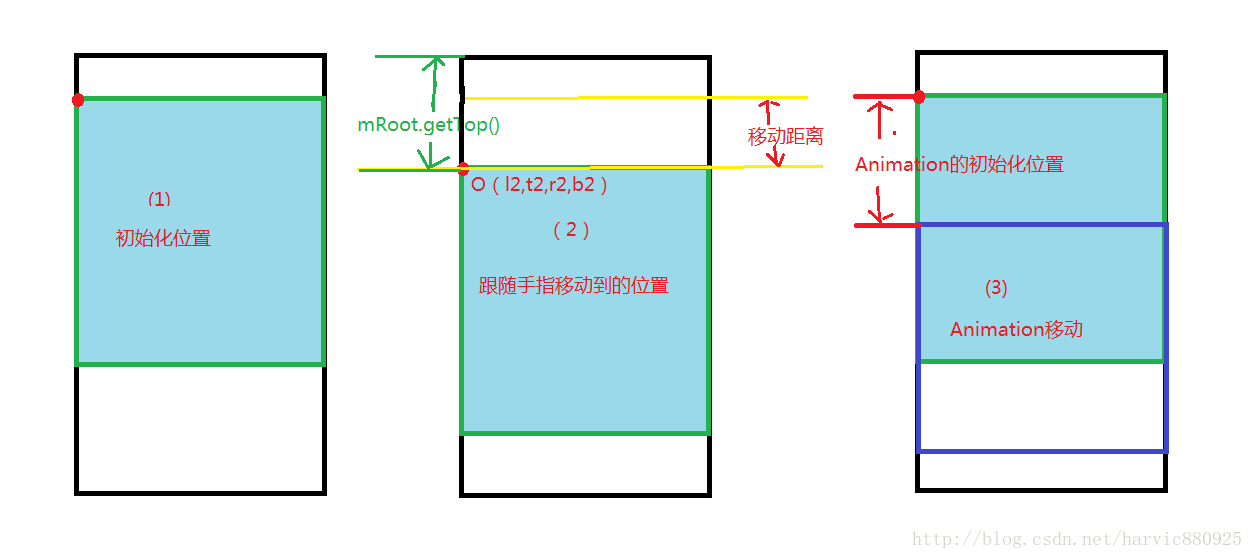
PullScrollView详解(二)——Animation、Layout与下拉回弹
这篇先给大家梳理下有关TranslateAnimation和Layout的知识点,然后我们初步做一个下拉回弹的效果出来。 一、TranslateAnimation和Layout 我们这里只讲这里所能用到的最重要的知识点,有关各个TranslateAnimation详细的使用方法,可以参考我以前写的博客系列:<Animation动画详解(三)—— 代码生成alpha、scale、translate
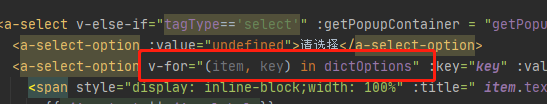
【AntdVue】下拉选择框乱回弹问题
问题: 下拉选择框本来是正常的,突然变得奇怪:点击打开下拉菜单后,鼠标在菜单内移动后,滚动条会自动滚动到菜单最底部,且鼠标滚轮滚动可用,但是 滚到指定位置,还来不及鼠标单击选择,滚动条就又自动滚到最下面了。 解决: 原因是因为 select-option 使用v-for渲染时,key值不能重复或者为null 在项目中是调用的数据库的数据,检查数据库时发现,有内容为空null,所以导
让Android自带的Gallery实现多点缩放,拖动和边界回弹效果,效果流畅
让Android自带的Gallery实现多点缩放,拖动和边界回弹效果,效果流畅 公司项目要开发一个Android看漫画的软件。看了效果,需要滑动翻页,多点缩放,拖动等。但看每个效果在android上实现都不难,但要全部组合在一起实现就比较麻烦,研究了两天,动手写了几个效果对比,最终还是选择了Gallery来做。但系统自带的Gallery组件不支持对点缩放和拖动【它默认的拖动是翻页,我需
better-scroll快速滑动,出现异常回弹
原因: better-scroll在IOS 13.4版本上快速滑动,回出现异常回弹效果。这是由于IOS版本导致的。 解决办法: 在BS初始化时,加上useTransition:false github相关issues: iOS 13.4 下 bounce 存在异常
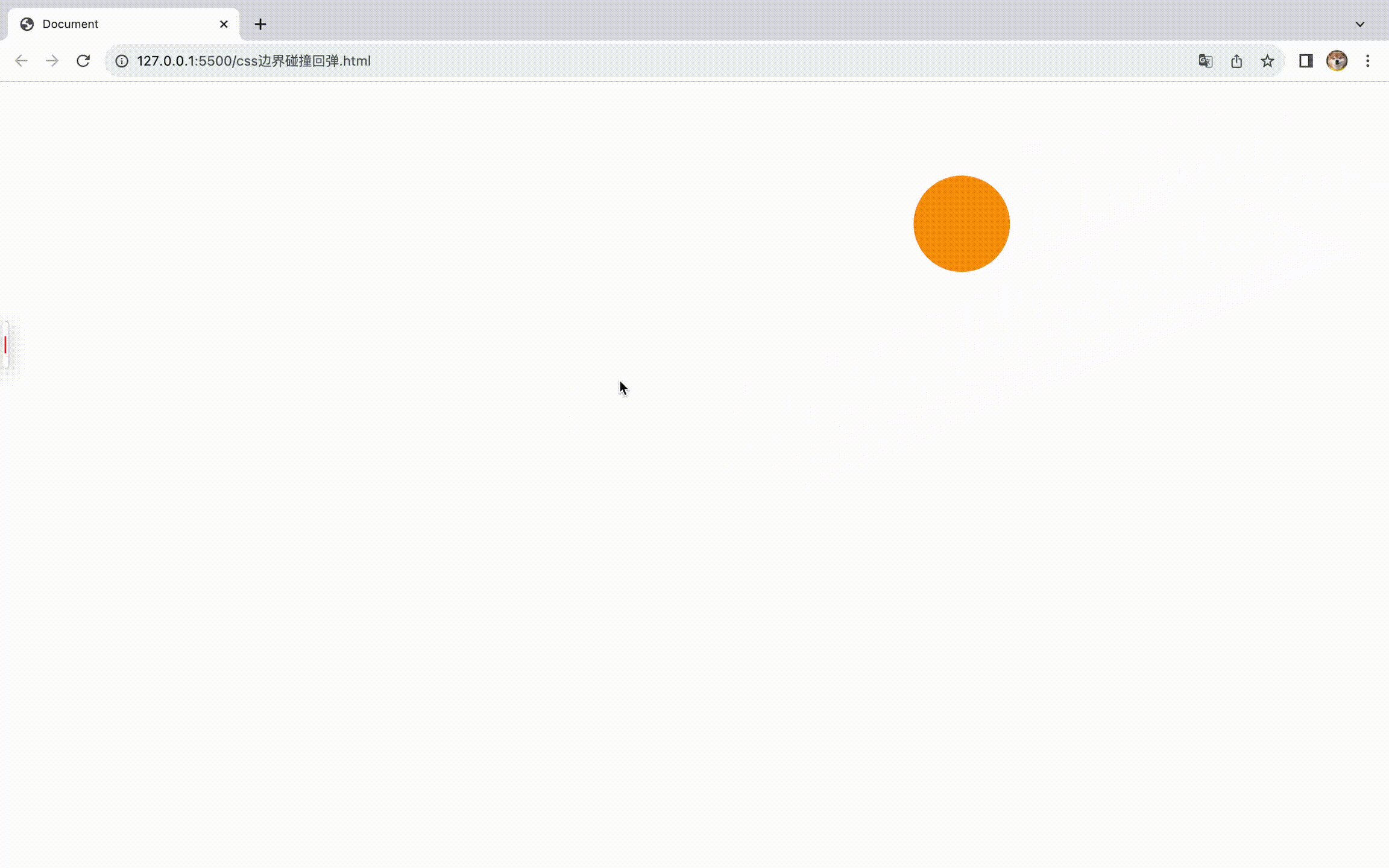
CSS实现小球边界碰撞回弹
如何通过CSS实现一个物体在屏幕中无限的边界碰撞回弹呢?我们可以使用动画效果实现 代码 我们只做一个小球,通过定位属性叠加动画的方式, 让小球在屏幕中进行运动,通过设置animation的alternate属性来设置回弹。最后,只需要设置两个运动的持续时间不同就能完成多方向的边界碰撞事件了。 <!DOCTYPE html><html lang="en"><head><met
移动端阻止浏览器中默认元素滑动回弹效果(橡皮筋效果)
在js文件中加如下代码: document.addEventListener('touchstart',function(e){e.preventDefault(); //阻止浏览器默认事件}); 添加上这段代码以后可以阻止浏览器中默认元素滑动回弹效果 ,同时a标签点击跳转失效,默认长按文字选中效果失效,浏览器自带滚动条效果失效!
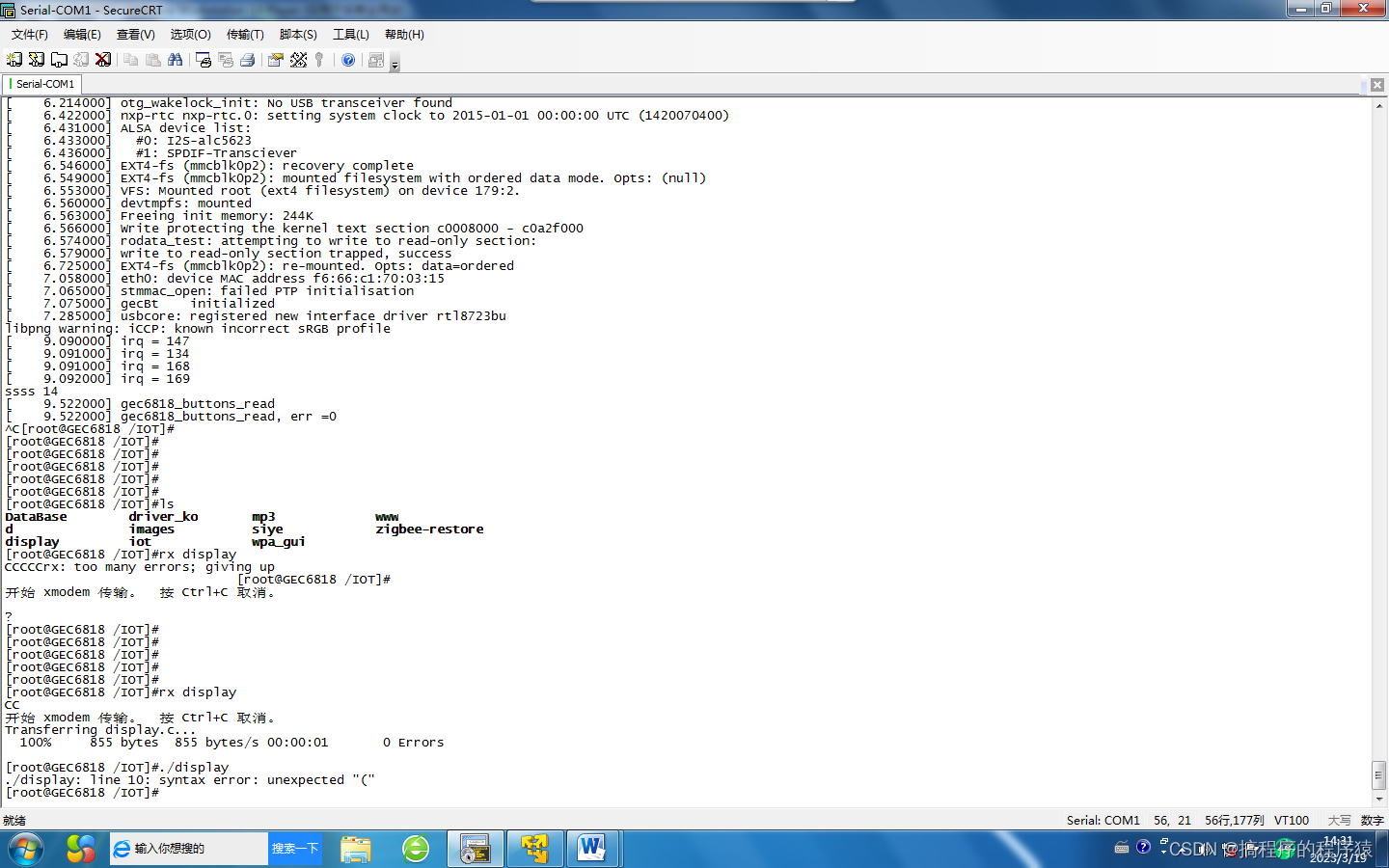
嵌入式培训-在开发板上显示圆碰边回弹的动态效果
需要用到的软件: ① ② 过程: 连接开发板(用①) 打开CRT软件-》快速连接-》协议选择serial,波特率115200,把右边的勾勾去掉,点击连接即可 开发板启动之后输入ctrl+c进入命令终端 2.设置共享文件夹(用②) 点击player-》管理-》虚拟机设置-》选项-》共
vue element 移动端 点击输入框软键盘弹出,页面布局更改,关闭键盘后,布局没回弹
这周做了一个移动端页面,部署上去发现,只要输入框点击输入消息,布局就会被顶上去,底部栏按钮在键盘关闭后也无法回到原来位置,我这里中间的内容区做了动态设置高度,所以就只需要在软键盘关闭后重新调用计算高度的方法即可。需要注意的是安卓和ios软键盘关闭的时机是不一样的,安卓直接在resize事件里,而ios则在输入框失去焦点键盘关闭,具体代码如下 handleWidth() {// 判断设备
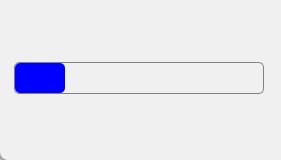
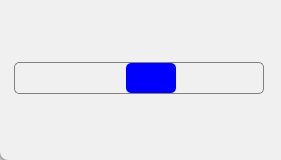
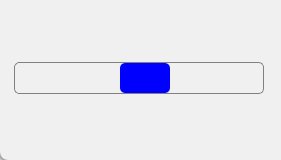
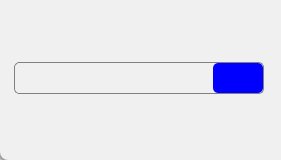
Qt 重写QSlider简单实现滑动解锁控件(指定百分比回弹效果)
组件效果图: 应用场景: 用于滑动解锁相关场景,Qt的控件鼠标监听机制对于嵌入式设备GUI可触摸屏依旧可用。 实现方式: 主要是通过继承QSlider以及搭配使用QStyleOptionSlider来实现效果。 注意细则: QStyleOptionSlider是用于定制空白区域是否可移动滑块,根据需求可舍弃。 组件代码: PS:代码效果也就是如图所示的效果,至于样式或者其他事
代码:利用Spring实现动画回弹效果
基于官方提供的SpringAnimation: 引入依赖: compile 'com.android.support:support-dynamic-animation:25.3.1' 核心代码: private void onScaleAnimationBySpringWayThree(View view){SpringAnimation animationX = new SpringAnim
android补间动画回弹,Principle动画的基本逻辑
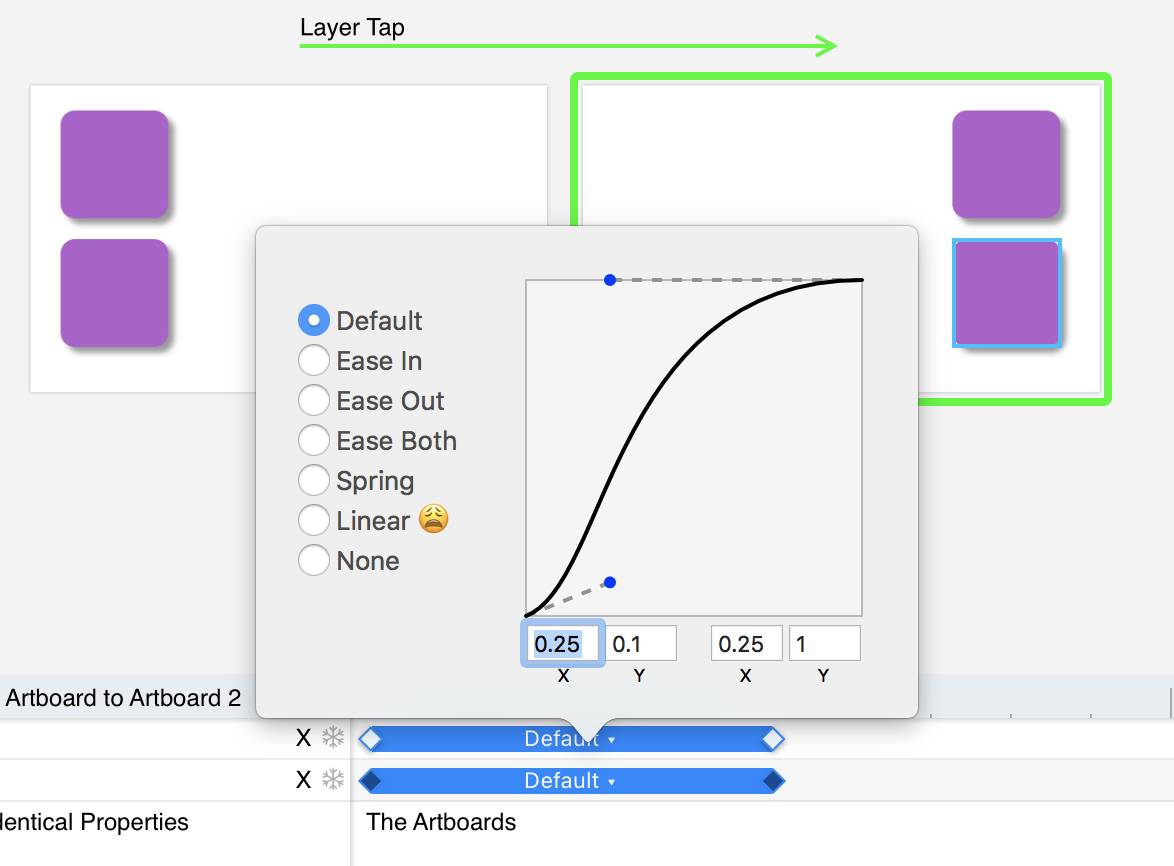
1. Principle中对象的四个交互属性 物件的交互属性,包括4个状态,横轴纵轴都可以调节。如图: Static(静止的,静态的):这个是所有物件的默认状态,这个物件是不能被移动的。 Drag(拖动):例如做悬浮窗 Scroll(滚动):我们看到的大部分页面都是Scroll组件,例如瀑布流的页面,有了scroll才有了我们“刷”手机的的动作。 Page(翻页):这个概念不是很好理解,暂且理
基于workbench的PTFE矩形密封圈压缩回弹仿真分析
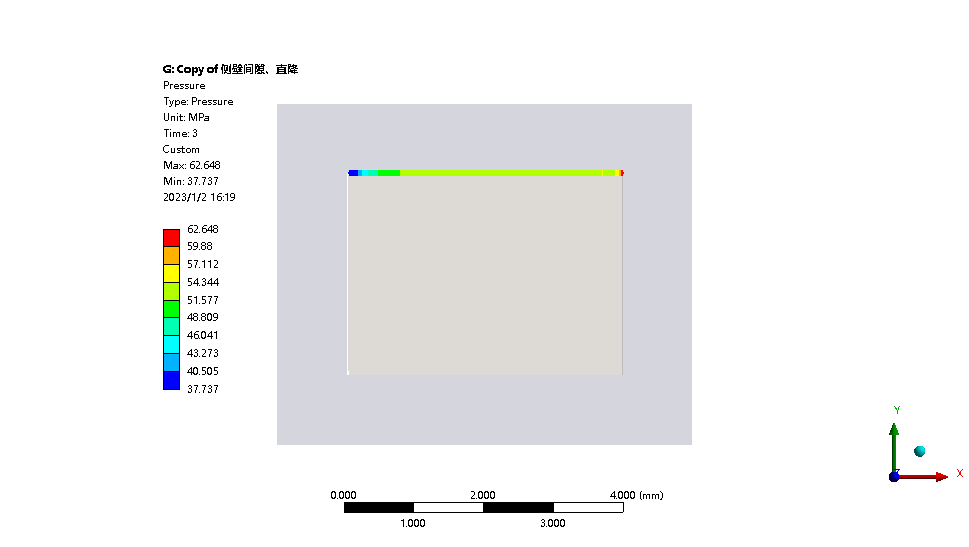
研究背景: 近年来随着工业发展和科技进步,高压容器使用场景逐渐增大,使用环境越发苛刻,如高温、高压以及内部压力的波动,这都对容器端面密封性能的要求更为严格。端面密封所用的密封件必须具备优良的回弹性能和耐化学性能。目前常用的密封件由橡胶O形圈、金属密封圈、弹簧蓄能密封圈以及PTFE密封圈等。 研究内容: PTFE密封圈尽管容易蠕变和老化,但由于其自身良好的化学稳定性以及耐高低温性能,广泛应用于
ios系统禁止页面默认的上拉回弹效果
ios浏览器中页面滑到顶部或者底部继续往下/往上拖动时,页面底部背景会出现白色,产品要求去掉默认的回弹效果。 页面结构如下: 整个页面只有一屏,但是页面中弹出的浮层可以滚动。 最终解决方法如下: if (isIOS) {document.addEventListener('touchmove', function(event) {const path = event.path || (eve