合计专题
UE5.3 新学到的一些性能测试合计(曼巴学习笔记)
一.简单命令行 stat FPS stat unit //增加GPU渲染时间和变量 stat unitgraph //追加了图表显示 二.查看GPU的消耗。调试GPU渲染用的高级命令 可以记录这一刻各个部分的占用情况,只能看当前的 1.在编辑器下,ctrl+Shift+, 。 2.输入命令行,profilegpu。 三.编辑器外,详细记录一段时间所有性能表现的工具—
【javascript】表格增加合计行
bootstrap-table: 表头属性增加:showFooter: true,//合计列属性增加://SettlementAmount_yuan 为需要格式化的字段名称footerFormatter: function (value) {var count = 0;for (var i in value) { count += parseFloat(value[i].Settleme
关于el-table的show-summary,合计栏不显示以及保留两位小数问题
<el-tableref="table1"v-loading="loading":data="":stripe="true"height="600"show-summary:summary-method="getSummaries":show-overflow-tooltip="true">...</el-table> 合计部分不显示的问题 updated() {this.$nextTi
element-plus 新增一行合计。除了用summary-method还可以用append的插槽
:summary-method="getSummaries" <el-table:data="reformtableData"style="width: 100%"show-summary:summary-method="getSummaries"ref="reformtableRef"> <el-table-column label="序号" type="index" width="6
element--el-table合计换行显示
el-table合计换行显示 效果图实现1、使用到的参数2、代码演示 效果图 实现 1、使用到的参数 官网链接:element-table 将show-summary设置为true就会在表格尾部展示合计行。默认情况下,对于合计行,第一列不进行数据求合操作,而是显示「合计」二字(可通过sum-text配置),其余列会将本列所有数值进行求合操作,并显示出来。当然,你也
vue2文件下载和合计表格
vue2文件数据不多可以直接下载不需要后端的时候 1.首先,确保你已经安装了 docx 和 file-saver 库 npm install file-saver npm install docx file-saver 2.全部代码如下 <template><a-modaltitle="详情"width="80%"v-model="visible":confirmLoading="co
element-ui show-summary合计放第一行
element-ui show-summary合计放第一行 <style scoped>/* /deep/ 为深度操作符,可以穿透到子组件 *//deep/ .el-table {display: flex;flex-direction: column;}/* order默认值为0,只需将表体order置为1即可移到最后,这样总计行就上移到表体上方 *//deep/ .el
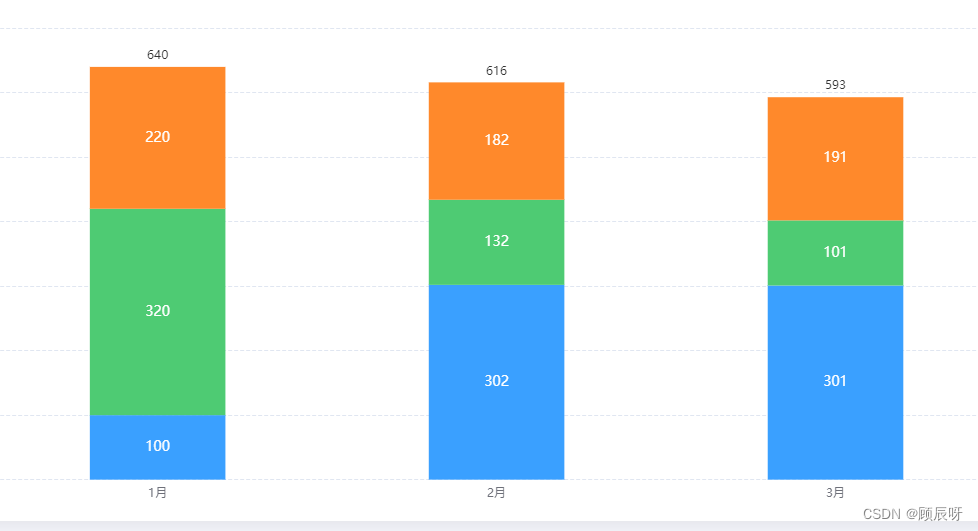
echarts 堆叠柱状图 顶部添加合计
堆叠有3个,后面加了一个对象显示顶部的数据, 其实主要的代码还是在series 的第四项,需要注意的是 series的第四项中的data需要为 data: [0, 0, 0] 顶部的统计才能显示出来 增加的代码如下 {name: '综合',type: 'bar',stack: 'total',label: {show: true,position: 'top',forma
element-ui报表合计逻辑踩坑
element-ui报表合计逻辑踩坑 1.快速实现一个合计 Element UI所提供的el-table中提供了方便快捷的合计逻辑实现: https://element.eleme.cn/#/zh-CN/component/table 此实现方法在官方文档中介绍详细,此处不多赘述。 这里需要注意,el-table所提供的自定义求和方法summary-method所获得
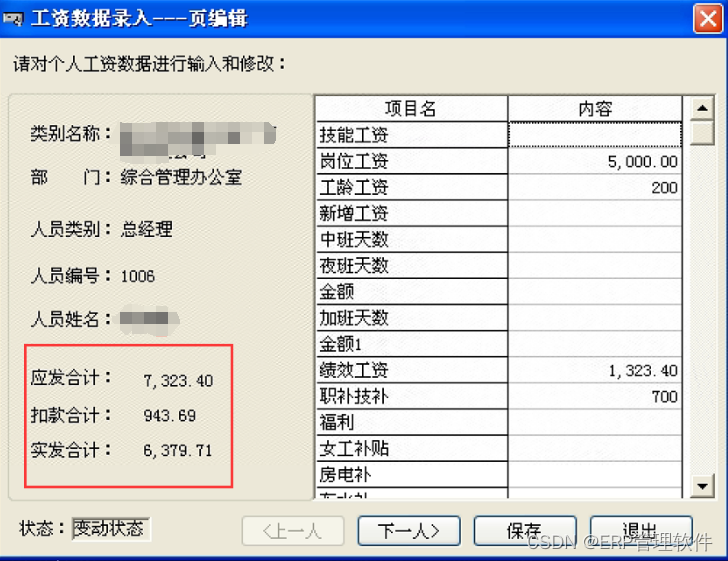
【T6】工资变动点击编辑后,工资数据录入界面不显示合计数。
【问题描述】 畅捷通T6软件中,打开工资变动界面, 点击编辑按钮后,在弹出的工资数据录入窗口,左下角看不到应发、扣款、实发三个合计数。 【解决方案】 在【UA_HoldAuth操作员权限分配表】中,查询该操作员显示空;但是该操作员可以正常登录操作该账套。 进而和其他正常的账号进行对比后,发现问题还是出在权限分配表上。 登录系统管理后,检查该操作员只勾选账套主管角色,并非在权限–权限中勾选的账套
运用Reporting Service中合计,小计,Pivot等功能快速实现报表
部门 竟陵 九真 皂市 合计 次数 人数 次数 人数 次数 人数 次数 人数 客户服务 **1后台投诉单 6 1 1**1后台投诉单 14 2 10**1后台投诉单单 22 2 22 2 11后台投诉单 22
ABAP--如何实现合计字段分单位合计
1、增加一个参量 在你所要合计的FIELD 中添加一个 CFIELDNAME或者qfieldname = 你的单位的FIELD2、Here is a simple example. 1) Add a unit field "UNIT" for PCS and TON 2) Refer to the unit measure field to the number field REPORT zte
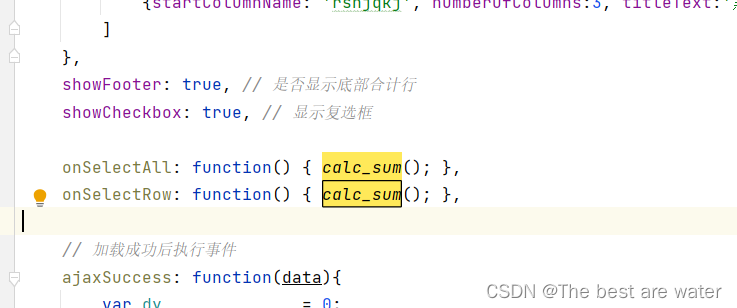
jeesite列表jqGrid表格底部汇总,基于onSelectRow和onSelectAll实现选中行汇总合计
一、最终效果图 二、表格启用复选框并初始化赋值 onSelectAll: function() { calc_sum(); },onSelectRow: function() { calc_sum(); },// 加载成功后执行事件ajaxSuccess: function(data){var dy = 0;var glbzqmrsdtyg = 0;var glbzqmrss
烤仔的朋友们 | 2020 年被攻击的 DeFi 协议们,损失合计近 7000 万美元
本期好友:律动BlockBeats 作者:安全。 你盯着流动性挖矿带来的收益,别人盯着你的本金。 2020 年是迄今为止 DeFi 最火热的一年,总锁仓量不断创新高,Uniswap 的交易量甚至一度超过了全球最大的交易平台 Coinbase。 2020 年也是 DeFi 协议坎坷的一年。体量迅速成长的 DeFi 协议基础设施等却没有十分完备,黑客、攻击者纷纷盯上了这一块诱人的蛋糕。 据
Ureport2小计和合计功能
原报表样式如下: 我们希望根据做小计和合计功能,希望实现的报表结果如下: 第一步: 先按要求设计如下报表: 此处主要说明三个sum(C1)的配置,基础配置不在复述,如果基础配置有问题,请查阅资料 https://www.w3cschool.cn/ureport/ 第一个sum(C1)配置 根据表格展示结果,我们可以看出,第一个sum(C1)我们是希望根据B1的展示
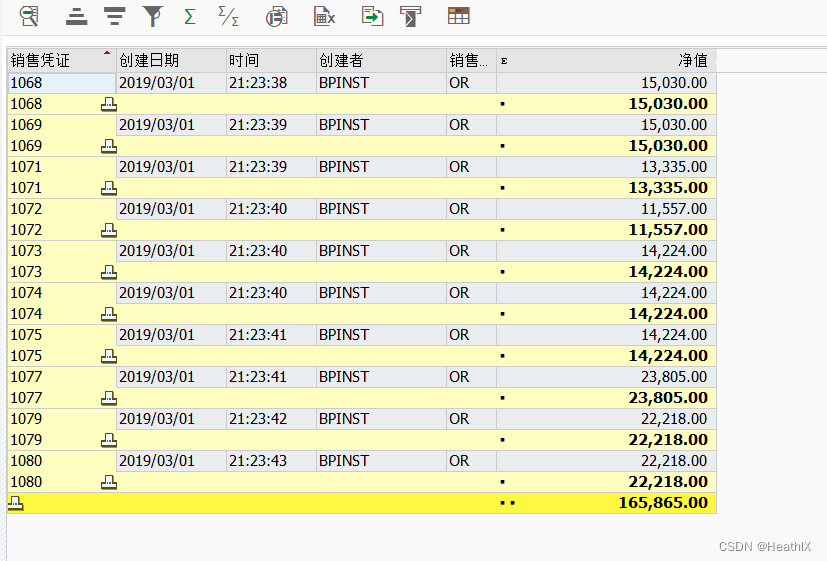
ABAP - SALV教程16 合计、小计
虽然ALV的标准状态栏功能就能实现合计、小计、平均值、最大值等这些功能,但用户更希望一进去ALV就希望ALV已经对数量,金额的字段进行合计,小计。SALV实现合计,调用CL_SALV_AGGREGATIONS的ADD_AGGREGATION即可 DATA(lo_aggrs) = co_alv->get_aggregations( ).TRY."给NETWR字段添加合计lo_aggrs->a
快狗打车开启招股:奇瑞、广发为基石,二者合计认购6350万美元
6月14日,快狗打车(HK:02246)在港交所发布公告,拟全球发售3120万股股份,其中香港发售股份312万股,国际发售股份2808万股,另有15%超额配股权。发售价将为每股发售股份21.5港元,预期股份将于6月24日开始买卖。 若假设超额配售权未获行使,快狗打车将募资约6.708亿港元,募资净额为5.673亿港元。本次上市,快狗打车获得了两家基石投资者的认购,合计6350万美元,奇瑞
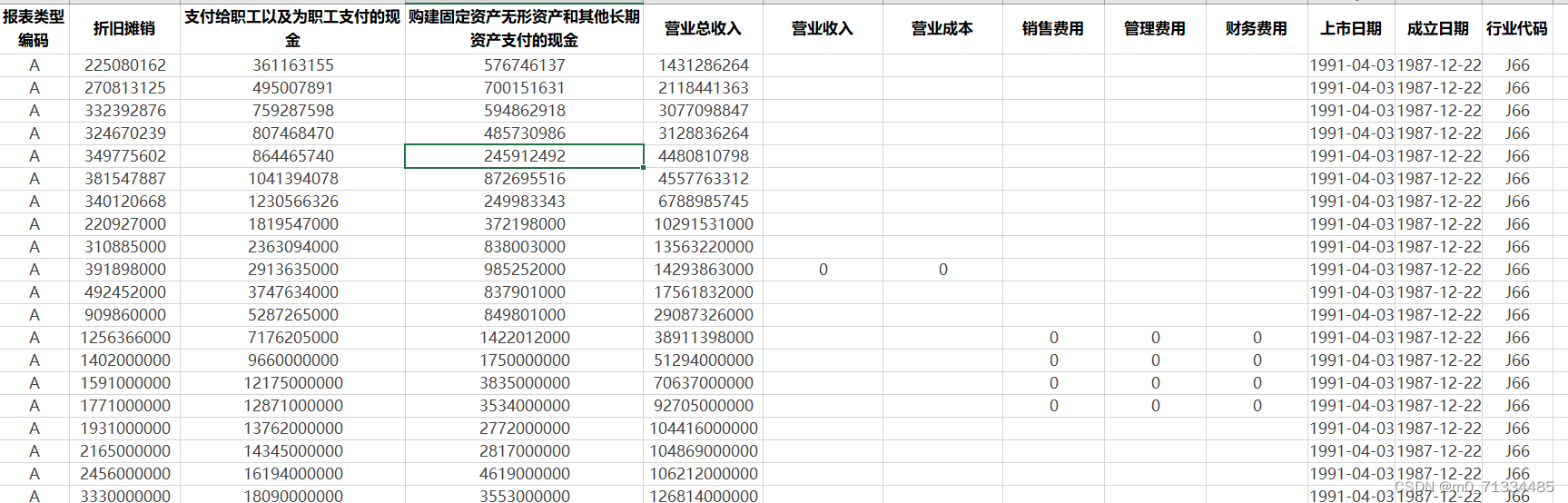
2000-2022年上市公司全要素生产率测算数据合计(原始数据+计算代码+结果)(LP法+OLS法+GMM法+固定效应法)
2000-2022年上市公司全要素生产率测算数据合计(原始数据+计算代码+结果)(LP法+OLS法+GMM法+固定效应法) 1、时间:2000-2022年 2、范围:上市公司 3、指标:证券代码、证券简称、统计截止日期、固定资产净额、year、股票简称、报表类型编码、折旧摊销、支付给职工以及为职工支付的现金、购建固定资产无形资产和其他长期资产支付的现金、营业总收入、营业收入、营业成本、销售费
GridView的数据行的行合并,GridView实现合计数据项
以下是页面的HTML代码: <% ... @ Page Language="C#" AutoEventWireup="true" StylesheetTheme="Default" Theme="Default" CodeFile="InsuranceList.aspx.cs" Inherits="Employee_InsuranceList" %> <! DOCTYPE
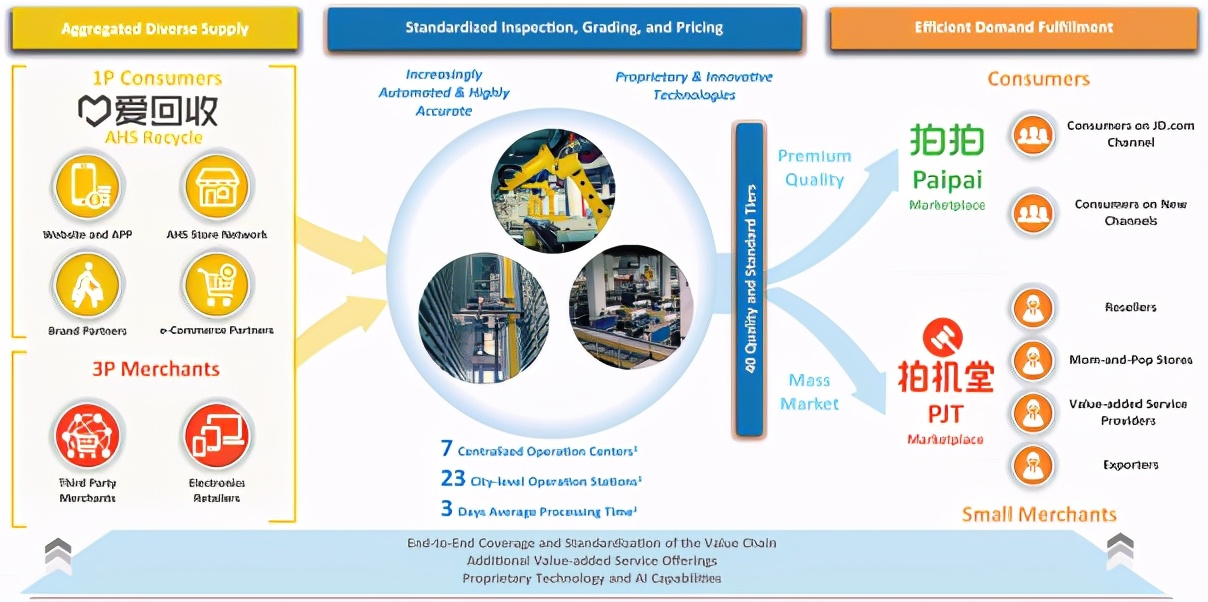
万物新生计划6月18日上市,京东和老虎环球基金拟合计认购1亿美元
6月11日,万物新生集团(下称“万物新生”)在美国证券交易委员会(SEC)更新IPO招股书。招股书显示,万物新生拟发行1623.3万股ADS,万物新生在招股书中称,预计其首次公开募股价格将在13.00至15.00美元/ADS之间。 按发行价的中位数14.00美元计算,在不考虑超额配售的情况下,本次赴美上市,万物新生拟合计募资2.27亿美元。据了解,万物新生拟于6月18日在美国纽交所挂牌上市,代码
23. 在LotusScript中利用视图的合计功能求和
在关系型数据库中,我们可以使用SQL语言中的SUM函数对某一列的结果求和。Notes因为基于的是非结构化的数据模型,动态地查询文档集合,获取它们的域值并且进行求和之类的运算,成本很高,性能会很差;所以Notes采取的是给静态的视图按需更新索引的方式。在视图的列上,也提供了合计的功能。但是我们有时需要在程序里获取某个域值的加和。如果通过遍历一个DocumentCollection或EntryColl
DataTable Sum累加合计计算(DataRow 合并)
//第一步,取得每行匹配的 行记录标题 //可以是一个,也可以是组合,比如 车型+排量 //**重要!必须定义 string rowTitle = "车型,排量"; string[] rowTitles = rowTitle.Split(','); //第二步,取得 行记
段永平浙江大学捐赠;合计超10亿元;OpenAI 年收超16亿美元;邻汇吧5000万元C+轮融资
投融资 • 「邻汇吧」完成5000万元C+轮融资,安吉政府产业基金投资• 投资者预计明年黄金价格或将创新高• 至臻云完成 A 轮数千万元融资 大模型 • ChatGPT 产品增长强劲 OpenAI 年化收入超 16 亿美元• 周鸿祎:明年大模型一方面追求“大”,另一方面也会追求“小”• 微软 AI 聊天机器人 Copilot 上架 iOS:完全免费、支持 GPT-4• 我国农业科技领域 AI
python自动合计各部周销
下载依赖 pip install openpyxl -i https://pypi.doubanio.com/simple pip install pandas -i https://pypi.doubanio.com/simple 引入依赖 from openpyxl import load_workbookfrom openpyxl import stylesfrom open
使用easyexcel对导出表格添加合计行
文章目录 一、背景二、实现1、写法一2、写法二 三、遇到的问题四、参考 一、背景 近期开发的一个新功能需要导出和前端展示样式一致的统计表格,而前端使用的elementui的table组件,show-summary属性选择后可以自动计算。后端导出时其他单元格与返回前端展示时一致,但最后一行的合计行需要后端计算并填充。 二、实现 1、写法一 可以参考issue中填充模板形式,
使用easyexcel对导出表格添加合计行
文章目录 一、背景二、实现1、写法一2、写法二 三、遇到的问题四、参考 一、背景 近期开发的一个新功能需要导出和前端展示样式一致的统计表格,而前端使用的elementui的table组件,show-summary属性选择后可以自动计算。后端导出时其他单元格与返回前端展示时一致,但最后一行的合计行需要后端计算并填充。 二、实现 1、写法一 可以参考issue中填充模板形式,