可自专题
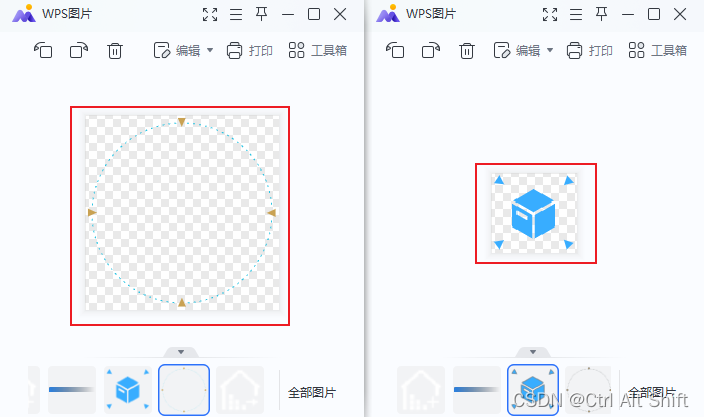
echarts利用graphic属性给饼图添加内圈图片及外圈图片(可自适应宽度位于饼图中心)
最终效果图: 目录 前言资源主要部分graphic介绍style介绍代码 加载饼图方法(option所有的配置) 前言 思路是看到这个博客启发的:点击跳转查看博客,然后在graphic属性里改了我的实际需求,譬如图片的宽高、图片位置等。 资源 外围图片、内维图片可以自己定义。这里主要用到了两个图片: 主要部分 graphic介绍 在图表的option配置里,给gra
vue 中使用 iframe 嵌入网页,页面可自适应
在项目中遇到要嵌入第三方网页的需求,因为没有同第三方页面交互的需求,只需展示即可,所以最终决定使用 iframe 将第三方的网页嵌入到系统中,并且做到自适应效果。考虑到以后可能会增加嵌入页面的数量,故而封装成组件,供以后复用: 上图为系统整体结构图,需要在内容区内展示 iframe 的内容,并且做到自适应。整体代码如下: <template><div class="iframe-conta