可玩性专题
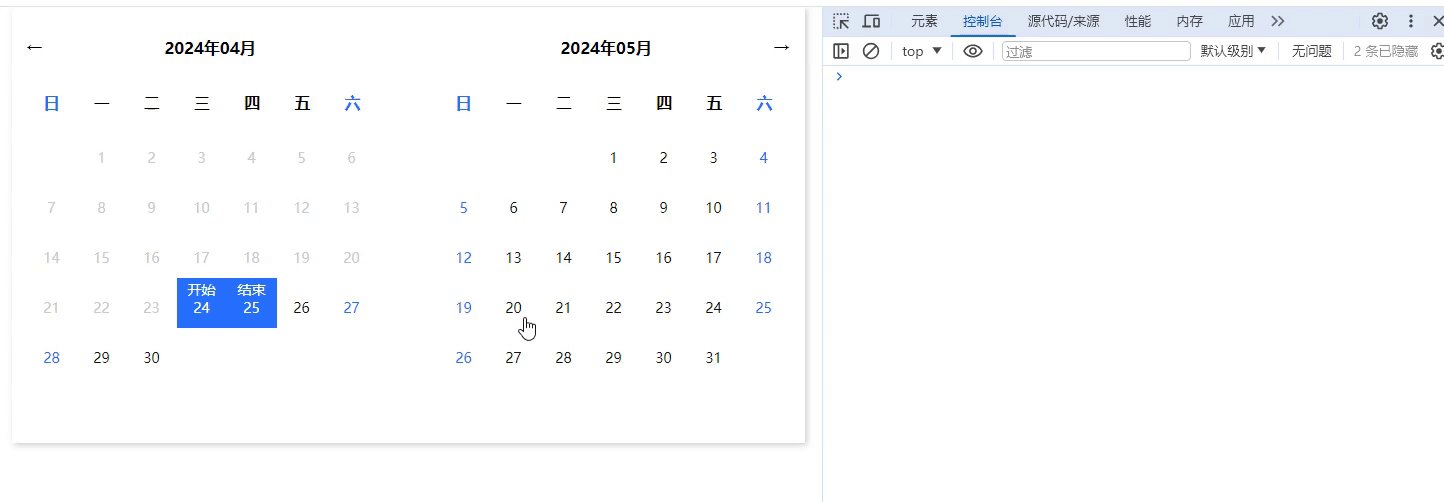
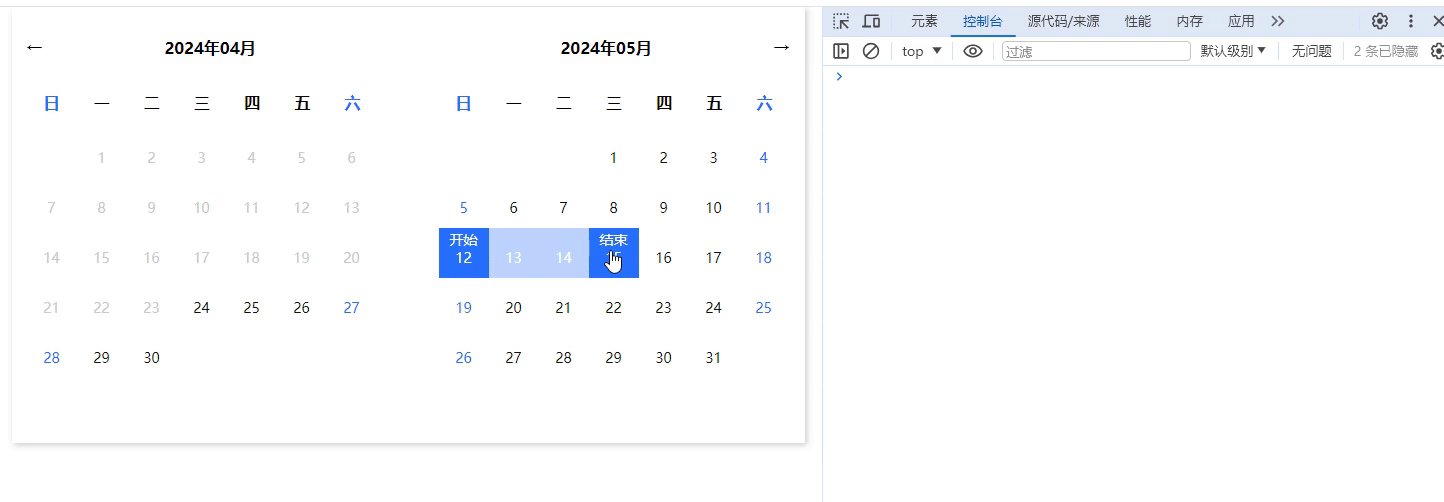
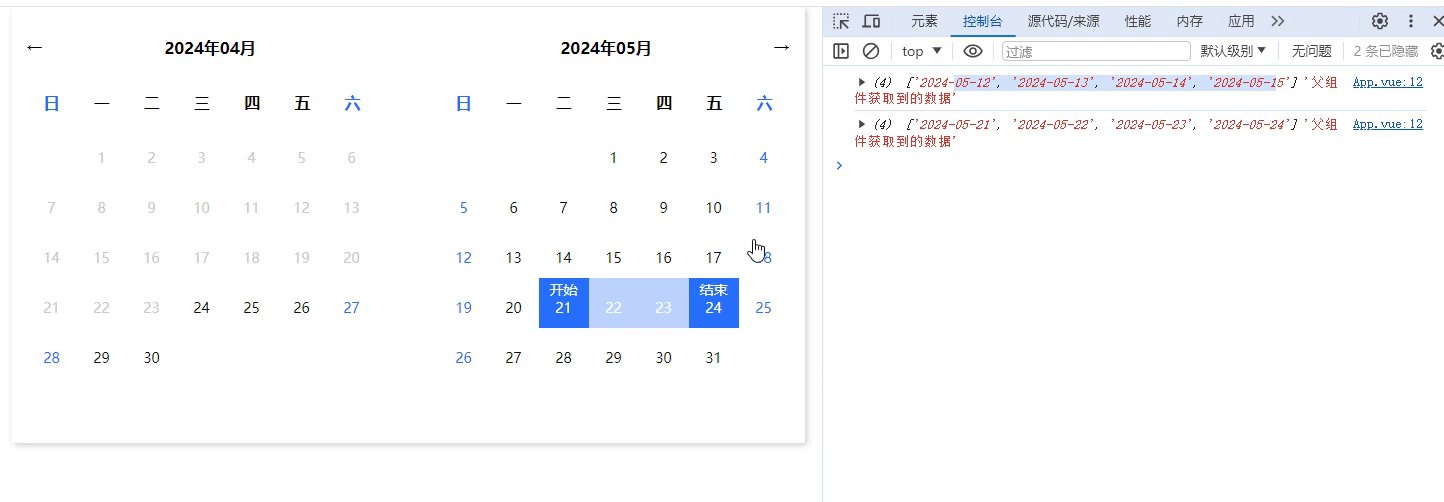
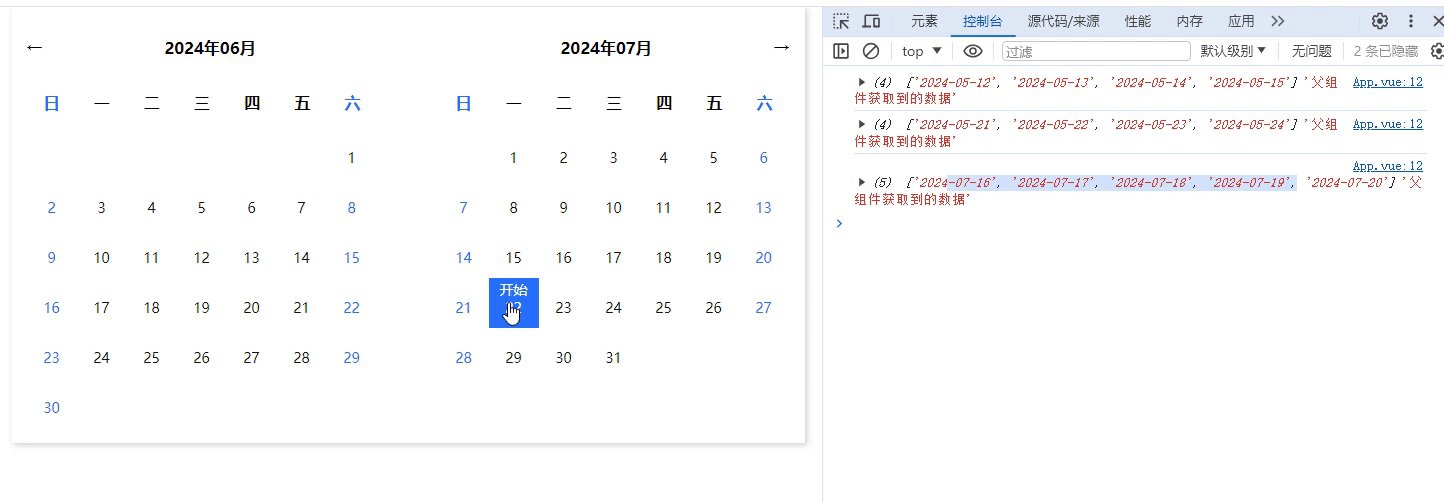
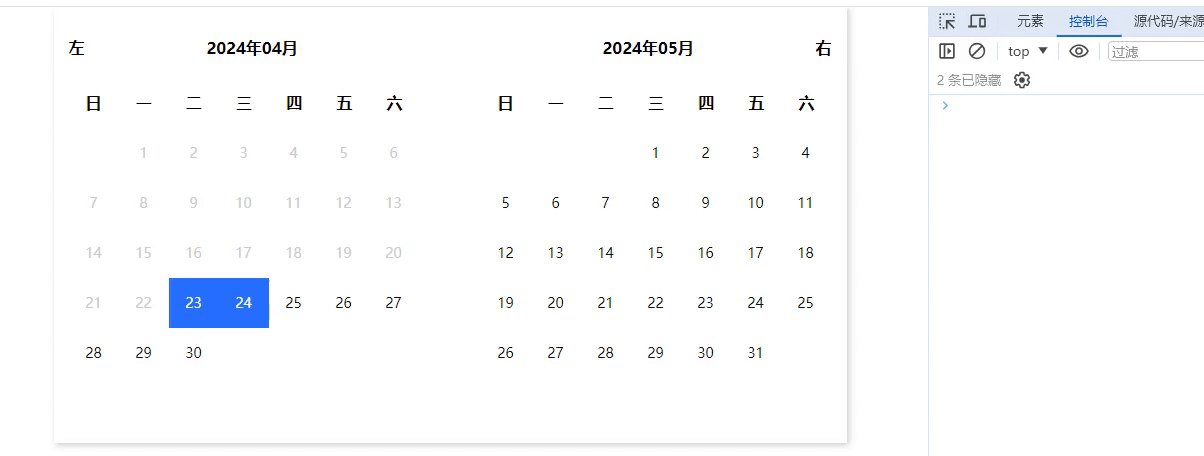
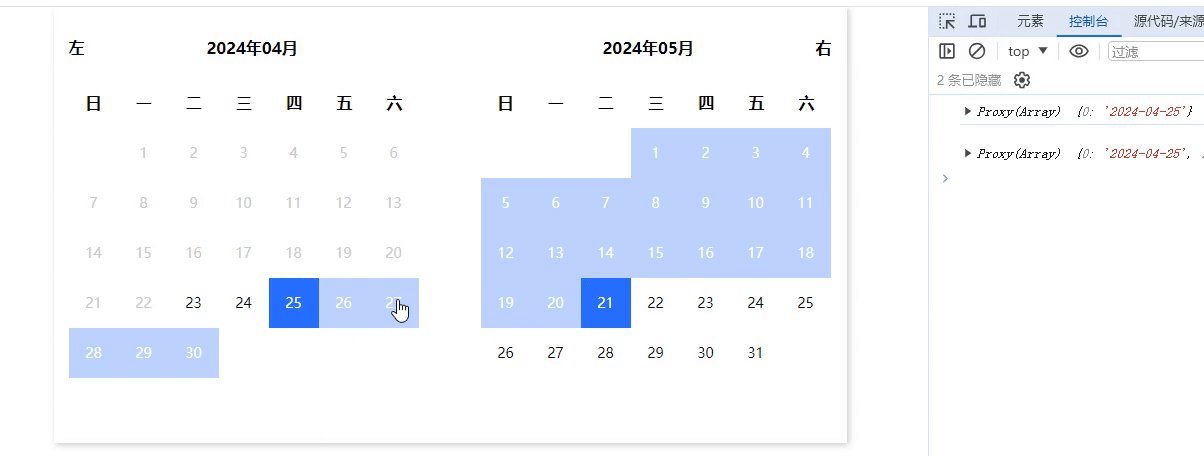
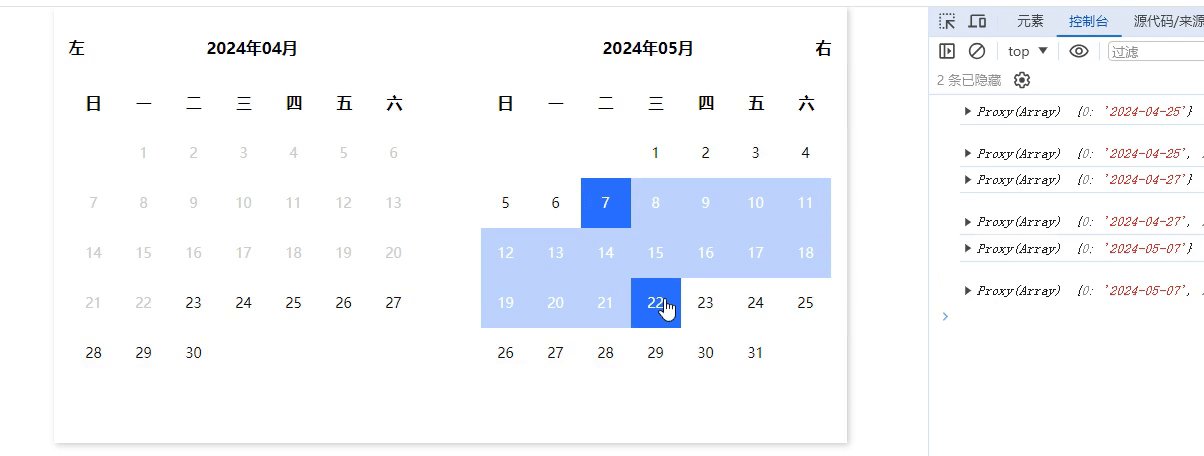
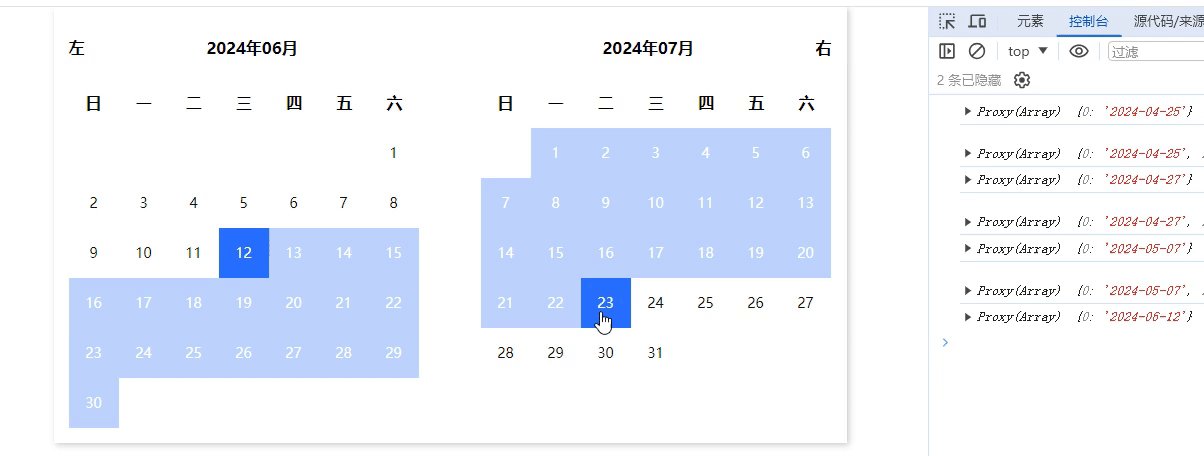
前端开发攻略---封装calendar日历组件,实现日期多选。可根据您的需求任意调整,可玩性强。
1、演示 2、简介 1、该日历组件是纯手搓出来的,没依赖任何组件库,因此您可以随意又轻松的改变代码,以实现您的需求。 2、代码清爽干净,逻辑精妙,您可以好好品尝。 3、好戏开场。 3、代码(Vue3写法) 1、子组件 您可以在components文件夹下创建一个干净的组件,直接将代码复制粘贴即可。 src/components/py-calendar/index.vue <t
前端开发攻略---封装日历calendar组件(纯手搓),可以根据您的需求任意改变,可玩性强
1、演示 2、代码 <template><div class="box" v-if="startMonth.year"><div class="left"><div class="top"><span class="iconfont" @click="changeMonth(-1)">左</span><span>{{ startMonth.year }}年{{ startMonth.mo