变星专题
真简单 vue element项目 手机号中间四位变星号 例如:138xxxx7788 一招搞定
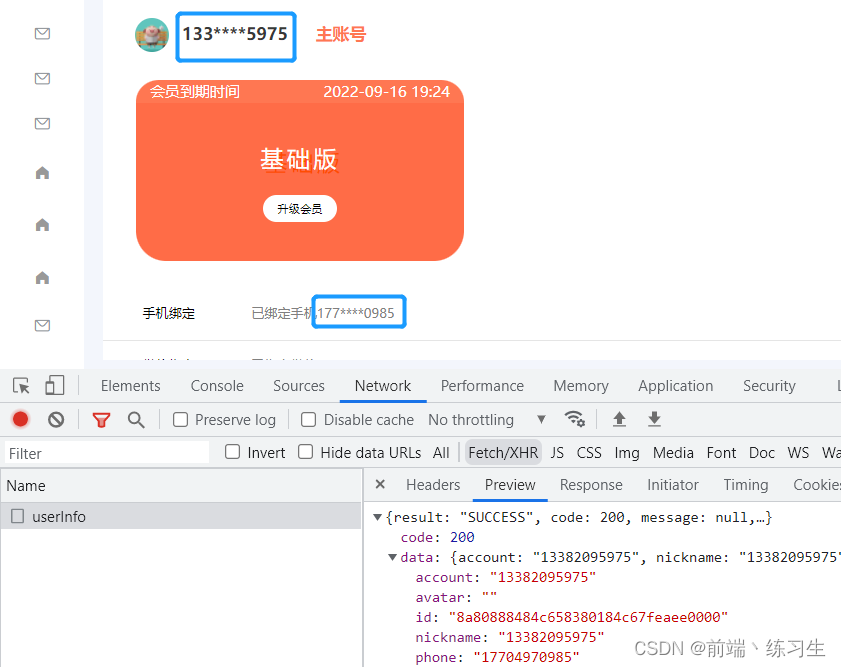
先看案例 如何把接口返回的数据渲染到页面中 中间四位变成星号**** 如何把图中手机号中的四位数字变成****号 我只演示一次🤣🤣 在标签中 <div class="">{{ mainaccount }}</div><div class="">已绑定手机{{ mainphone }}</div> 在return中定义两个字段 return {/* 主账号 */mainacc
输入内容在一定时间内自动变星号的简易数字输入键盘
撸了一个简单的页面,功能就是输入数字密码,然后自动变星号的控件。 主要分为两部分:上面输入内容在一定时间内自动变星号和下面的数字键盘。 输入时候和按下删除键时候的log: 08-28 09:05:24.145 9004-9004/com.boyue.tlh.payment E/tlh: onChanged,输入的密码是:808-28 09:05:24.146 9004-9
dede问答汉字变星号
在ask模块里面,question.php中,发现了2行代码 $data['title'] = preg_replace("#{$GLOBALS['cfg_replacestr']}#","***",HtmlReplace($data['title'], 1));$data['content'] = preg_replace("#{$GLOBALS['cfg_replacestr'