本文主要是介绍真简单 vue element项目 手机号中间四位变星号 例如:138xxxx7788 一招搞定,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
先看案例 如何把接口返回的数据渲染到页面中 中间四位变成星号****
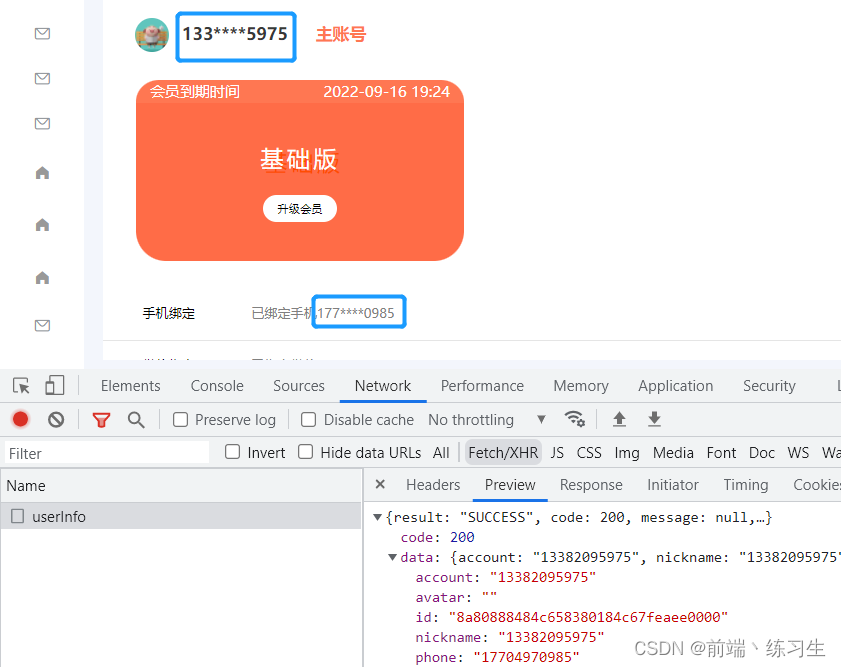
如何把图中手机号中的四位数字变成****号 我只演示一次🤣🤣

在标签中
<div class="">{{ mainaccount }}</div>
<div class="">已绑定手机{{ mainphone }}</div>在return中定义两个字段
return {/* 主账号 */mainaccount: "",/* 手机号 */mainphone: "",};在methods中 对你要进行变星号的数据进行处理
this.mainaccount = data.account.replace(/(\d{3})\d{4}(\d{4})/, "$1****$2");
this.mainphone = data.phone.replace(/(\d{3})\d{4}(\d{4})/, "$1****$2");
async getUserList() {const result = await userInfo();if (result.code === 200) {const data = result.data;this.mainaccount = data.account.replace(/(\d{3})\d{4}(\d{4})/, "$1****$2");this.mainphone = data.phone.replace(/(\d{3})\d{4}(\d{4})/, "$1****$2");console.log(this.mainaccount, 99);console.log(this.mainphone, 8899);}},温馨提示:如果以上方法尝试过了,问题还没解决的朋友,如果您不嫌弃,欢迎评论或者私信联系,我会第一时间与您取得联系,和您一起探讨解决问题!绝不收取任何咨询费用!
关键词搜索优化(与文章无关):
如何把接口返回的数据渲染到页面中 中间四位变成星号****
如何把图中手机号中的四位数字变成****号
这篇关于真简单 vue element项目 手机号中间四位变星号 例如:138xxxx7788 一招搞定的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





