原子化专题
什么是CSS原子化?
CSS原子化,也被称为功能性CSS或工具类CSS,是一种构建样式表的方法,它将传统CSS中的“多属性-多值”类转变为“单属性-单值”的类。这种方法最主要的特点是提高了样式的可复用性和模块化程度。 CSS原子化的详细说明: 结构和命名 原子化CSS类的命名通常非常直观和自描述性强。例如,mt-10代表margin-top: 10px。这种命名方式让开发者一眼就能理解类的功能,而不需要查看CSS
前端 CSS 经典:CSS 原子化
前言:前端有很多种 CSS 的解决方案,其中有 CSS Modules、BEM、CSS In Js、CSS 原子化。这章先理解下 CSS 原子化。 1. 什么是 CSS 原子化 提供一系列的助记词,用类名来代表样式。相当于用一两行定义一个类名,不能再分解了。这就叫 CSS 原子化。如下: .px-2 {padding-left: 0.5rem;padding-right: 0.5rem;}
vue3.2+vite+unocss原子化配置
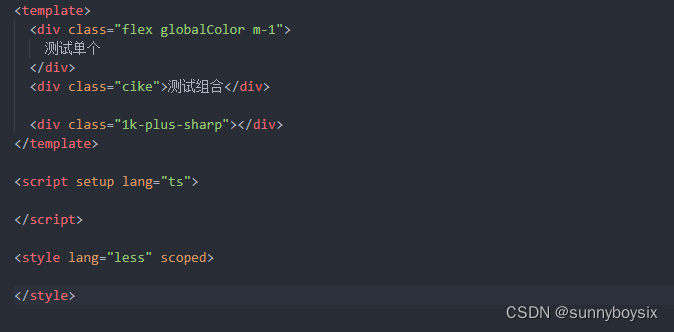
1、安装unocss:npm install unocss 2、vite.config.ts中配置: 3、创建unocss自己的ts文件:uno.config.ts 根路径下创建, 4、在创建好的uno.config.ts文件中编写如下代码: // uno.config.tsimport {defineConfig,presetAttributify,presetIcons,presetT
vue3项目 引入unocss原子化
unocss是一个即时的原子CSS引擎,它可以让你用简短的类名来控制元素的样式,而不需要写复杂的CSS代码。 当然,原子样式也有很多选择,最著名的就是 Tailwind。但由于Tailwind 会生成大量样式定义,会导致全量的 CSS 文件往往体积会多至数 MB,从而有性能上有一些不足 安装unocss npm i unocss -S 在vite.config.ts 中进行引入 imp
【直播回顾】Hello HarmonyOS进阶课程第五课——原子化服务
由HDE李洋老师主讲的Hello HarmonyOS进阶系列应用篇第五课《原子化服务》, 已于6月1日晚上 19 点在HarmonyOS社群内成功举行。本节课李洋老师带领大家了解HarmonyOS原子化服务的技术特性与创新性,对智能家居、智慧出行、运动健康、智慧办公、影音娱乐、教育关怀等场景进行探索,对HarmonyOS原子化服务开发的关键因素与整体流程进行解说,还有实战模板案例教学演示,组件、D
HarmonyOS实战[二]—超级详细的原子化服务体验[可编辑的卡片交互]快来尝试吧
相关文章: HarmonyOS实战[一]——原理概念介绍安装:基础篇 【本文正在参与"有奖征文|HarmoneyOS征文大赛"活动】 1.创建HarmonyOS应用 选择Java程序 选择成功进入新建项目配置界面。根据个人需求进行设计 2.配置运行 在DevEco Studio菜单栏 点击Tools–>Device Manager 登录实名
css原子化的框架Tailwindcss的使用教程(元素html和vue项目的安装与配置)
安装教程 中文官网教程 原始的HTML里面使用 新建文件夹npm init -y 初始化项目 安装相关依赖 npm install -D tailwindcss postcss-cli autoprefixer 初始化两个文件 npx tailwindcss init -p 根目录下新建src/style.css @tailwind base;@tailwind compo
UnoCSS 原子化开发初体验
UnoCSS 是一个即时的原子化 CSS 引擎,旨在灵活和可扩展。核心是不拘一格的,所有的 CSS 工具类都是通过预设提供的。再也不用为了取一个 classname 类名而烦恼了。 一、UnoCSS 特点 完全可定制:无核心工具,所有功能都通过预设提供即时的:无解析、无抽象语法树、无扫描。它比 Windi CSS 或 Tailwind JIT 快5倍轻量级的:零依赖且适用于浏览器:~6kb
HarmonyOS鸿蒙原生应用开发设计- 元服务(原子化服务)图标
HarmonyOS设计文档中,为大家提供了独特的元服务图标,开发者可以根据需要直接引用。 开发者直接使用官方提供的元服务图标内容,既可以符合HarmonyOS原生应用的开发上架运营规范,又可以防止使用别人的元服务图标侵权意外情况等,减少自主创作元服务图标的工作量。当然,如果有个性化的自主又有能力创作的除外。 元服务(原子化服务)图标 下载地址: HarmonyOSAPP开发相关组件
HarmonyOS鸿蒙原生应用开发设计- 元服务(原子化服务)图标
HarmonyOS设计文档中,为大家提供了独特的元服务图标,开发者可以根据需要直接引用。 开发者直接使用官方提供的元服务图标内容,既可以符合HarmonyOS原生应用的开发上架运营规范,又可以防止使用别人的元服务图标侵权意外情况等,减少自主创作元服务图标的工作量。当然,如果有个性化的自主又有能力创作的除外。 元服务(原子化服务)图标 下载地址: HarmonyOSAPP开发相关组件
HarmonyOS实战一原子化服务初尝试(ClockFACardDemo学习)
【本文正在参与“有奖征文 | HarmonyOS征文大赛”活动】 写在前面 看到有一个HarmonyOS征文大赛”的活动,所以准备在学习下,拥抱国产操作系统, 之前学HarmonyOS 照着官网写了一个Holle World(关于HarmonyOS的环境搭建,基本目录结构,简单Holle World实现)博文主题是关于服务卡片,原子化服务的,关于这个,在HarmonyOS 2.0发布会上有
30-unoCss原子化
npm i -D unocss图标集合安装 https://icones.js.org/npm i -D @iconify-json/ic main.ts vite.config.ts import { defineConfig } from 'vite'import vue from '@vitejs/plugin-vue'import unoCss from 'un




![HarmonyOS实战[二]—超级详细的原子化服务体验[可编辑的卡片交互]快来尝试吧](https://img-blog.csdnimg.cn/20210715140440991.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3NpbmF0XzM5NjIwMjE3,size_16,color_FFFFFF,t_70)