本文主要是介绍30-unoCss原子化,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
npm i -D unocss图标集合安装 https://icones.js.org/
npm i -D @iconify-json/icmain.ts

vite.config.ts

import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'import unoCss from 'unocss/vite'
import { presetIcons, presetAttributify, presetUno } from 'unocss'
// https://vitejs.dev/config/
export default defineConfig({plugins: [vue(),unoCss({presets: [presetIcons(), presetAttributify(), presetUno()],rules: [['flex', { display: 'flex' }],['globalColor', { color: '#000fff' }],[/^m-(\d+)$/,([,d]) => ({ margin: `${ Number(d) * 10 }px` })],],shortcuts: {cike: ['flex', 'globalColor']}})]
})
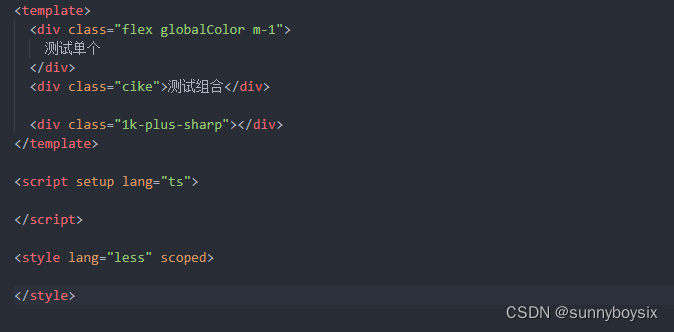
使用

这篇关于30-unoCss原子化的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






